TS类型体操-简单-02-实现Readonly
发布时间:2023年12月20日
问题描述
不要使用内置的Readonly< T >,自己实现一个。
泛型 Readonly< T > 会接收一个 泛型参数,并返回一个完全一样的类型,只是所有属性都会是只读 (readonly) 的。
也就是不可以再对该对象的属性赋值。
举例
interface Todo {
title: string;
description: string;
}
const todo: MyReadonly<Todo> = {
title: 'Hey',
description: 'foobar',
};
todo.title = 'Hello'; // Error: cannot reassign a readonly property
todo.description = 'barFoo'; // Error: cannot reassign a readonly property
实现
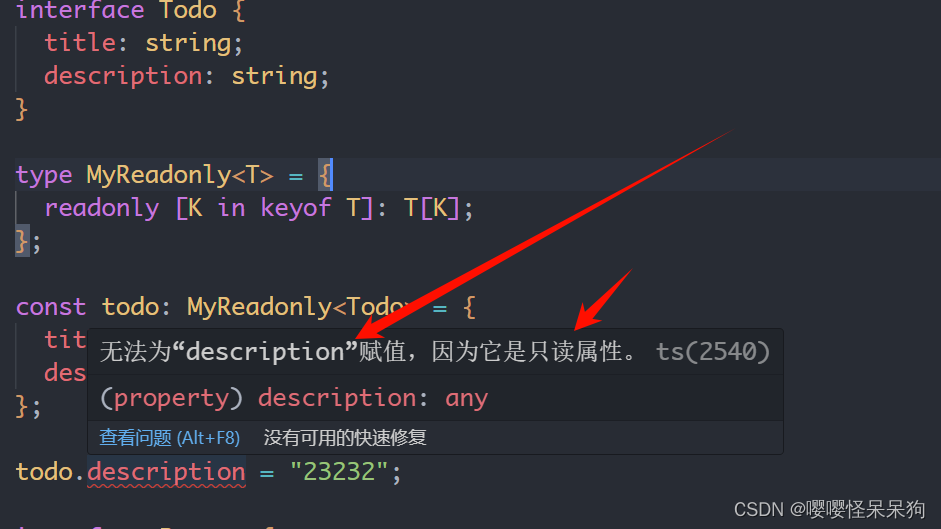
interface Todo {
title: string;
description: string;
}
type MyReadonly<T> = {
readonly [K in keyof T]: T[K];
};
const todo: MyReadonly<Todo> = {
title: "Hey",
description: "foobar",
};

TS内置实现
Readonly< T > 是 TypeScript 内置的一个工具类型(Utility Type),用于将类型 T 中的所有
属性设置为只读,从而创建一个新的只读类型。
使用 Readonly< T > 可以将对象中的所有属性变为只读,防止对其进行修改。它接受一个参数:
- T:指定要设置为
只读的类型
interface Person {
name: string;
age: number;
}
type ReadonlyPerson = Readonly<Person>;
const person: ReadonlyPerson = {
name: "Alice",
age: 25,
};
person.name = "Bob"; // 编译错误,无法修改只读属性
console.log(person); // 输出:{ name: 'Alice', age: 25 }

文章来源:https://blog.csdn.net/qq_45634593/article/details/135078955
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 连接本机MongoDB报错MongoNetworkError/MongooseServerSelectionError
- 在国产GPU寒武纪MLU上快速上手Pytorch使用指南
- 酷炫的公司年会抽奖(附源码)
- 【PostgreSQL】函数与操作符-比较函数和操作符
- Linux 断言的使用
- 2024跨年倒计时烟花秀 除夕最炫烟花代码
- 二维码智慧门牌管理系统升级:强化用户管理合规性
- SAP CDS VIEW实现行列转换
- DHCP和时间同步
- vue3组件注册