vue3+ts 代理的使用
发布时间:2023年12月26日
简单封装request.ts
import axios from "axios";
// 1.创建axios对象
const service=axios.create();
// 2.请求拦截器
service.interceptors.request.use(config=>{
return config;
},error=>{
Promise.reject(error);
})
// 3.响应拦截器
service.interceptors.response.use(response=>{
// 判断code码
return response.data;
},error=>{
return Promise.reject(error)
})
export default service;
api请求实例:
import request from "@/utils/request";
export const getSliders=()=>{
return request({
url:"/api/slider/getSliders"
})
}
设置代理 vite-config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
// 配置路径别名
alias: {
"@":path.resolve(__dirname,'./src')
}
},
server:{
proxy:{
"/api":"http://127.0.0.1:9999/"
}
}
})
在页面中使用:
<template>
<div>
<el-carousel indicator-position="outside" height="400px">
<el-carousel-item v-for="item in imgUrls" :key="item">
<img :src="item.imageUrl" alt="轮播图" class="img" />
</el-carousel-item>
</el-carousel>
</div>
</template>
<script setup lang="ts">
import { onBeforeMount, ref } from "vue";
import { getSliders } from "@/api/slider";
let imgUrls = ref([]);
onBeforeMount(() => {
getSliders().then((res: any) => {
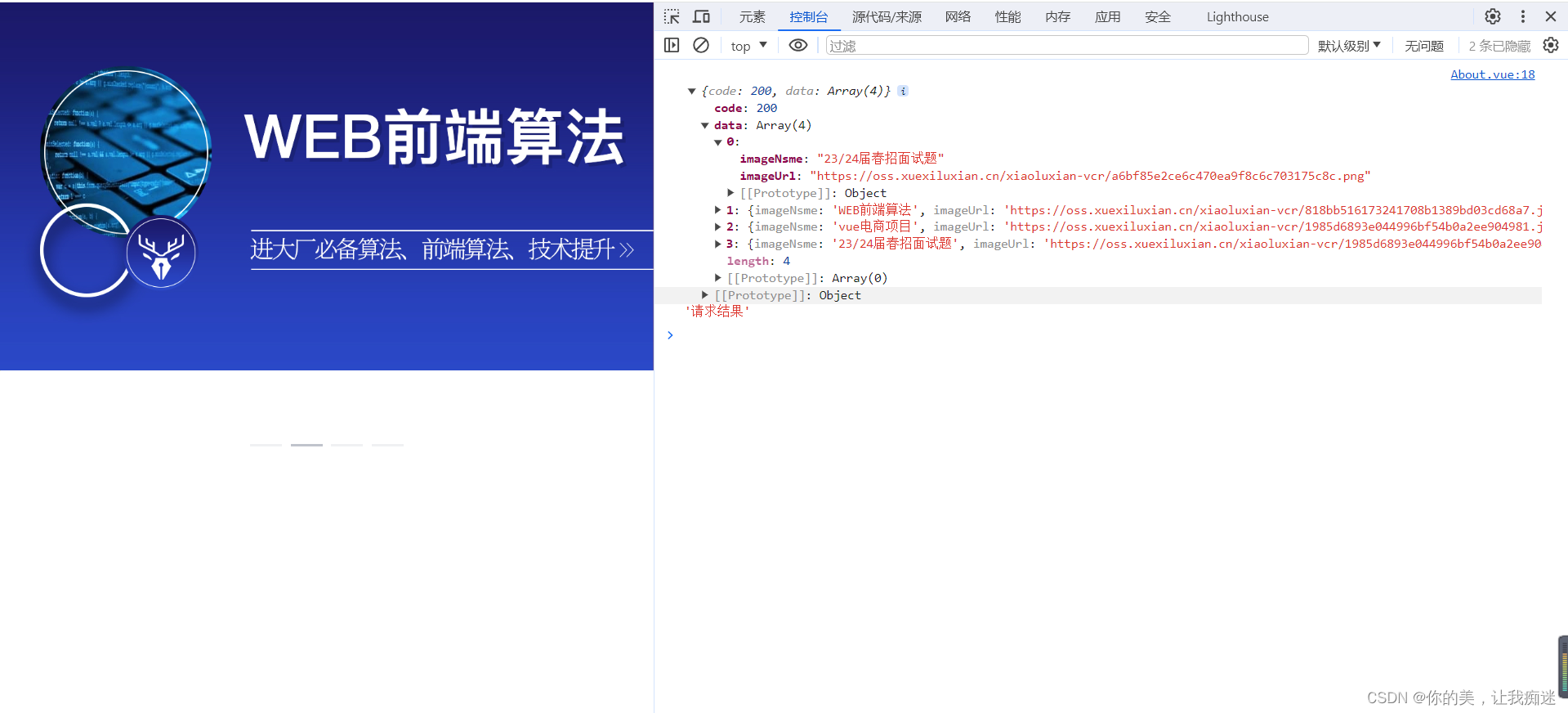
console.log(res, "请求结果");
imgUrls.value = res.data;
});
});
</script>
<style>
.img {
width: 100%;
}
</style>
效果图:

文章来源:https://blog.csdn.net/weixin_45932157/article/details/135212131
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java版 招投标系统简介 招投标系统源码 java招投标系统 招投标系统功能设计
- 基于web3+solidity的众筹项目
- 英国纽扣电池,硬币电池PAS 7055认证标准
- x-cmd pkg | czg - git commit 智能生成工具
- 力扣labuladong——一刷day89
- 【C++入门到精通】异常 | 异常的使用 | 自定义异常体系 [ C++入门 ]
- 自动化补丁管理软件
- 论文降重助手同义词替换功能的优化建议与实施方案
- IntelliJ IDEA 拉取gitlab项目
- 微信聊天记录会被监控吗?