100%源码交付的低代码平台推荐——JNPF软件
目录
低代码开发平台已经是程序员日常标配效率工具了,曾经我们拿到开发需求后,要先配 Vue & React 等框架环境、再选需要引入的第三方组件库,最后穿针引线,调试搭建起需要的后台工具。这其中无数深坑等着我们去趟,低代码开发工具的出现,解决了这一开发困境,让轮子自己把自己配置上。
一、什么是低代码开发平台?
这里澄清一个误区!
低代码的含义是少写代码并不是不写代码,面向的用户群体还是编程人员,传统的快速开发平台、在线开发平台、OA?办公系统?都可以称为低代码平台,那它是如何帮助你少写代码的呢,往下看!
二、低代码节省代码的技巧
1、在线开发的能力(在线设计能力)
比如表单设计器、流程设计器、大屏设计器,提供在线设计能力,不需要手工线下编码或者线下画流程。大部分程序员都用过?activiti,他需要通过?ide?安装插件来画流程,画完后再集成到代码中,这个过程很繁琐。低代码平台经过一系列智能化的封装,让你省掉这个过程,也就是直接在线可视化设计,不再需要那复杂的流程。
表单设计器、大屏设计器也是同理,传统的?OA?审批项目都具备在线设计工单或者叫表单的能力,但是与现在的表单设计器的智能化相比就显的很弱了。?随着技术的衍变,很多原来很复杂的功能,现在都可以简单实现,也更加易用,拥有更好的体验。

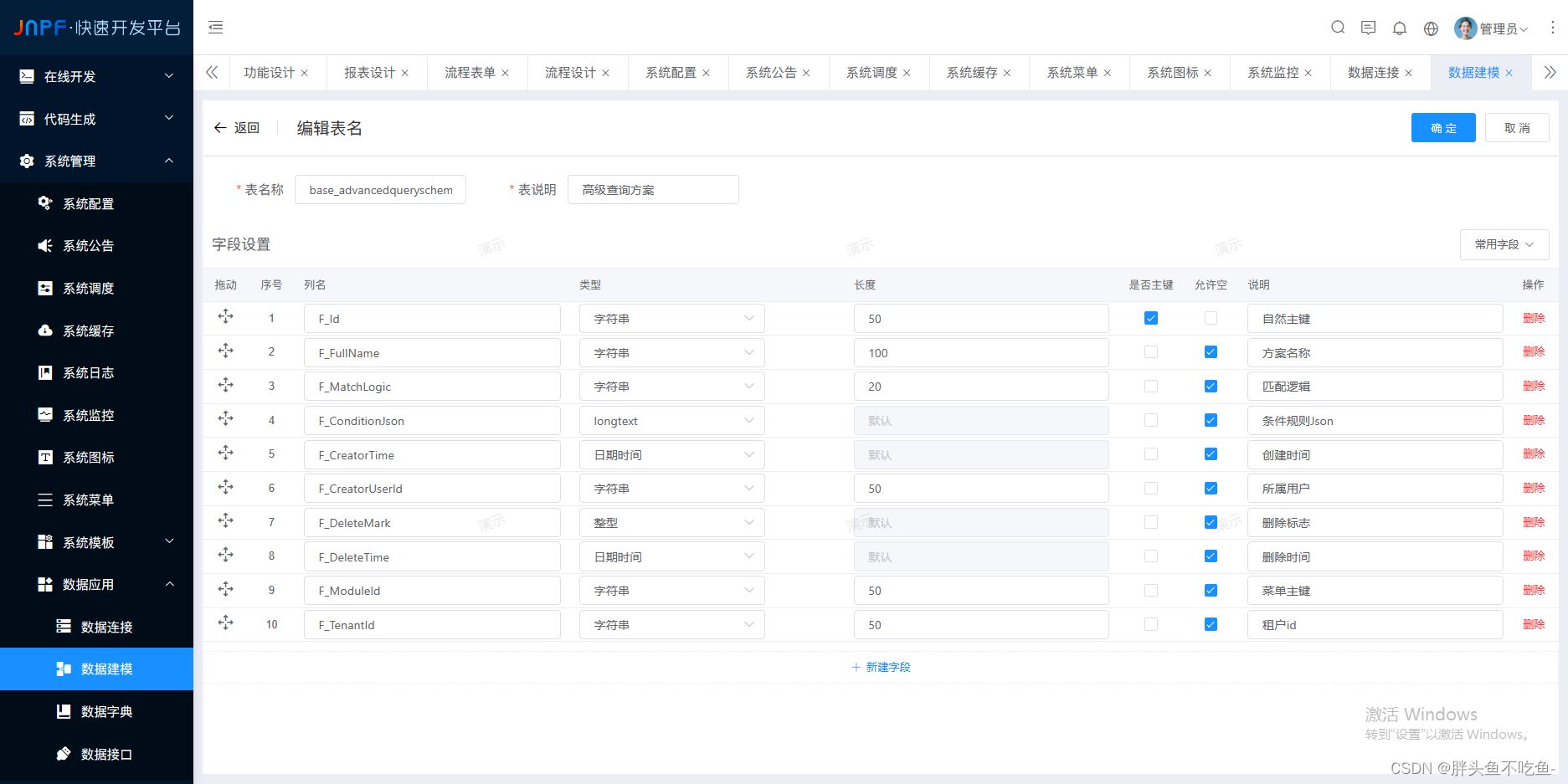
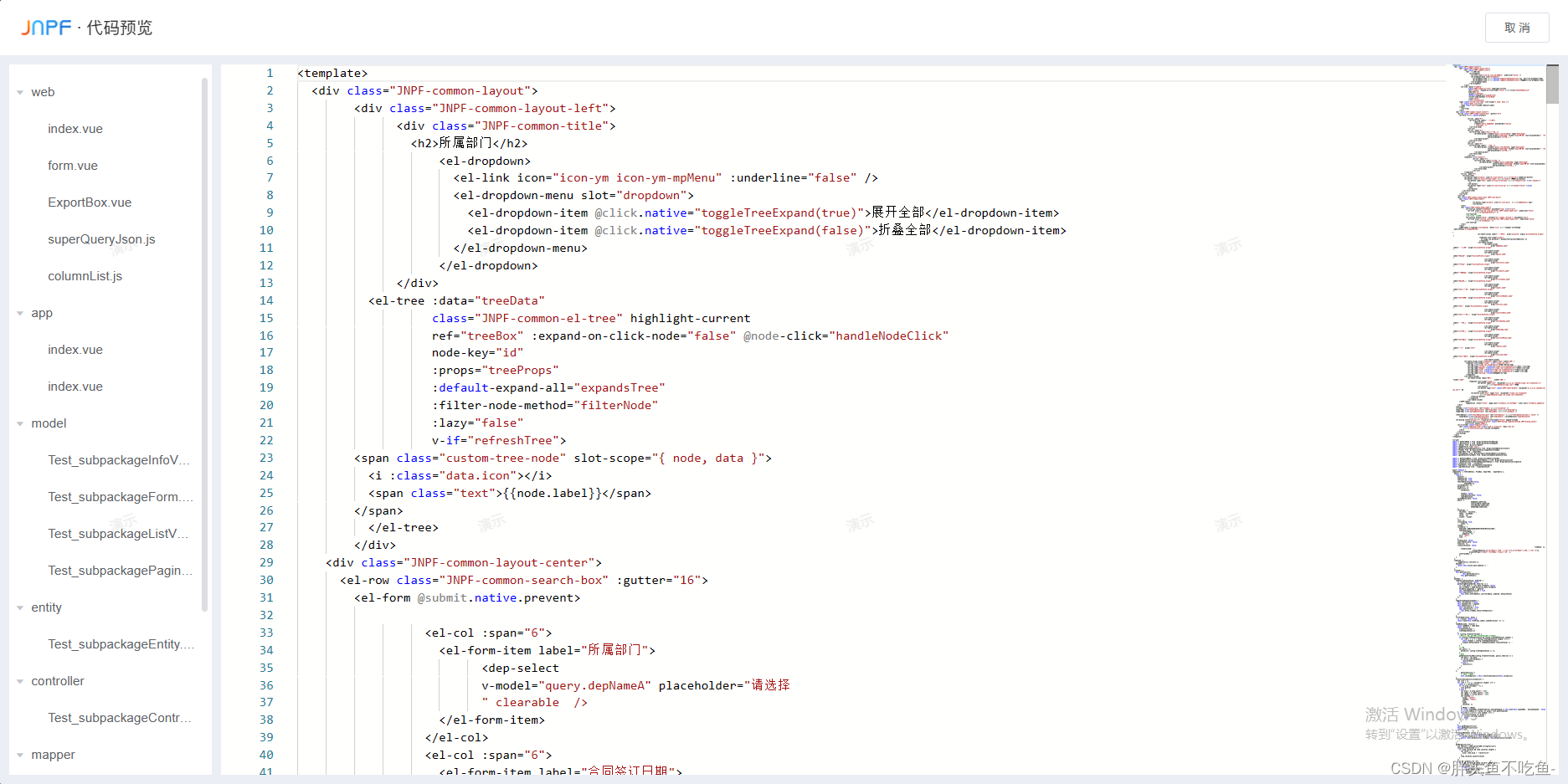
2、通过代码生成器生成代码
提供强大的代码生成器能力,在线配置功能,然后通过代码生成器一键生成,生成的代码与配置无异,这样就可以让开发者省掉写增删改查一些啰嗦又没意义的工作。

 3、平台级功能的封装
3、平台级功能的封装
封装统一的流程引擎、SAAS?机制、系统管理模块、封装统一的权限功能,比如实现企业级都需要的:行级权限、列级权限、数据级权限,有了这个强壮的地基平台,开发者就不需要做这个重复工作,省掉了很大工作量。
4、提供更多可通用的组件
比如常用的?OA?办公模块:我的计划、我的邮件、打卡、文档管理、通讯录、聊天、CMS、门户设计等等,这些都是企业级项目上必需的通用模块,低代码平台默认提供了这些可复用模块,经过简单二次改造就可以快速交付项目,也可以显著的节省了工作量。
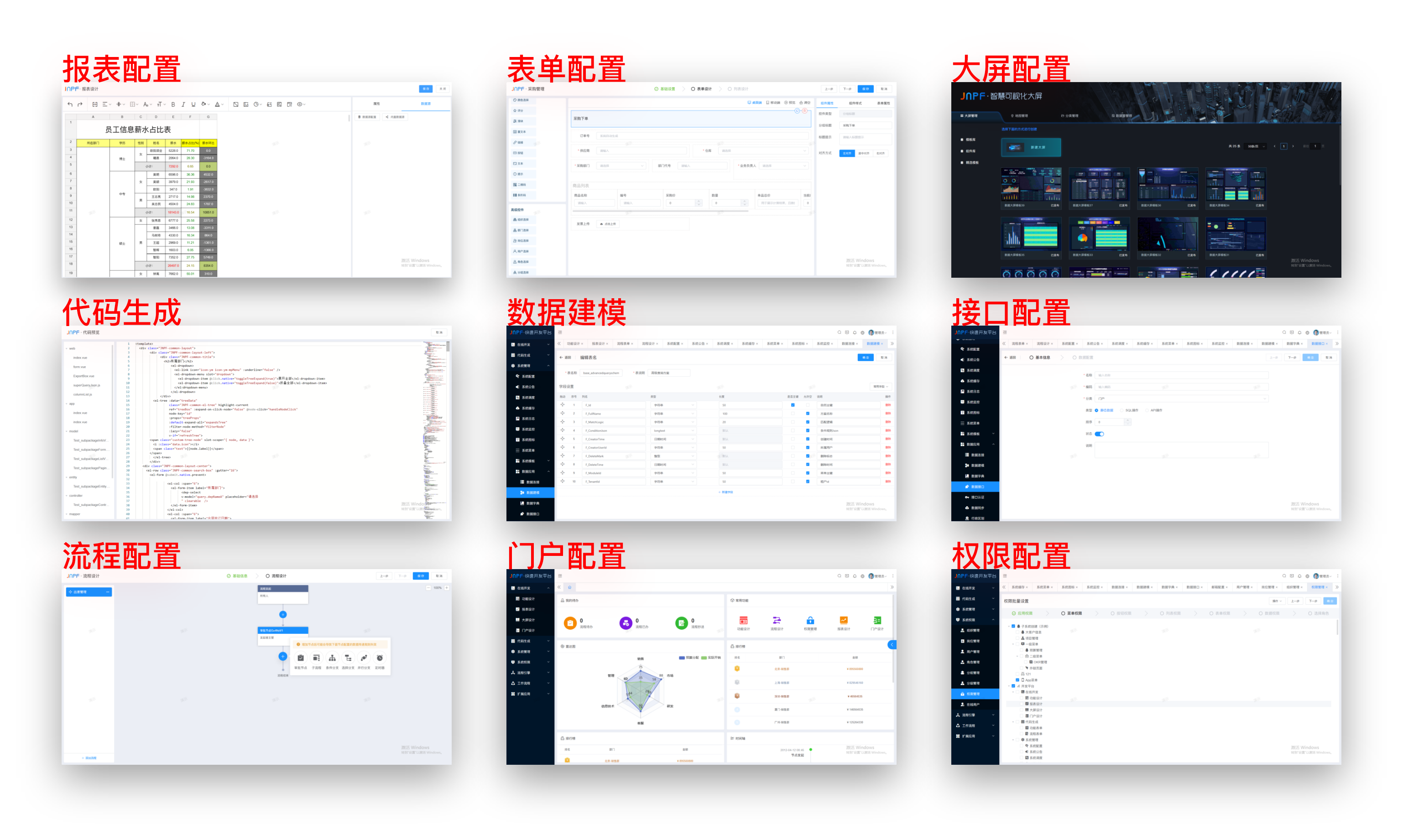
三、典型的低代码产品JNPF
简单介绍行业内支持全源码的低代码平台?JNPF?产品,涵盖了刚才提到的几个节省代码的方向。
JNPF是引迈信息一款私有化部署的企业级应用开发平台,基于Java?语言开发的(还有.net类型),采用?Spring?Boot + Vue 的技术普惠型微服务框架。具有跨平台的特性,主要目标是帮助开发者快速构建稳定、可扩展的应用系统,同时降低开发的复杂性。

在体验的过程中,发现了一些?JNPF?的优点:
1.?内置了一整套?UI?组件库,开发人员可以直接拖拽组件来搭建应用,当然?JNPF?支持用户使用代码自定义内容,自由度极高;
2.开发人员可以整合多种数据库或?API?的数据,并在应用中使用;
3.它还为用户提供了在线协作能力,可以让共同开发这件事变得更加直观、高效;
4.大规模地使用了?Rust,有优秀的性能体验。
与官方取得联系,发现JNPF产品优势明显:
1.兼顾本地化、私有云、公有云部署服务;
2.支持无缝切换SaaS模式,意味着可以搭建自己的SaaS应用;
3.100%源码交付,二次开发可以申请软件著作权;
4.免费部署本地进行试用,降低试错成本,数据也能100%留存;
在我看来,JNPF算是一款良心的产品。开发团队也很强大,在使用上还是获得了一致的好评,总体上算得上是一款灵活拓展、适合程序员、满足所有场景的通用平台。

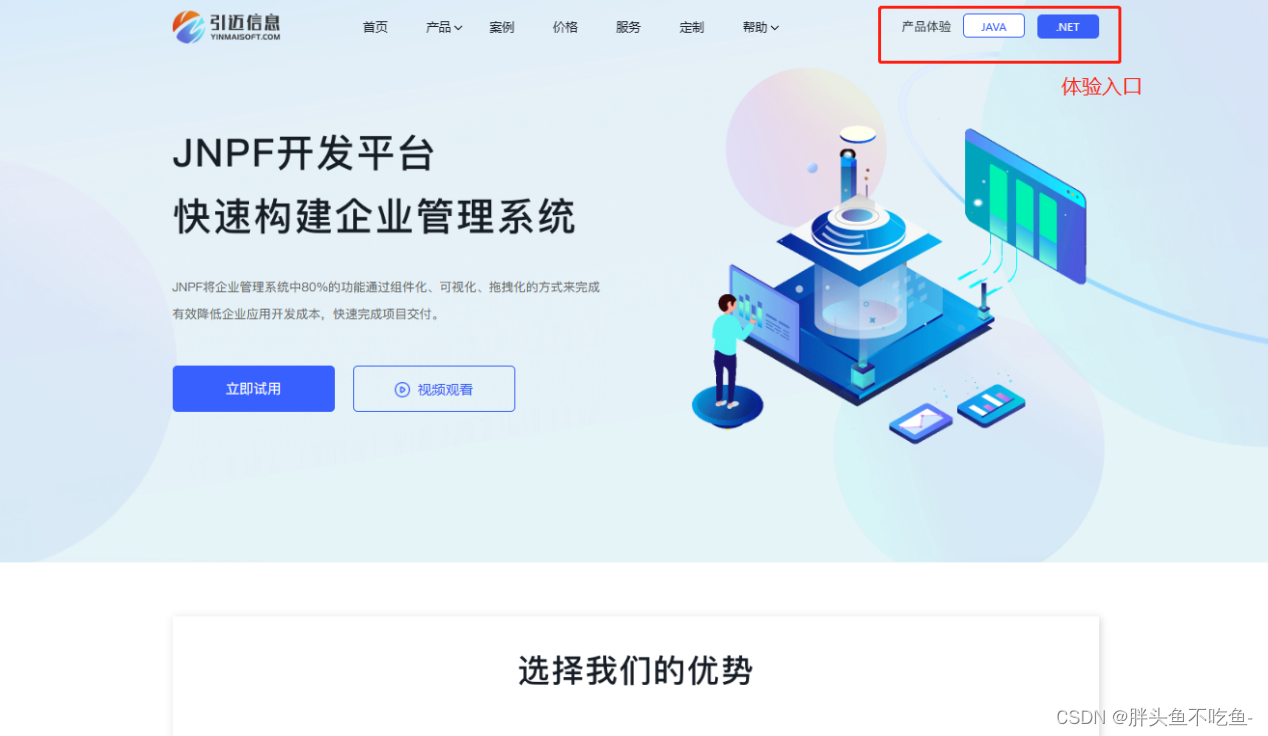
应用体验地址
官网:https://www.jnpfsoft.com/?csdnxx
进入JNPF官网主页面,点击右上角体验java?&?.net版本
(账号均为自己的手机号登录)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Unity中URP下的顶点偏移
- Ansible常用模块详解(附各模块应用实例和Ansible环境安装部署)
- 数据量大如何优化渲染、虚拟列表技术、js虚拟列表、Vue Virtual Scroller 实现虚拟滚动列表、react-virtualized 库实现的虚拟列表
- format函数
- 在没有安装python运行py--pyinstaller
- 清风数学建模学习——层次分析法
- ES文件浏览器_4.4.1.13
- AtCoder ABC194
- Python里的时间模块
- 11.1.0iPortal之新增【增强其他服务注册能力】