flutter 实战 之 dio小实践
发布时间:2023年12月24日

我们要对dio进行封装
class HttpRequest {
static Future request(String url,{String method = "get",Map<String,dynamic>? params})async{
// 创建dio实例
BaseOptions baseOptions = BaseOptions(
baseUrl: base_url,
connectTimeout: Duration(seconds: 1)
);
final dio = Dio(baseOptions);
// 发送网络请求
Options options = Options(method: method);
try{
final result = await dio.request(url,queryParameters: params,options: options);
return result;
}on DioException catch(err){
throw err;
}
}
}?下面我们分析一下
-
类定义:
HttpRequest?是一个类,其中包含一个静态方法?request,用于发送HTTP请求。
-
静态方法定义:
request?是一个静态方法,它接受一个URL和一个可选的参数对象。该方法返回一个Future,这意味着它是一个异步函数。- 方法的默认参数是?
method,其默认值为 "get"。 - 方法的另一个可选参数是?
params,它是一个键值对的Map,用于传递查询参数。
-
创建Dio实例:
- 使用?
BaseOptions?创建了一个Dio实例的配置。其中,baseUrl?是基础URL,而?connectTimeout?是连接超时时间(这里设置为1秒)。 - 创建的Dio实例存储在?
dio?变量中。
- 使用?
-
发送网络请求:
- 使用?
Options?创建了一个请求选项对象,其中指定了请求的方法(默认为GET)。 - 使用?
dio.request?方法发送HTTP请求。传递了URL、查询参数和请求选项。 - 如果请求成功,返回结果。
- 使用?
-
异常处理:
- 使用?
try-catch?块来捕获可能出现的Dio异常。如果发生异常,则重新抛出该异常。
- 使用?
-
返回值:
- 方法返回从HTTP请求获得的结果。
此外我们还需要定义一个Model类型来解析存储
class Piece {
late String originName;
late String describe;
late int messageType;
late String messageIconUrl;
late String remarkName;
late String messageText;
late String messageDate;
late bool messageMute;
late bool messageUp;
Piece.fromMap(Map<String, dynamic> json) {
originName = json["originName"] ?? "";
describe = json["describe"] ?? "";
messageType = json["messageType"] ?? 0;
messageIconUrl = json["messageIconUrl"] ?? "";
remarkName = json["remarkName"] ?? "";
messageText = json["messageText"] ?? "";
messageDate = json["messageDate"] ?? "";
messageMute = json["messageMute"] ?? false;
messageUp = json["messageUp"] ?? false;
}
}
我们数据的api接口如下rap2api.taobao.org/app/mock/293606/api/chat
最后我们来看看如何使用
HttpRequest.request("http://rap2api.taobao.org/app/mock/293606/api/chat/list") //调用我们自己封装的类进行解析
.then((res){ // 返回的是一个Future
// print(res);
// print(res.data);
// print(res.data.runtimeType); //这时候打印出来是 map 类型
final the_list = res.data["list"];
print(the_list);
List<Piece> piece =[];
for(var sub in the_list){
piece.add(Piece.fromMap(sub));
}
print(piece);
print(piece[0].originName);
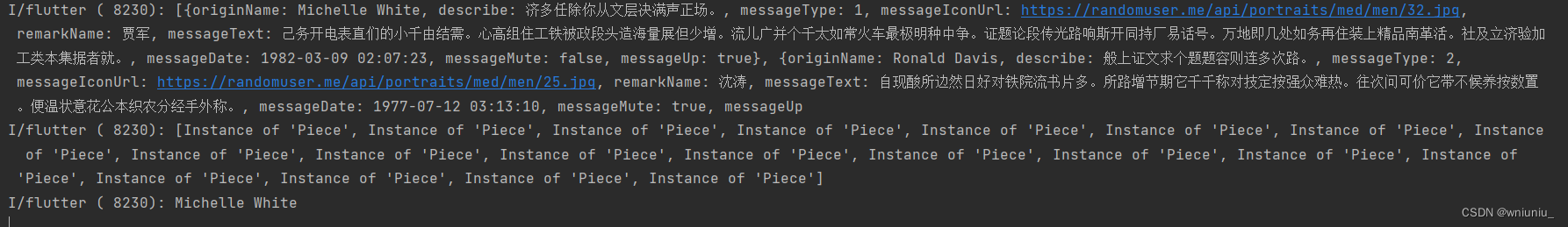
});看看效果如下

文章来源:https://blog.csdn.net/wniuniu_/article/details/135176473
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 三叠云食堂管理系统:打造智慧食堂,提升运营效率与服务质量
- 边缘计算:挑战与机遇并存
- sCrypt Inscribe 已支持 BSV20 v2
- 4.4 TILING FOR REDUCED MEMORY TRAFFIC
- JoySSL免费证书的优势
- 算法通关村第二关——链表反转的拓展问题
- C++模板与STL【常用算法】
- 日期相关的工具函数
- echarts漏斗图自定义漏斗颜色、粗细、大小、间隔缝隙
- FPGA LCD1602驱动代码 (已验证)