2-认识小程序项目
基本结构
myapp
├─miniprogram
┊ └──pages
┊ ┊ └──index
┊ ┊ ┊ ├──index.json
┊ ┊ ┊ ├──index.ts
┊ ┊ ┊ ├──index.wxml
┊ ┊ ┊ └──index.wxss
┊ ┊ └──logs
┊ ┊ ├──index.json
┊ ┊ ├──index.ts
┊ ┊ ├──index.wxml
┊ ┊ └──index.wxss
┊ ├───utils
┊ ┊ └──util.ts
┊ ├──app.json
┊ ├──app.ts
┊ ├──app.wxss
┊ └──sitemap.json
└── typings
└──.eslintrc.js
├──package.json
├──project.config.json
├──project.private.config.json
└──tsconfig.json
- pages用来存放所以小程序界面
- utlis用来存放工具性质的模块
- app.ts小程序的入口文件
- app.json小程序的全局配置文件
- app.wxss小程序的全局样式文件
- project.config.json项目配置文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
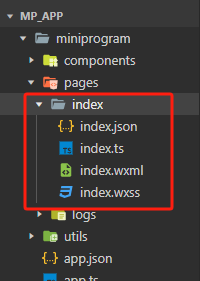
pages
小程序官方间隙把小程序页面存放在pages目录,以单独的文件夹存在

- .js页面脚本文件,存放页面数据、事件处理函数
- .json当前页面配置文件,配置外观
- .wxml页面结构文件
- .wxss页面样式表文件
json配置文件
小程序项目中有四种配置文件
1. 项目根目录中app.json配置文件
当前小程序全局配置包括小程序的所有页面路径、窗口外观、界面表现、底部tab等。默认
app.json配置如下
{
//记录当前小程序所有页面路径
"pages": [
"pages/index/index",
"pages/logs/logs"
],
//全局定义小程序所以页面背景色文字等
"window": {
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},
//全局定义小程序所有组件使用的样式版本
//v2默认为最新版本,删除style表示使用旧的版本
"style": "v2",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
"componentFramework": "glass-easel",
//指明sitemap.json的位置
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
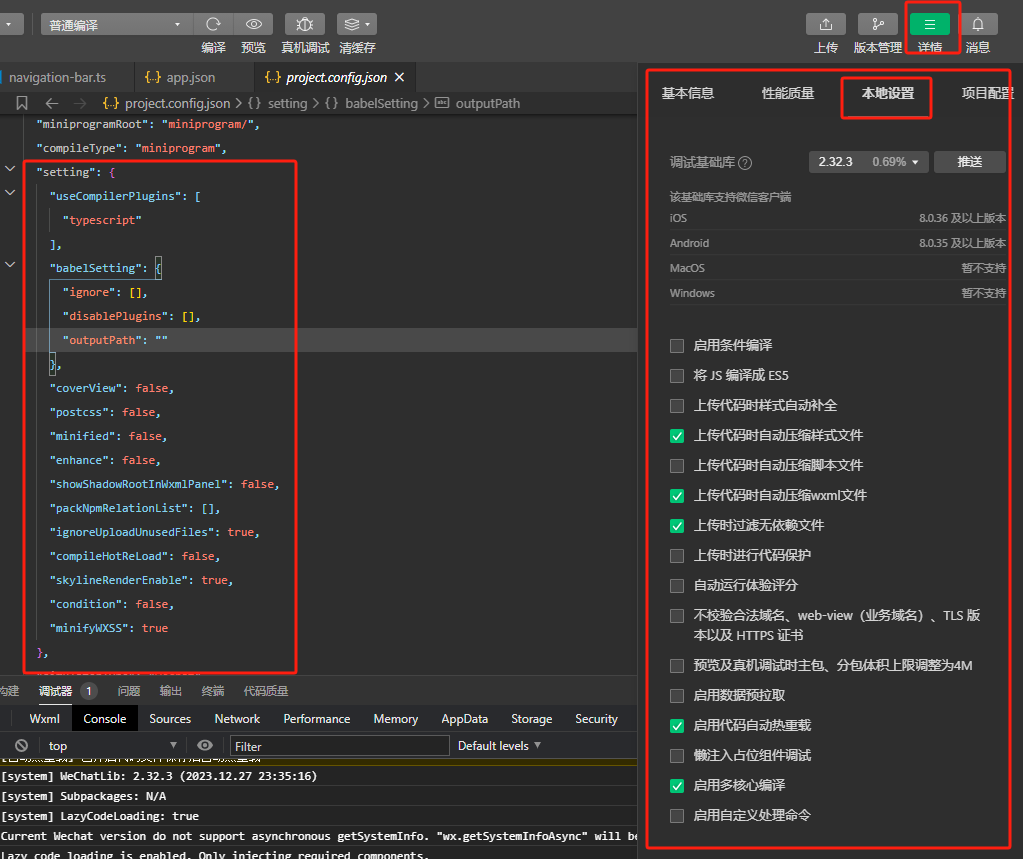
2. typings目录中project.config.json project.private.config.json配置文件
project.config.json项目配置文件,用来记录我们对小程序开发工具所做的个性化配置
project.private.config.json项目私有配置文件。此文件中的内容将覆盖project.config.json中的相同字段。
{
"description": "项目配置文件",
"miniprogramRoot": "miniprogram/",
"compileType": "miniprogram",
//编译相关配置
"setting": {
"useCompilerPlugins": [
"typescript"
],
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
},
"coverView": false,
"postcss": false,
"minified": false,
"enhance": false,
"showShadowRootInWxmlPanel": false,
"packNpmRelationList": [],
"ignoreUploadUnusedFiles": true,
"compileHotReLoad": false,
"skylineRenderEnable": true,
"condition": false
},
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {},
"srcMiniprogramRoot": "miniprogram/",
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
},
"libVersion": "2.32.3",
"packOptions": {
"ignore": [],
"include": []
},
//小程序帐号id
"appid": "wxeebf7ff270e81f02"
}
setting配置项可以在本地配置中开启或关闭

3. 项目根目录中sitemap.json配置文件
微信现以开放小程序内搜索,类似于pc网页的SEO。
sitemap.json用来配置微信小程序页面是否允许微信索引
4. pages目录中每个页面文件夹.json配置文件
.json文件对本页面窗口外观进行配置,页面配置项会覆盖app.json中的相同配置项
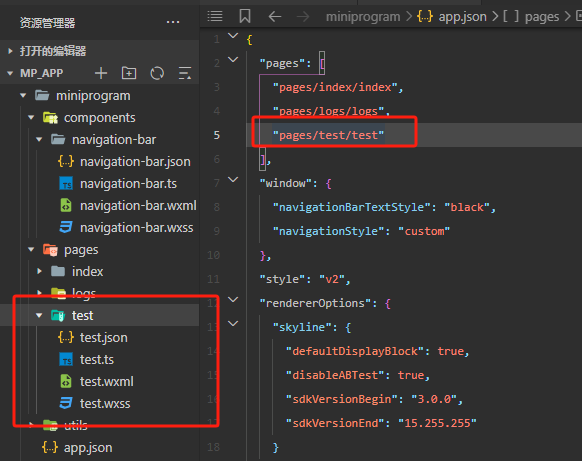
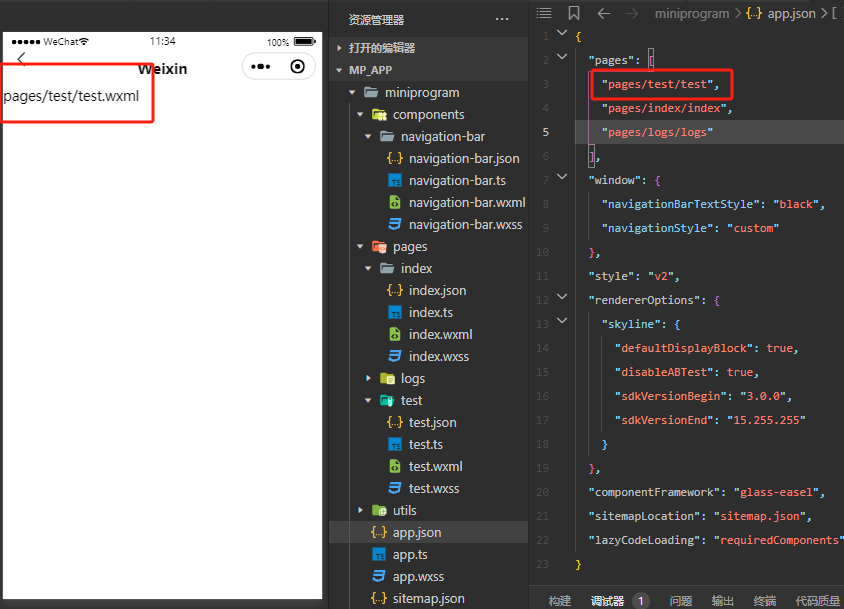
小程序页面
在app.json->pages中新增页面存放路径,小程序开发工具会自动创建对应的页面文件

app.json->pages配置项中默认第一个位项目首页

WXML模版
官网入口
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。作用类似网页开发的HTML
标签名称差异
HTML (div,span,img,a)
WXML (view,text,image,navigator)
属性节点差异
<a href="#"></a>
<navigator url="pages/index/index"></navigator>
类似vue模版语法
- 数据绑定
- 列表渲染
- 条件渲染
- 模版
- 引用
WXSS模版
官网入口
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
尺寸单位
rpx尺寸单位
css需要手段进行像素单位换算 如rem
wxss新的尺寸耽误rpx在不同屏幕上小程序会自动换算
样式导入
使用@import语句可以导入外联样式表,
@import后跟需要导入的外联样式表的相对路径,
用;表示语句结束。
全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss
文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 今日前端十个知识点——CSS篇(一)
- 设置随机种子以确保结果的可复现性(pytorch、numpy、random、os)
- linux使用内核编译其中一个模块
- HarmonyOS应用开发初体验
- 【PTA-C语言】编程练习6 - 结构体与共用体 - 函数题
- 使用动画曲线编辑器打造炫酷的3D可视化ACE
- Gradle构建项目报错Unable to start the daemon process
- x-cmd pkg | jieba - 中文结巴分词工具
- 测试用例设计方法:正交试验冲锋
- 你真的会数据结构吗:顺序表