使用vite构建Vue3项目
发布时间:2024年01月05日
1、安装vite
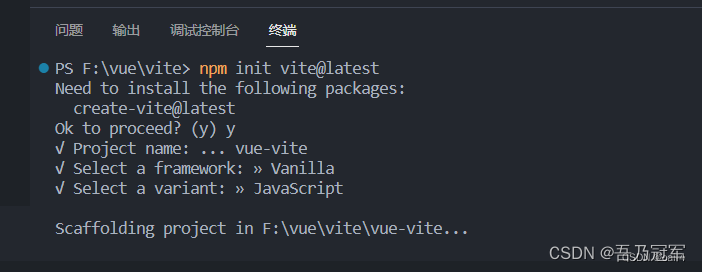
npm init vite@latest npm构建vite项目
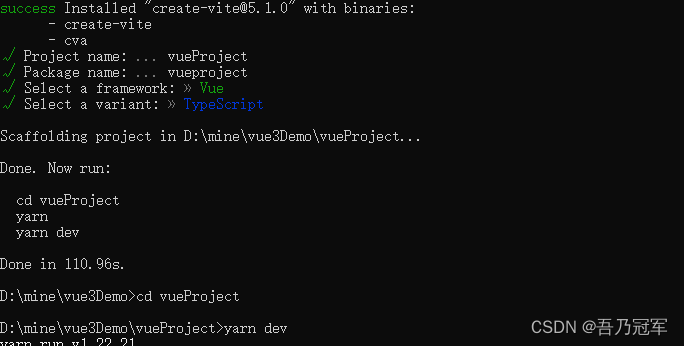
yarn create vite yarn构建vite项目
2、依次需要配置项目名 、框架选择、原生和ts版本的选择



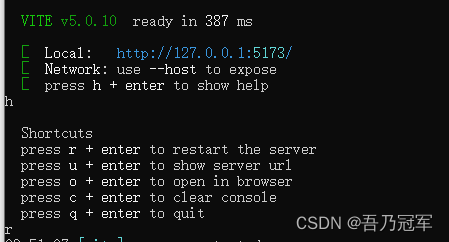
r+ enter 重新开始服务
o + enter 快速打开浏览器
3、项目启动效果

文章来源:https://blog.csdn.net/weixin_38673922/article/details/135402211
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android笔记:SwipeRefreshLayout 自动刷新
- 文本分类的一些记录
- base64加解密 初体验
- GitHub高级搜索技巧
- 双指针算法--最长列许不重复子序列
- 第 3 章 Keepalived 双机热备
- C#中的反射(Reflection)使用经典案例
- Linux系统下常用软件安装汇总,包括mysql,java,git,redis等
- flutter + firebase 云消息通知 教程
- 企业微信开发:自建应用:接收消息(企业内部服务器)/回调配置