【富文本编辑器实战】01 项目介绍和搭建
富文本编辑器实战
富文本编辑器介绍
说起富文本编辑器这个名字,可能对于一些同学来说是陌生的,因为在这个 markdown 流行的时代,富文本编辑器的作用已经没有那么重要了。不过对于使用过富文本编辑器的同学来说,我相信大部分的人都只是停留在工具使用的阶段,未曾想过去了解编辑器的实现原理,更不会想到自己亲自动手实现一个类似的富文本编辑器。
富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器、所见即所得的文本编辑器,其功能比传统的文本编辑器更为丰富。富文本编辑器提供了类似于Microsoft Word的编辑功能,使得用户可以方便地设置各种文本格式,如字体、大小、颜色、对齐方式等。此外,富文本编辑器还支持插入图片、视频、超链接等功能,使得用户可以创建富媒体内容。
与富文本编辑器相比,Markdown是一种轻量级标记语言,它使用简单的语法来描述简单的格式,如加粗、斜体、链接等。Markdown的语法非常简单,易于学习,而且不需要任何特殊的编辑器或工具,只需要一个文本编辑器即可编写。
在流行和开源的富文本编辑器方面,有很多选择。一些知名的富文本编辑器包括:
- TinyMCE:一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。
- CKEditor:功能丰富的编辑器,支持插件扩展。
- Froala Editor:提供丰富的编辑功能和样式选项。
- eWebEditor:支持多种浏览器和操作系统,提供多种语言界面。
- Quill:一个强大的富文本编辑器,支持自定义主题和插件扩展。
虽然说富文本编辑器的基本实现原理并不复杂,但是如果要做成一个大而全的项目,往往需要一个团队的共同协作来完成,比如百度的 UEditor,是一个非常棒的开源项目。如果是个人开发者,就算具有一定的功底,开发周期也是比较长的,其中优秀的开源项目有 wangEditor。
项目介绍及展示
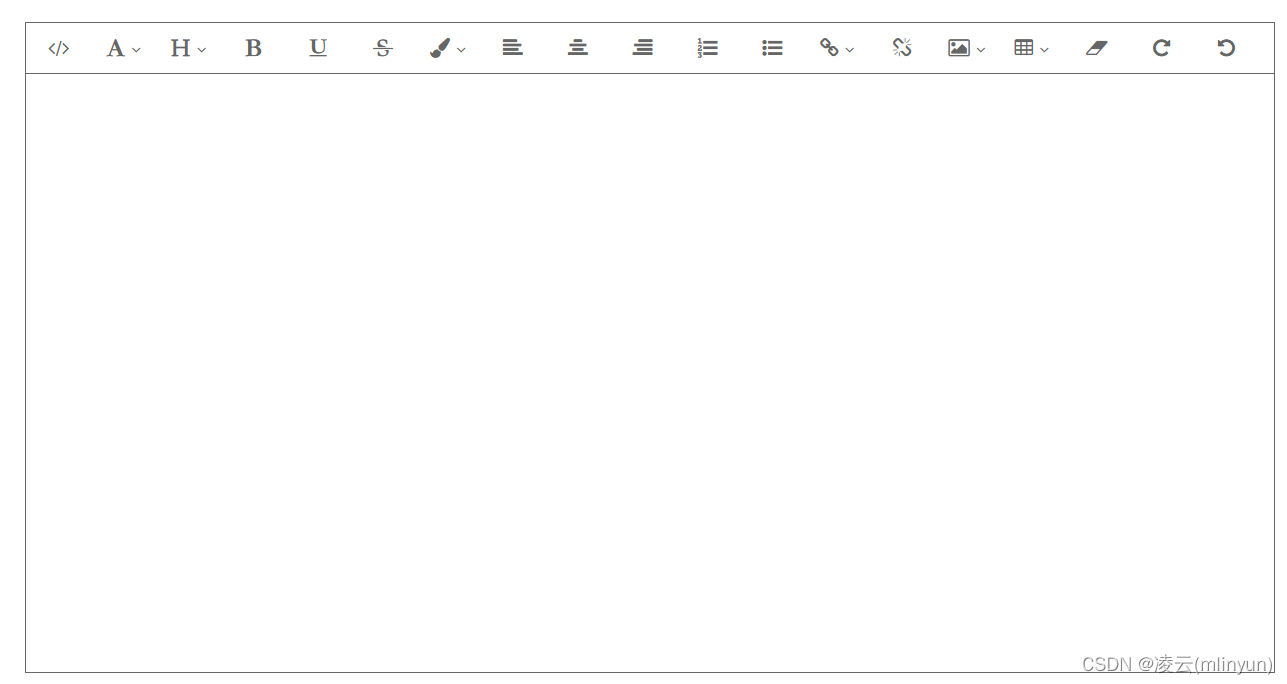
在本次教程中我们将会实现一个简易版的富文本编辑器,虽然简易,但并不代表我们的这个项目就简单,我们将借鉴并学习优秀开源项目的设计思想完成此项目。
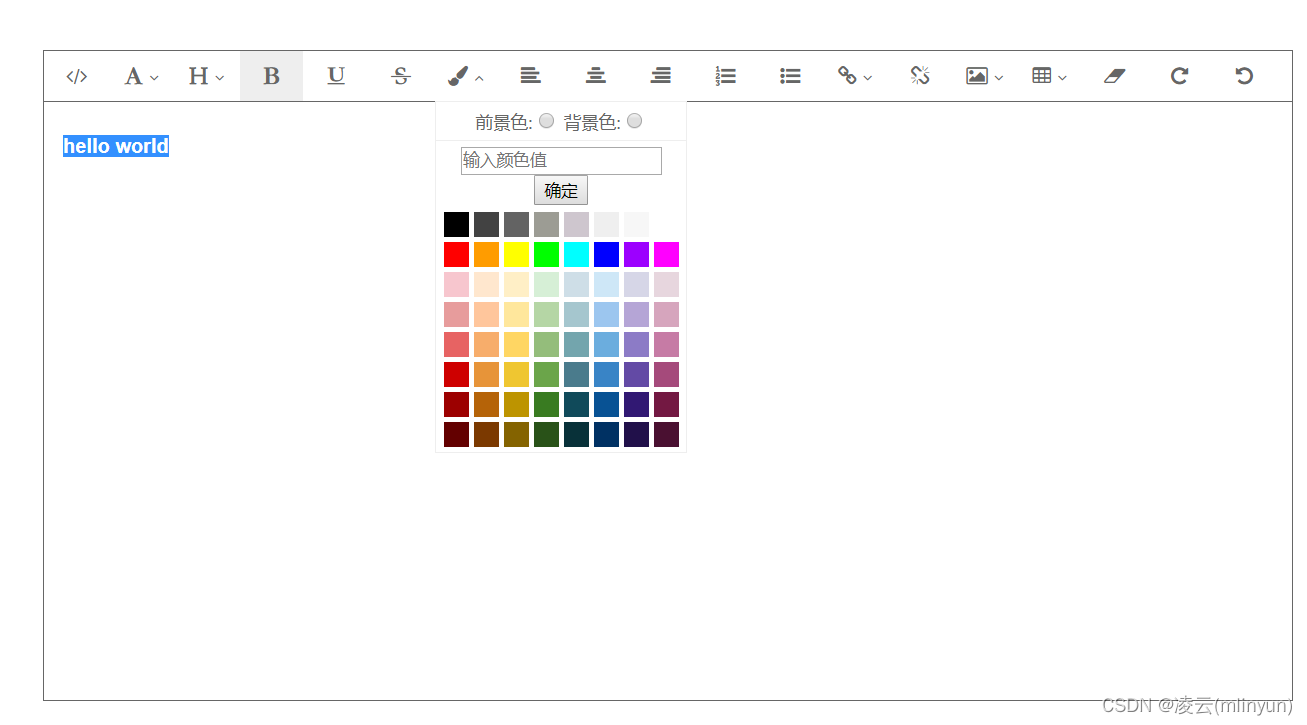
此项目包含了大部分文本操作功能,包括字体,字号,前景色/背景色,图片,超链接等,基本满足日常需求。如果你愿意,学完本课程之后,你完全可以自己扩展功能。


项目搭建
Vue 提供了一个 官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了功能齐备的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
在本次项目,我们将使用 Vue CLI 创建一个默认的 Vue3 基础项目, 如果你要使用 Vue CLI 手动创建 Vue3 项目,可以参考我之前编写的这篇文章:【管理后台】01 使用 Vue CLI 创建项目,好了,接下来我们打开终端,执行以下命令创建项目:
vue create rich-text-edior
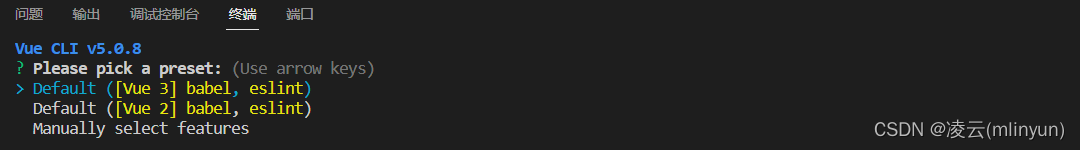
执行完上面的命令之后,就会让你选择 preset:

Default ([Vue 3] babel, eslint) # 创建一个包含了基本的 Babel + ESLint 的 Vue 3 项目
Default ([Vue 2] babel, eslint) # 创建一个包含了基本的 Babel + ESLint 的 Vue 2 项目
Manually select features # 手动选择需要的特性创建一个 Vue 项目
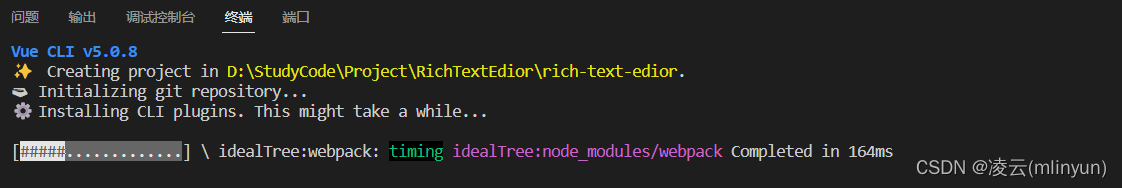
我们直接选择第一个,创建一个默认的 Vue3 项目,然后回车就进入依赖安装过程了。

当出现如下图的提示,说明依赖已经安装完成了。

运行项目
我们在根据上面给出的提示,进入到项目的根目录。
cd .\rich-text-edior\
接着执行下面的命令启动项目:
npm run serve

然后我们在浏览器地址栏上输入 http://localhost:8080/,就可以访问项目了。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Dubbo接口测试没你想的那么高大上
- HBase鉴权设计以及Kerberos鉴权方法
- 数据库管理-第138期 数据库国产化是Office换WPS么(20240124)
- Java毕业设计-基于jsp+servlet的学生推荐平台管理系统-第81期
- 小手也能用的高性能鼠标,自定义空间还挺高,雷柏VT9Pro mini上手
- thingsboard规则节点功能记录(自用)
- STM32-串口解析框架
- 大模型听课笔记——书生·浦语(4)
- 【无标题】
- 喜讯!实在智能获评2023年浙江省“专精特新”企业