电子雨html代码
发布时间:2024年01月13日
废话不多说下面是代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Code</title>
<style>
body{
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
const width = document.getElementById("myCanvas").width = screen.availWidth;
const height = document.getElementById("myCanvas").height = screen.availHeight;
const ctx = document.getElementById("myCanvas").getContext("2d");
const arr = Array(Math.ceil(width / 10)).fill(0);
const str = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".split("");
function rain() {
ctx.fillStyle = "rgba(0,0,0,0.05)";
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = "#0f0";
arr.forEach(function (value, index) {
ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, value + 10);
arr[index] = value >= height || value > 8888 * Math.random() ? 0 : value + 10;
});
}
setInterval(rain, 30);
</script>
</body>
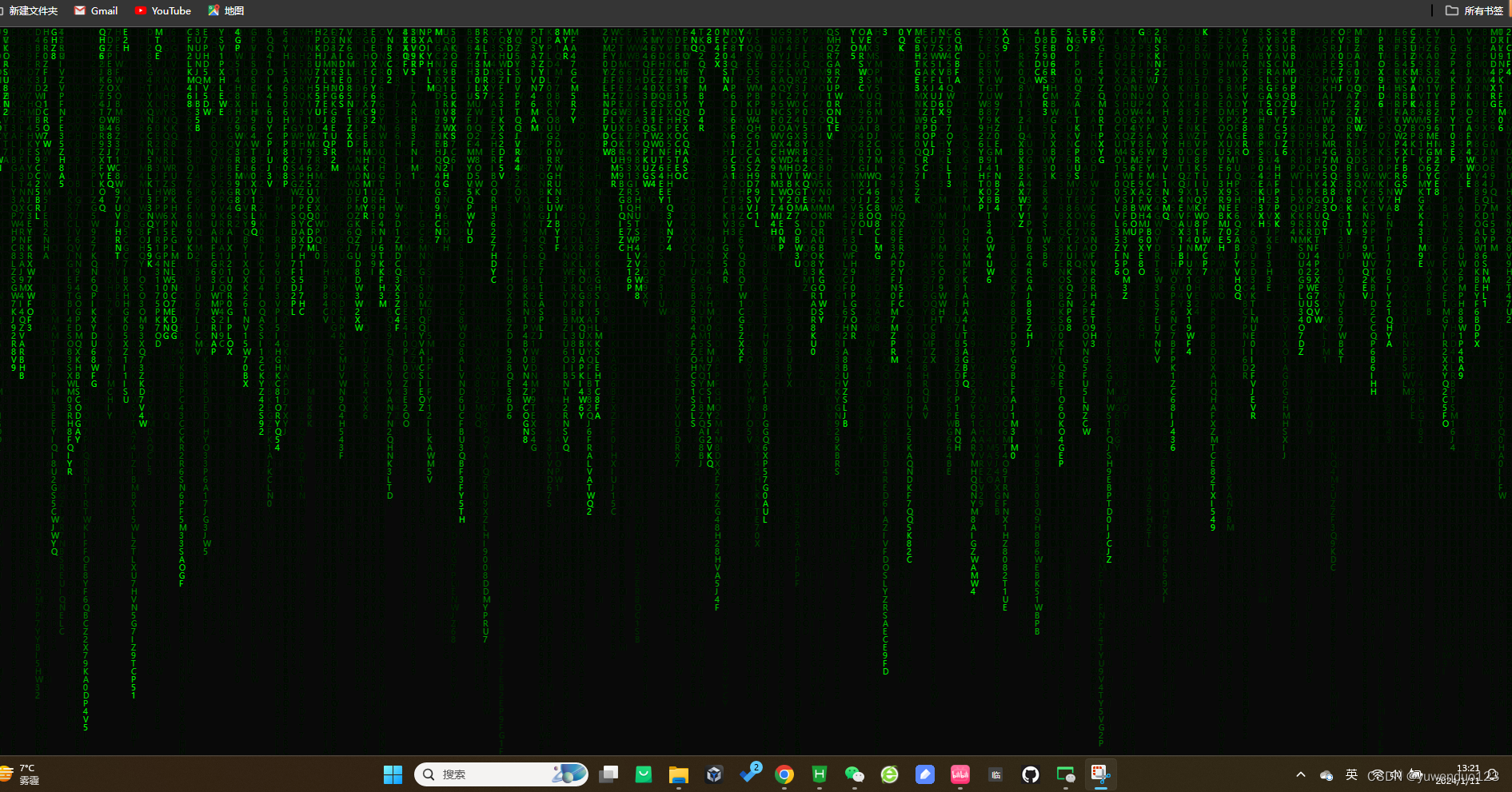
</html>下面是代码效果

代码可以直接复制
如果有啥问题可以问我看到一定会回复大家,如果大家喜欢可以作者点赞和关注
大家的支持是我创作下去的最大动力!
文章来源:https://blog.csdn.net/yuwenduo123/article/details/135525351
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- yolov5 损失函数
- 速卖通自养号测评系统有哪些?
- 代码随想录算法训练营第十二天|理论基础,递归遍历,迭代遍历,统一迭代
- 【QT】day3
- github短视频去除水印项目Douyin_TikTok_Download_API介绍
- 【PostgreSQL】从零开始:(三十三)数据类型-域类型
- 2022年山东省职业院校技能大赛高职组云计算赛项试卷第二场-容器云
- 掌握 gRPC 和 RPC 的关键区别
- 模型参数访问
- 9.独立看门狗IWDG&窗口看门狗WWDG编码思路