前端JavaScript篇之把函数中的 arguments 转成数组的方法?数组中的reduce方法,它的具体用途?如果空数组调用reduce会发生什么?
目录
把函数中的 arguments 转成数组的方法?
在JavaScript中,函数内部可以使用特殊变量 arguments 来获取传递给函数的参数列表。如果你想将 arguments 转换为数组,有几种方法可以实现:
1. 使用 Array.from 方法:
function convertArgumentsToArray() {
let argsArray = Array.from(arguments)
return argsArray
}
let result = convertArgumentsToArray(1, 'hello', true)
console.log(result)
2. 使用 Array.prototype.slice.call 方法:
function convertArgumentsToArray() {
let argsArray = Array.prototype.slice.call(arguments)
return argsArray
}
let result = convertArgumentsToArray(1, 'hello', true)
console.log(result)
3. 使用展开运算符(ES6及以上版本):
function convertArgumentsToArray(...args) {
return args
}
let result = convertArgumentsToArray(1, 'hello', true)
console.log(result)
这三种方法都可以将 arguments 对象转换为数组。在现代JavaScript中,推荐使用展开运算符,因为它更简洁和直观。
数组中的reduce方法,它的具体用途?
是的,reduce 方法在 JavaScript 中是一个非常有用的数组方法。它用于迭代数组的每个元素,并将它们累积到一个最终的单一数值(或对象、数组等)中。通俗易懂地说,reduce 可以帮助你通过遍历数组的元素来计算或合并它们,得到一个最终的结果。
reduce() 方法的执行过程可以分为多个步骤,主要涉及到初始值、回调函数、累积值等概念。以下是简要的执行过程:
-
初始值(Initial Value):
reduce()方法的第二个参数是初始值,它表示累积的初始状态。如果提供了初始值,则第一次调用回调函数时,accumulator的值为初始值,currentValue的值为数组的第一个元素;如果未提供初始值,则第一次调用回调函数时,accumulator的值为数组的第一个元素,currentValue的值为数组的第二个元素。 -
回调函数(Callback Function):
reduce()方法的第一个参数是回调函数,它接收四个参数:accumulator:累积值,它是上一次回调函数的返回值或初始值。currentValue:当前数组元素的值。currentIndex:当前数组元素的索引。array:被迭代的数组。
-
迭代过程:
reduce()方法从数组的第一个元素开始,依次迭代数组的每个元素。在每次迭代中,回调函数都会被调用,接收累积值和当前元素的值作为参数。 -
累积过程: 回调函数的返回值会成为下一次迭代的累积值。这个累积过程一直持续到数组的最后一个元素。最终,
reduce()方法返回最后一次回调函数的返回值作为整个操作的结果。
以下是一个使用 reduce 方法的简单示例,演示了 reduce() 方法的执行过程,展示了如何计算数组中所有元素的总和:

let numbers = [1, 2, 3, 4, 5]
// let sum = numbers.reduce((accumulator, currentValue) => {
// return accumulator + currentValue;
// }, 0);
// 打印效果
let sum = numbers.reduce((accumulator, currentValue, currentIndex, array) => {
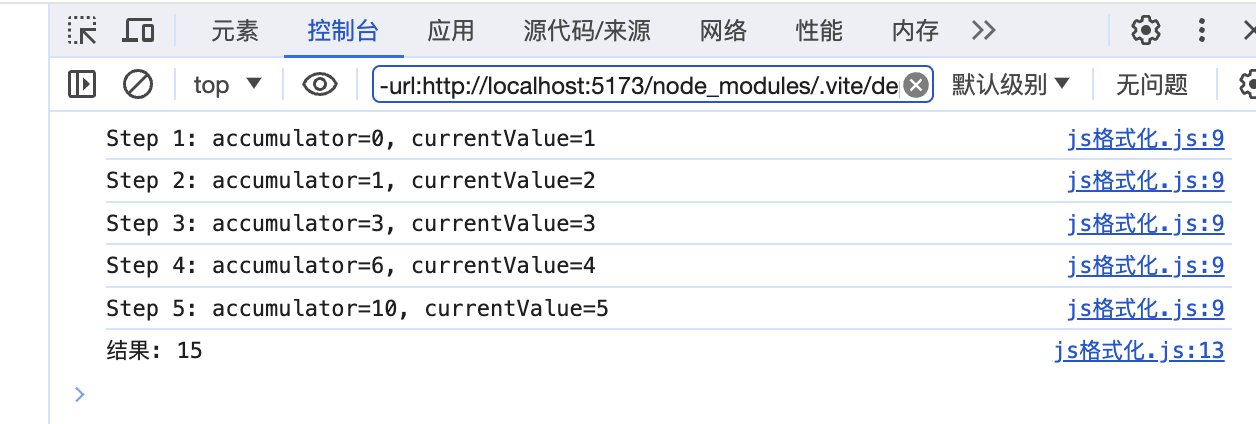
console.log(`Step ${currentIndex + 1}: accumulator=${accumulator}, currentValue=${currentValue}`)
return accumulator + currentValue
}, 0)
console.log(`结果: ${sum}`)
在这个例子中,reduce 方法接收两个参数:一个回调函数和一个初始值(这里是 0)。回调函数有两个参数,accumulator 表示累积值,currentValue 表示当前数组元素的值。在每次迭代中,回调函数将累积值和当前值相加,然后将结果作为下一次迭代的累积值。回调函数的执行过程会被打印出来,帮助理解 reduce() 的执行流程。最终,你会看到最后的累积值作为整个操作的结果。
除了计算总和,reduce 还可以用于很多其他场景,比如计算平均值、查找最大/最小值,或者将数组转换为其他形式的数据结构。其灵活性使得它成为处理数组元素的强大工具。
如果空数组调用reduce会发生什么?
如果空数组调用 reduce 方法,将会抛出一个 TypeError。这是因为 reduce 需要一个初始值和一个回调函数,而在空数组上调用时,缺少了必要的初始值。

以下是一个示例,展示了空数组调用 reduce 会发生的情况:
let emptyArray = []
const result = emptyArray.reduce((accumulator, currentValue) => accumulator + currentValue)
console.log(result) // TypeError: Reduce of empty array with no initial value
在这个例子中,我们尝试对空数组调用 reduce,并提供了一个初始值 0,但由于数组为空,没有元素供回调函数使用,因此会抛出 TypeError。通俗易懂地说,就是你不能在空数组上使用 reduce,因为它没有元素用于累积运算。
要解决这个问题,可以提供一个初始值参数作为reduce()的第二个参数。这样,在空数组的情况下,将使用该初始值作为结果返回。
以下是对空数组使用reduce()并提供初始值的示例:
const emptyArray = []
const initialValue = 0
const result = emptyArray.reduce((accumulator, currentValue) => accumulator + currentValue, initialValue)
console.log(result) // 输出: 0
通过将初始值设置为0,确保了在空数组的情况下也能正确返回结果。
持续学习总结记录中,回顾一下上面的内容:
把函数中的 arguments 转成数组的方法?
Array.from 方法、Array.prototype.slice.call 方法、展开运算符
数组中的reduce方法,它的具体用途?
如果空数组调用reduce会发生什么?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 谁考了第k名
- Excel如何将行的值转换为列值?
- python -- pyQt5 QListWidget-多重选择 QCheckBox-复选框
- UART接口简介
- 优测云服务平台专家总结Android开发常见风险及解决方案
- 稳定EI检索的会议——第二届移动互联网、云计算和信息安全国际会议(MICCIS 2024)火热征稿中,诚邀您共聚长沙
- 【ONE·MySQL || 常见的基本函数】
- 优化智慧居家医养服务,环球医疗“老有所养”里的央企担当
- 工作中人员离岗识别摄像机
- Spring boot 整合 JWT