用我这套模板,几分钟做出文档网站!
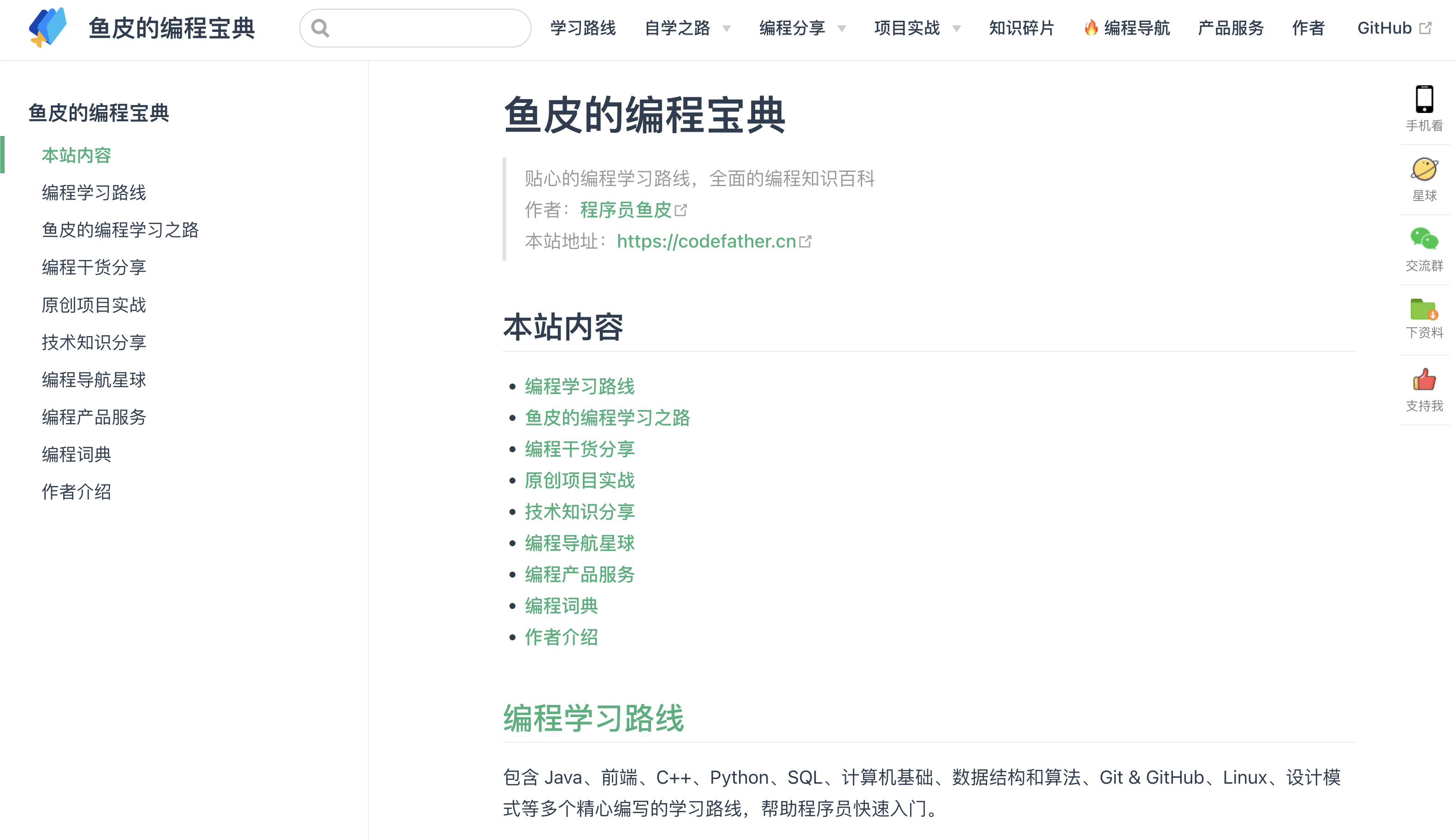
大家好,我是保姆皮,最近我上线了自己的《编程宝典》网站,可以在线阅读我分享过的各种编程学习路线和知识干货。
指路:https://codefather.cn/

不少小伙伴催我出教程,说也想做个类似的文档网站。
所以我用最快的速度出了 “保姆级文档网站制作教程”,并且开源了一套网站模板。大家只需要几分钟的时间,就能快速做出同款的、精简的文档网站。
推荐观看视频教程:https://www.bilibili.com/video/BV1LQ4y1V79r/
以下为文字版教程:
引言
首先,很多同学肯定会觉得这个网站的风格比较眼熟。没错,这是基于 VuePress 静态网站生成器开发的。
有同学问了,你咋不用 vitepress 嘞?
啊,也用过,但是在生态和成熟度上不及 VuePress,折腾一番后还是选择返璞归真。
别看这么一个网站非常精简,但是想做好它,这里面的门道可多着呢。你要阅读 VuePress 的官方文档,还要在琳琅满目的插件中做选择,很费时间。
我出这期教程的目的,就是帮大家做做减法,不用阅读那老长的官方文档,我帮大家选好了插件。甚至,我给大家提供了一套我们自己增强的、开箱即用的文档网站模板。
以后你要做自己的文档网站,直接用这个模板,不用写代码,有手就行。
VuePress 文档网站制作教程
一、项目启动
先花 30 秒的时间启动项目。
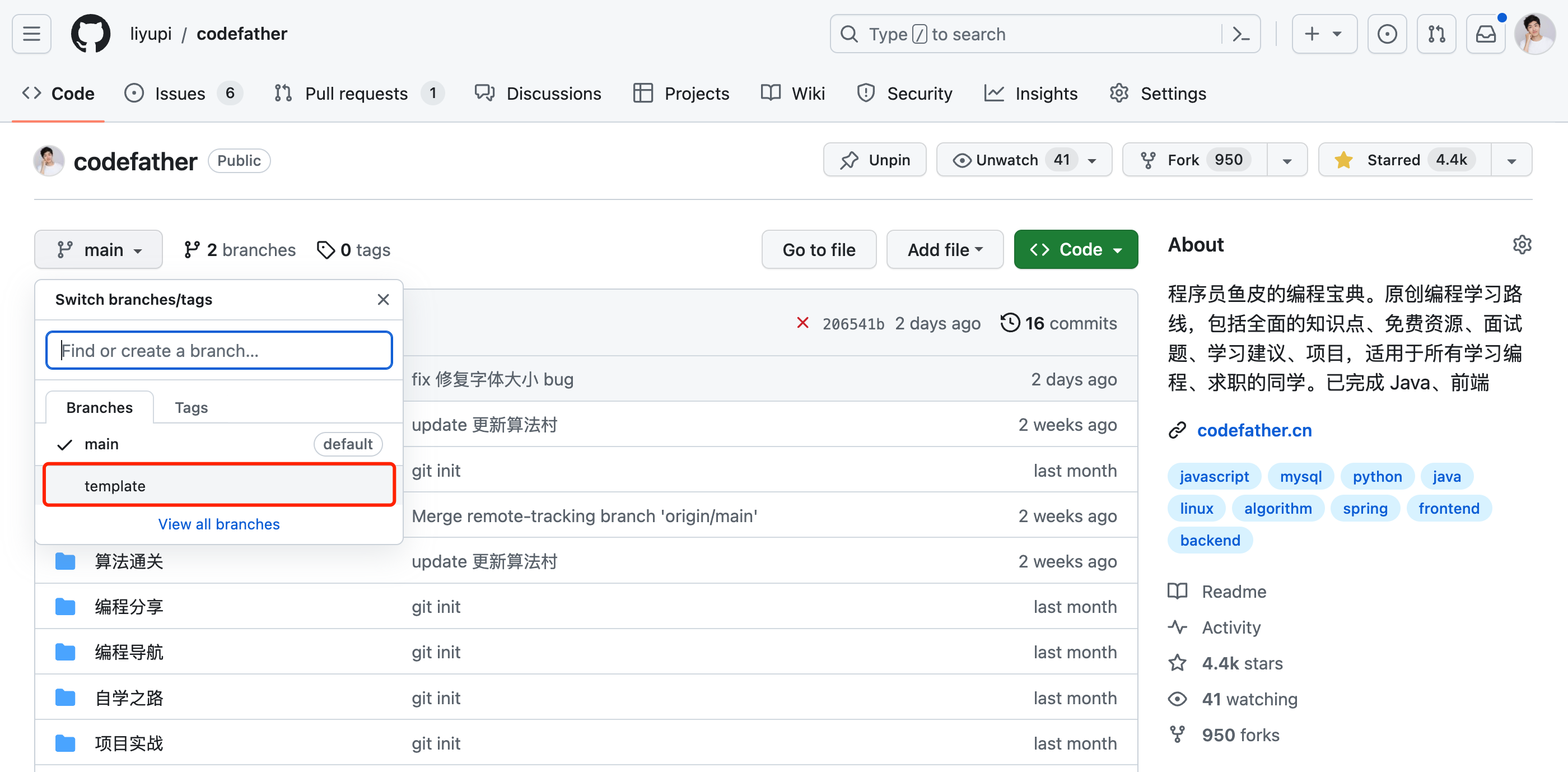
首先打开我的开源项目 codefather,切换分支为 template 模板。
指路:https://github.com/liyupi/codefather

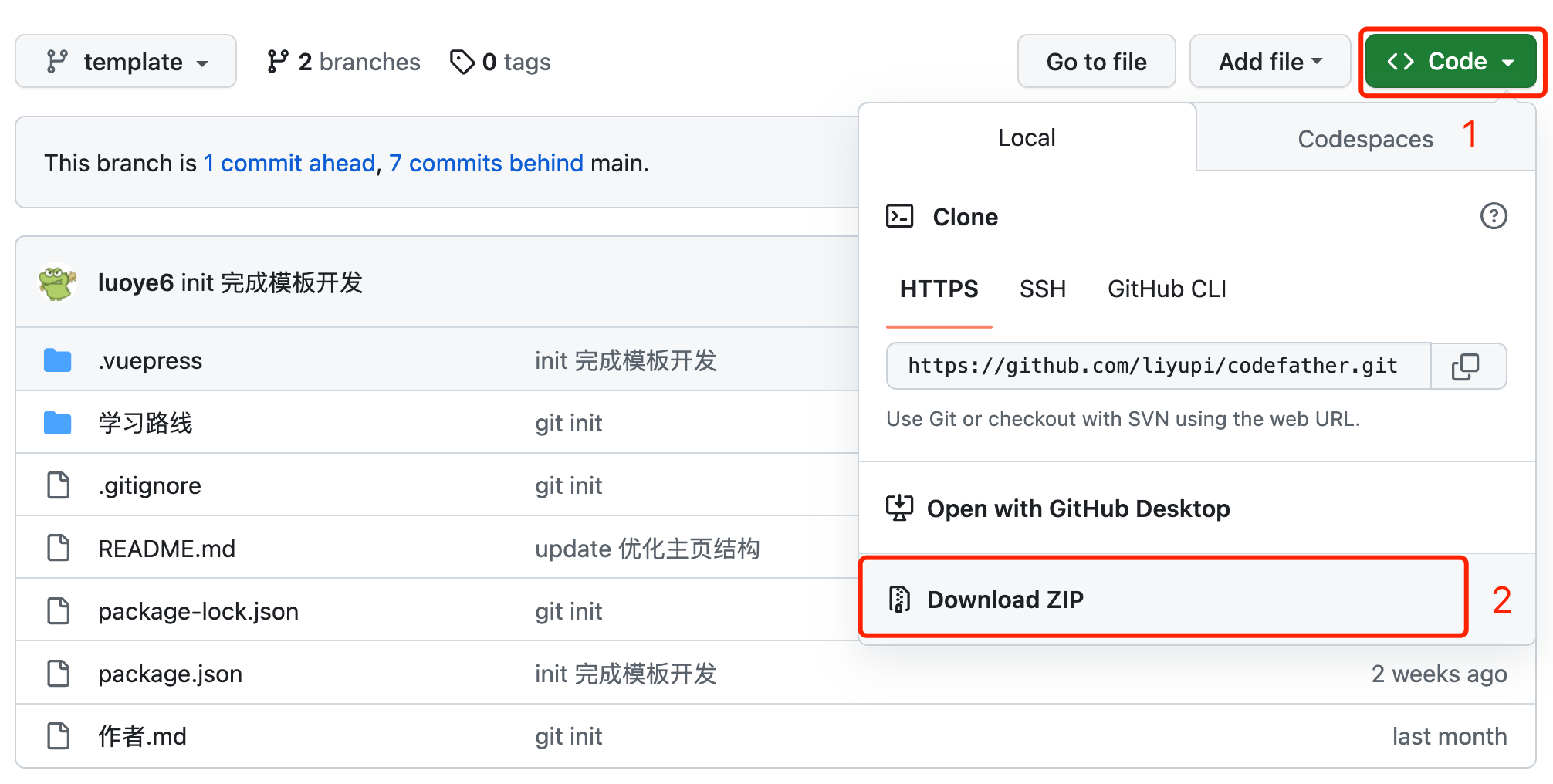
然后下载代码压缩包:

解压后,用 WebStorm 或 VS Code 等开发工具打开项目。
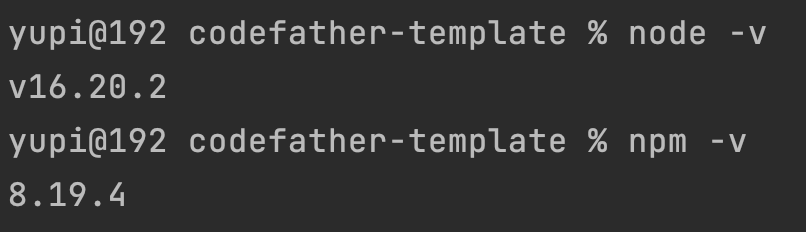
项目基于 VuePress 实现,需要 Node 和 Npm 环境,尽量和我的版本号保持一致防止后面出现莫名其妙的报错,没有的同学请到官网安装一下。

首次运行前,需要运行 npm install 命令安装依赖:

安装依赖成功后,在 package.json 文件中点击 docs:dev 运行即可:

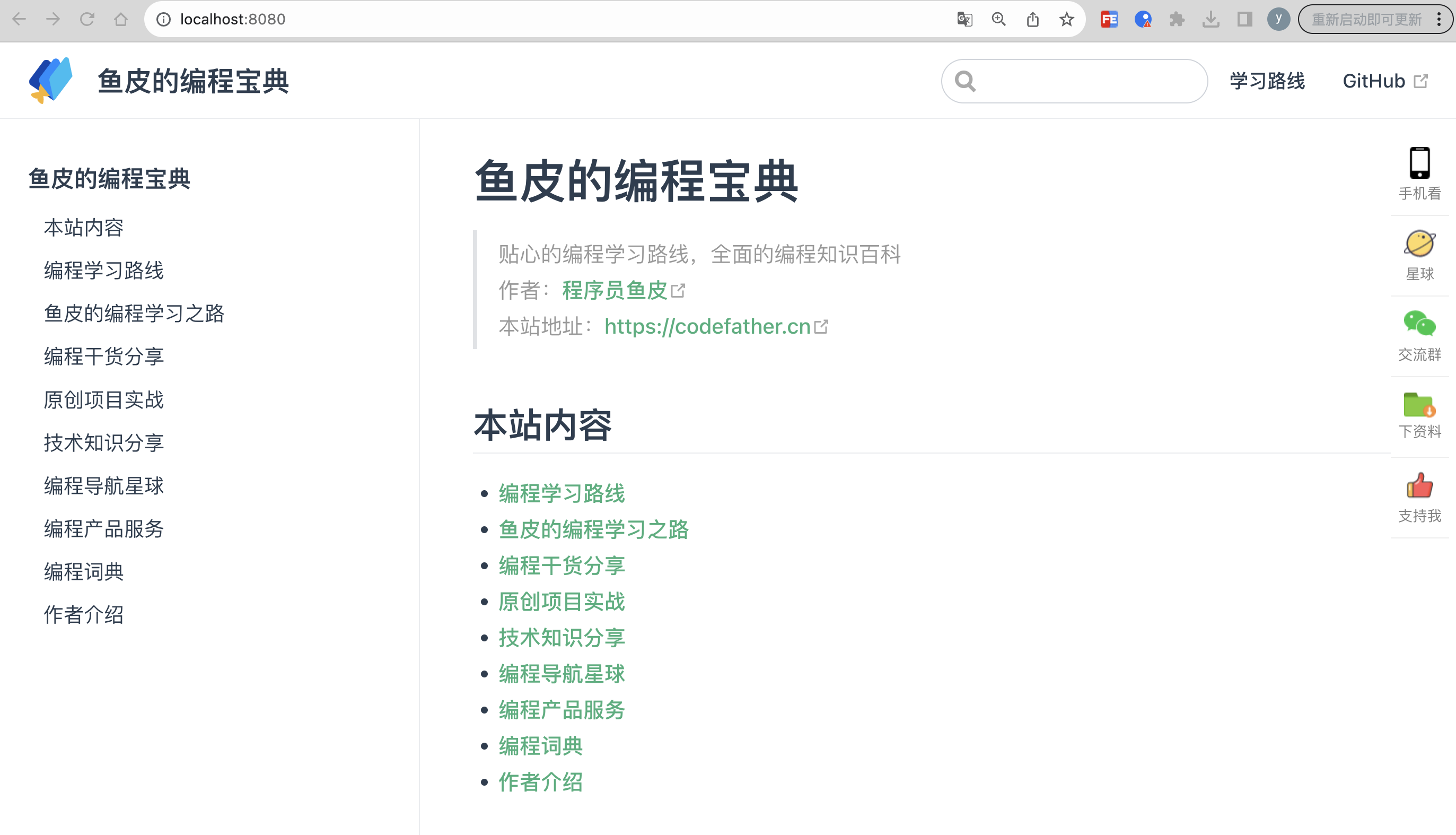
运行成功,默认在本地的 8080 端口,就能访问到网站啦!

接下来,我会详细讲解这套 VuePress 模板,包括目录结构、基本配置、主题配置、插件配置等,让大家在学会 VuePress 的基础上、能灵活运用这套模板轻松定制网站。
二、模板目录结构
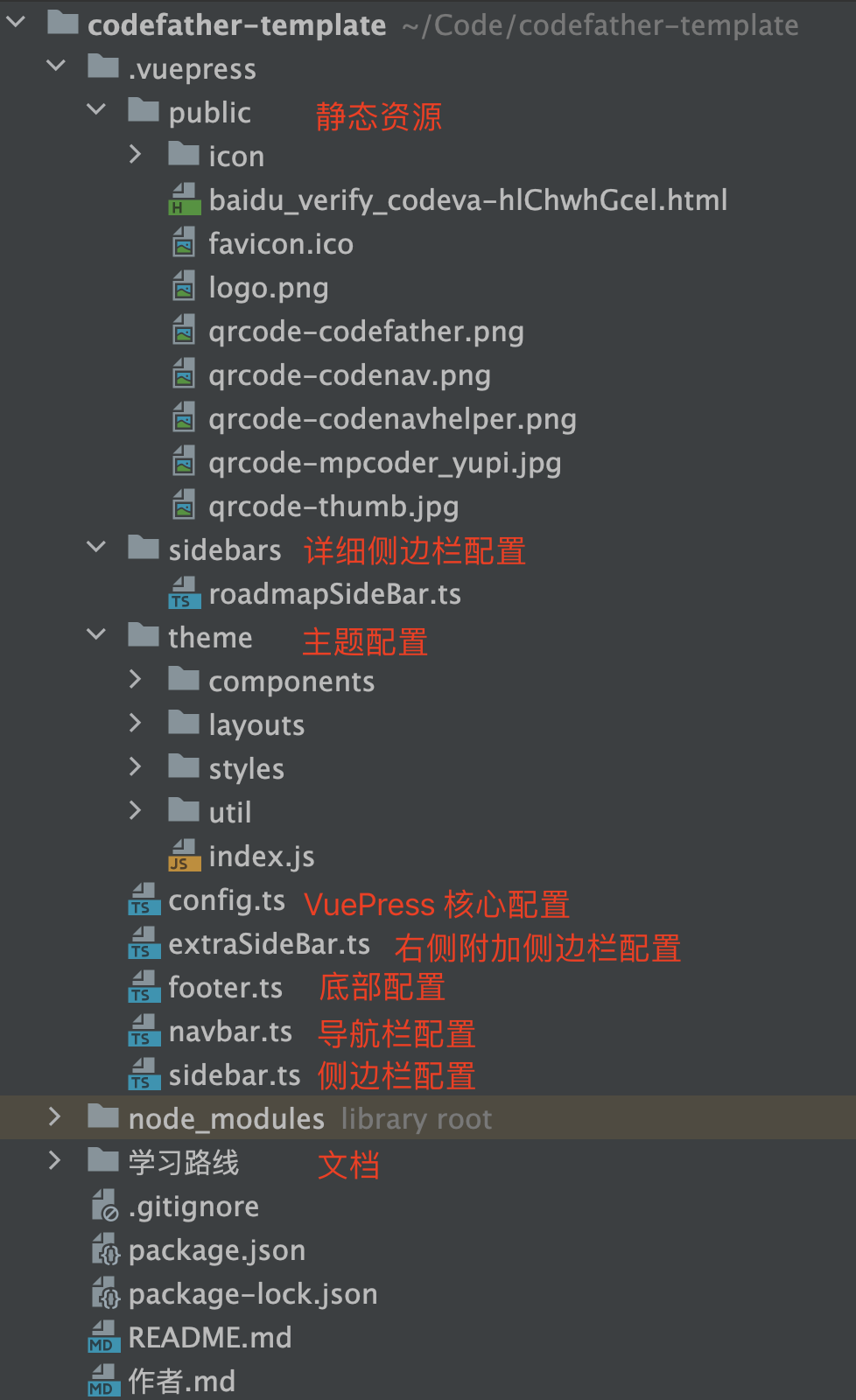
先来看下 VuePress 模板的目录结构,如下图:

所有的文档(目录)直接放到项目根目录下即可。
三、基本配置
我们打开 VuePress 的核心配置文件 config.ts,所有的配置基本都集中在这个文件,可以在这里全局改变网站的内容、主题样式、使用插件增强能力等。
先来看一些基本配置:
1、网站基本信息
包括网站标题、描述,还有我们自定义的作者、域名、全局标签:
const?author?=?"程序员鱼皮";
const?domain?=?"https://codefather.cn";
const?tags?=?["程序员",?"编程",?"计算机"];
export?default?defineConfig({
??title:?"鱼皮的编程宝典",
??description:?"贴心的编程学习路线,全面的编程知识百科",
??...
});
2、网站 head 标签
head 标签作为 HTML 网页文件的大脑,通常包含了网页的重要基本信息,比如上面提到的网页标题、描述等。
使用 VuePress 工具,我们可以在 head 配置中添加网站 head 标签信息,比如设置站点图标、设置有利于 SEO(搜索引擎优化)的元信息、添加第三方统计分析代码等:
head:?[
??//?站点图标
??["link",?{?rel:?"icon",?href:?"/favicon.ico"?}],
??//?SEO
??[
????"meta",
????{
??????name:?"keywords",
??????content:
????????"程序员鱼皮,?编程学习路线,?编程知识百科,?Java,?编程导航,?前端,?开发,?编程分享,?项目,?IT,?求职,?面经",
????},
??],
??//?百度统计
??[
????"script",
????{},
????`
??????var?_hmt?=?_hmt?||?[];
??????(function()?{
????????var?hm?=?document.createElement("script");
????????hm.src?=?"https://hm.baidu.com/hm.js?2675818a983a3131404cee835018f016";
????????var?s?=?document.getElementsByTagName("script")[0];?
????????s.parentNode.insertBefore(hm,?s);
??????})();
????`,
??],
],
3、永久链接
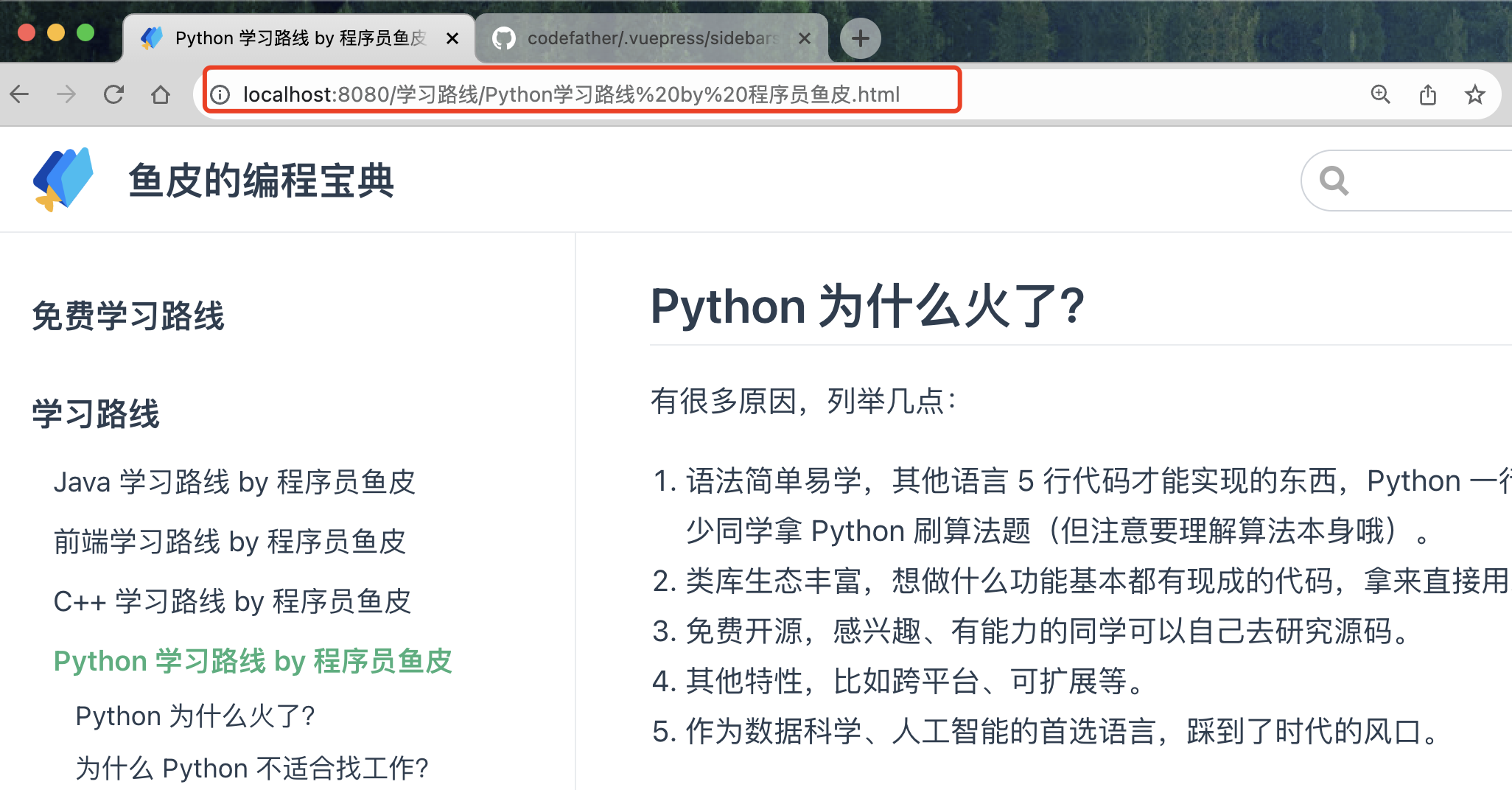
默认情况下,VuePress 是根据文档层级生成的访问链接,如下图:

但如果文档存放的目录改变了,那么原有的链接就会失效,会影响 SEO 和用户访问。
所以建议使用永久链接,只要在 config.ts 中加上这行配置即可:
permalink:?"/:slug",
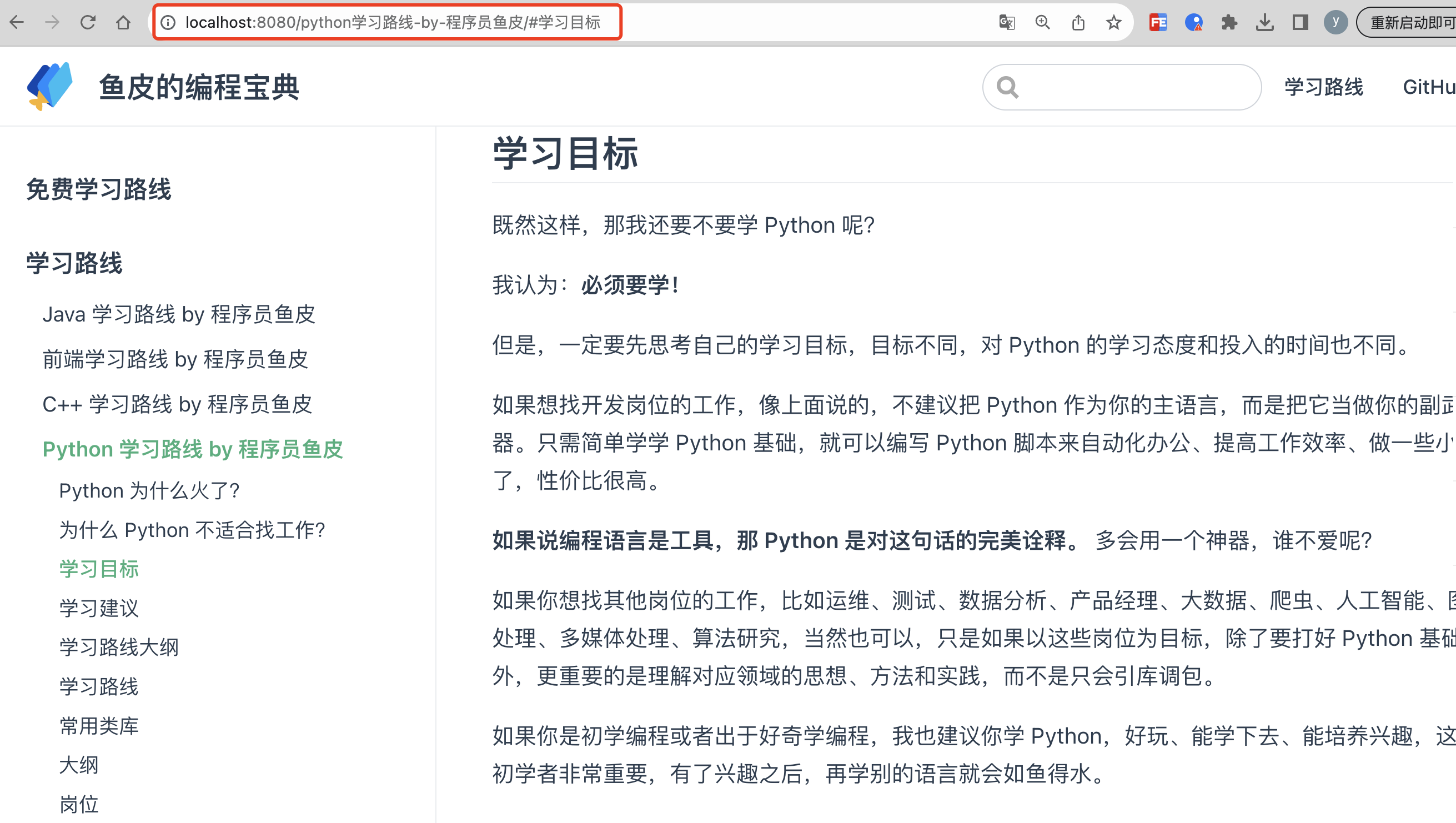
开启永久链接后,系统自动根据文章标题生成链接地址,会更简短、精确,不会被文档目录结构影响。
效果如下:

永久链接的生成规则可以自己配置,或者给某个页面定制永久链接,详见官方文档。
官方文档:https://vuepress.vuejs.org/zh/guide/permalinks.html#%E8%83%8C%E6%99%AF
4、开启文件热更新
VuePress 默认提供了热更新,改动文档或配置时会自动更新网站,但是范围有限,如果是自定义的 js、ts 等前端文件,修改后不会触发热更新。
可以添加 extraWatchFiles 配置解决,为特定范围的文件开启热更新。
比如模板中所有的 ts 文件和侧边栏配置文件:
//?监听文件变化,热更新
extraWatchFiles:?[".vuepress/*.ts",?".vuepress/sidebars/*.ts"],
5、Markdown 配置
VuePress 的基本功能就是把我们写的 Markdown 文件渲染成网站,我们可以在 markdown 配置中自定义网站的渲染规则,比如显示代码块的行号、支持更细层级的标题渲染等:
markdown:?{
??//?开启代码块的行号
??lineNumbers:?true,
??//?支持?4?级以上的标题渲染
??extractHeaders:?["h2",?"h3",?"h4",?"h5",?"h6"],
},
四、主题配置
这里我使用的是 VuePress 默认主题,因为更精简、更稳定。
官网默认主题配置:https://vuepress.vuejs.org/zh/theme/default-theme-config.html
也有同学推荐 Hope 主题,其实我以前有的文档网站就是用的它,但后面觉得界面有点复杂了,个人还是喜欢最精简的哈哈。
想修改主题配置,只需要更改 config.ts 配置文件中的 themeConfig 配置即可。
export?default?defineConfig({
?...
????
??//?主题配置
??themeConfig:?{
????logo:?"/logo.png",
????nav:?navbar,
????sidebar,
????lastUpdated:?"最近更新",
????//?GitHub?仓库位置
????repo:?"liyupi/codefather",
????docsBranch:?"master",
????//?编辑链接
????editLinks:?true,
????editLinkText:?"完善页面",
????//?@ts-ignore
????//?底部版权信息
????footer,
????//?额外右侧边栏
????extraSideBar,
??},
});
1、主题基本配置
包括整个网站的 Logo、GitHub 仓库的基本信息、页面底部展示最近更新时间、页面底部展示编辑文章链接等。
配置如下:
export?default?defineConfig({
?...
????
??//?主题配置
??themeConfig:?{
????//?替换?logo
????logo:?"/logo.png",
??????
????//?页面底部展示最近更新时间
????lastUpdated:?"最近更新",
??????
????//?GitHub?仓库和分支信息
????repo:?"liyupi/codefather",
????docsBranch:?"master",
??????
????//?页面底部展示编辑文章
????editLinks:?true,
????editLinkText:?"完善页面",
??},
});
2、导航栏配置
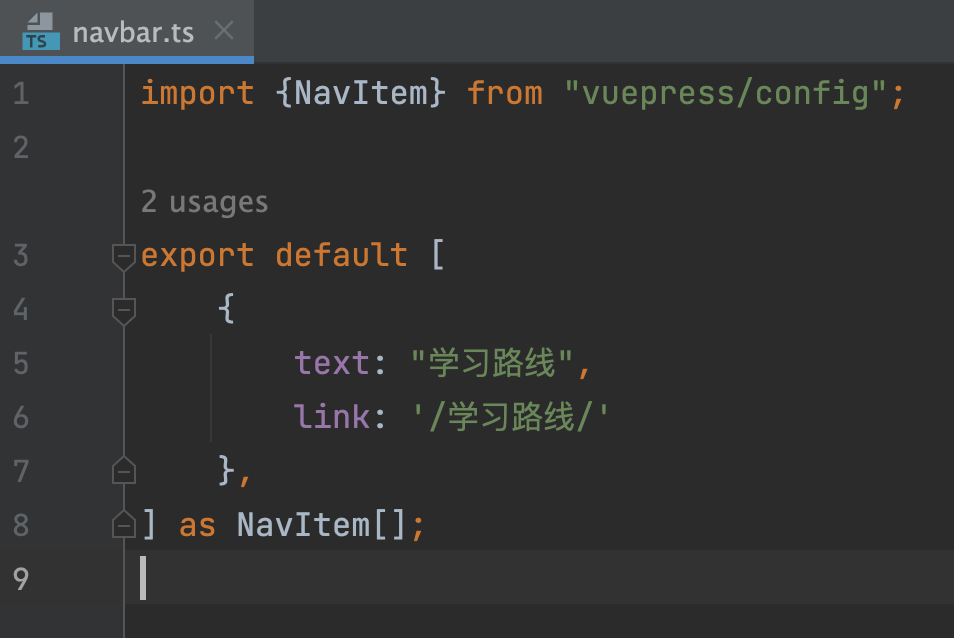
由于导航栏配置可能比较复杂,为了让配置更清晰,我们可以集中把导航配置写在 navbar.ts 文件中。
如下图:

然后在 config.ts 的主题配置中引用 navbar 即可:
import?navbar?from?"./navbar";
export?default?defineConfig({
??//?主题配置
??themeConfig:?{
????nav:?navbar,
??},
});
可以参考官方文档的语法,添加导航栏配置,支持子导航栏。
导航栏配置文档:https://vuepress.vuejs.org/zh/theme/default-theme-config.html#%E5%AF%BC%E8%88%AA%E6%A0%8F
示例代码:
//?.vuepress/config.js
module.exports?=?{
??themeConfig:?{
????nav:?[
??????{
????????text:?'Languages',
????????ariaLabel:?'Language?Menu',
????????items:?[
??????????{?text:?'Chinese',?link:?'/language/chinese/'?},
??????????{?text:?'Japanese',?link:?'/language/japanese/'?}
????????]
??????}
????]
??}
}
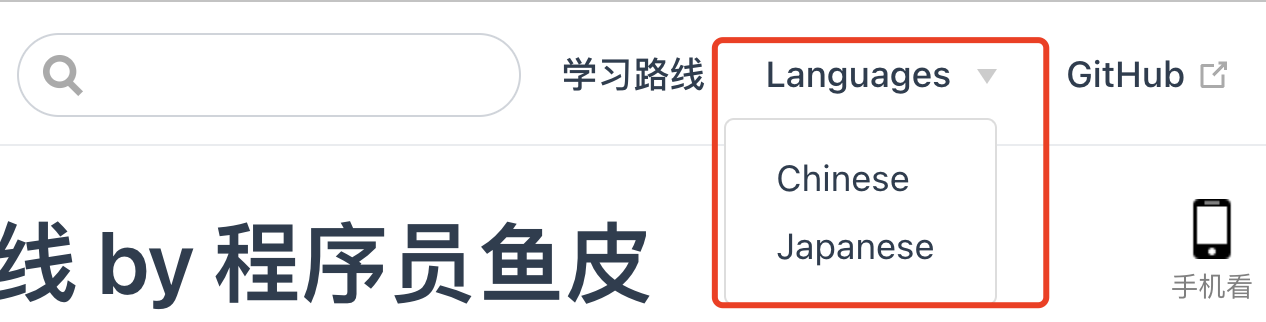
效果如下:

3、侧边栏配置
和导航栏一样,所有的侧边栏配置都放在 sidebar.ts 文件中,然后在 config.ts 中引用。
但是由于侧边栏的配置比较复杂,文章多的时候需要分组、还要能自动识别文章中的小标题,所以这里我摸索出来的 最佳实践 是:
1)将同类的文章放到同一个目录里,比如学习路线:

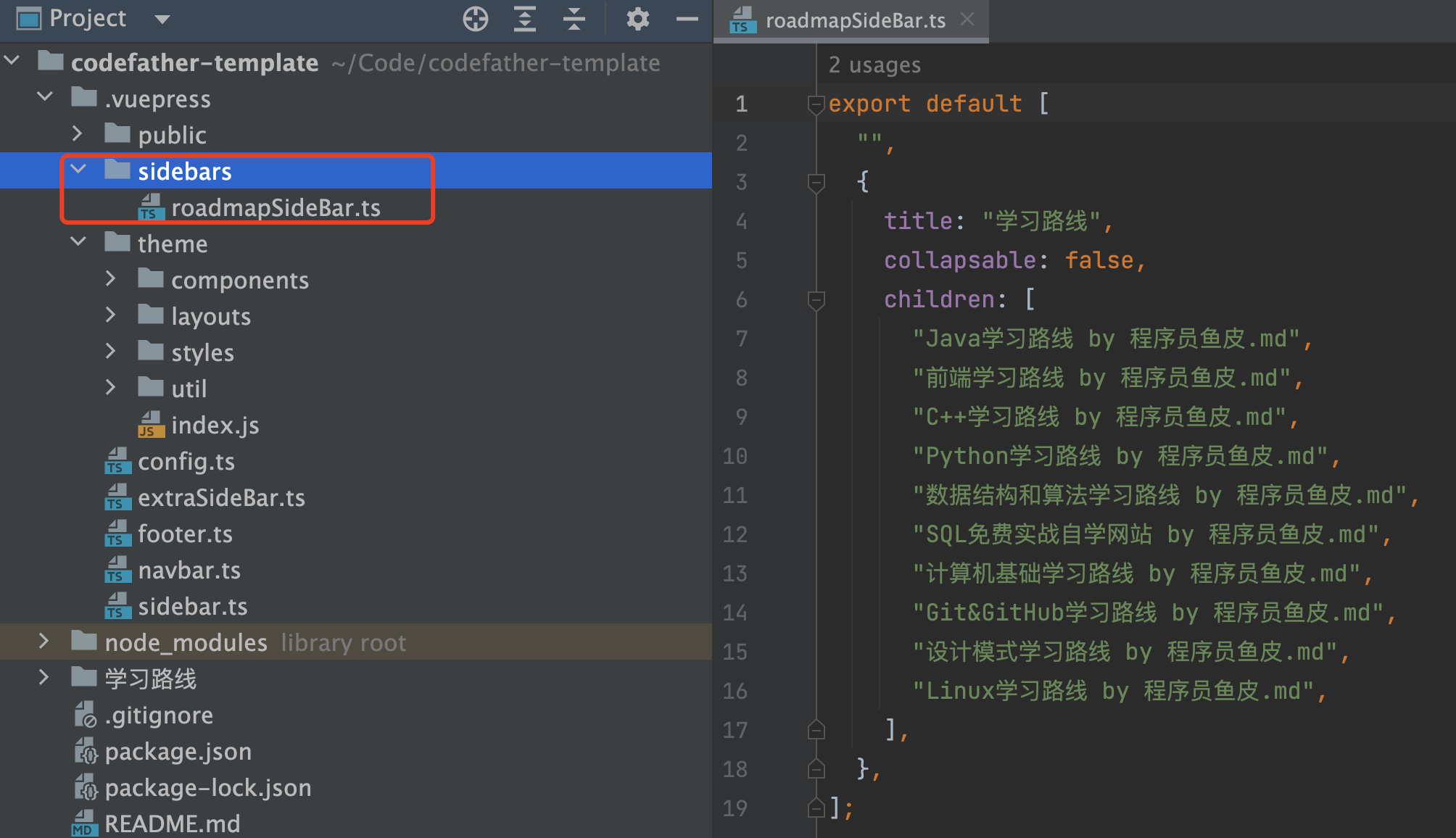
2)将该目录的所有文章(侧边栏配置)集中写在单独的配置文件中,比如 roadmapSideBar.ts,放到 sidebars 目录下:

3)在侧边栏 sidebar.ts 配置中,引用各分类的侧边栏配置文件,实现不同分类下的文章,展示的侧边栏不同。
import?{SidebarConfig4Multiple}?from?"vuepress/config";
import?roadmapSideBar?from?"./sidebars/roadmapSideBar";
//?@ts-ignore
export?default?{
????"/学习路线/":?roadmapSideBar,
????//?降级,默认根据文章标题渲染侧边栏
????"/":?"auto",
}?as?SidebarConfig4Multiple;
效果如下:

4、底部配置
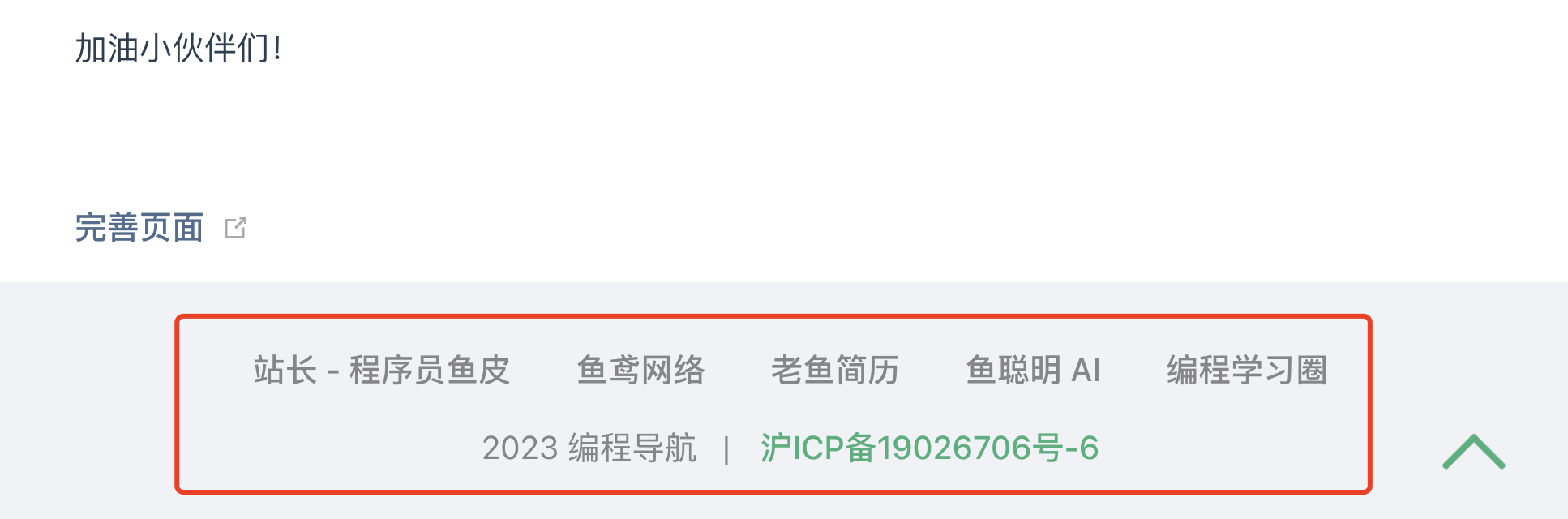
这是我们自己使用 VuePress 自定义主题能力二次开发的功能,和导航栏、侧边栏配置一样,只用在 footer.ts 中填写配置,就能自动在网页底部生成友情链接、备案信息等,非常方便! 示例代码如下:
/**
?*?底部版权信息
?*/
export?default?{
??friendLinks:?[
????{
??????label:?"鱼鸢网络",
??????href:?"https://yuyuanweb.com/",
????},
????{
??????label:?"老鱼简历",
??????href:?"https://www.laoyujianli.com/",
????},
????{
??????label:?"编程学习圈",
??????href:?"https://yupi.icu",
????},
??],
??copyright:?{
????href:?"https://beian.miit.gov.cn/",
????name:?"沪ICP备19026706号-6",
??},
};
效果如下:

5、右侧附加边栏配置
这也是我们自己使用 VuePress 自定义主题能力二次开发的功能,和前面讲的配置一样,只用在 extraSideBar.ts 中填写配置,就能自动在网页右侧生成一个固定的侧边栏了,从而提供一些附加能力,比如对站长很重要的引流支持等。
示例代码如下,支持自定义 HTML 代码:
/**
?*?额外右侧边栏
?*/
export?default?[
??{
????title:?"手机看",
????icon:?"/icon/mobile.png",
????popoverTitle:?"微信扫一扫",
????popoverUrl:
??????"/qrcode-codefather.png",
????popoverDesc:?"可以手机看或分享至朋友圈",
??},
??{
????title:?"星球",
????icon:?"/icon/xingqiu.png",
????popoverTitle:
??????'<span style="font-size:0.8rem;font-weight:bold;"><span style="color:red;">保姆级实战项目教程</span>、编程学习指南、学习资源、求职指南、技术分享、编程交流</span>',
????popoverUrl:
??????"/qrcode-codenav.png",
????popoverDesc:?"知识星球:编程导航",
??},
}
效果如下:

五、插件配置
除了上述基本能力外,我选择 VuePress 的主要原因就是它的插件生态特别好,随便下个插件,就能增强网站的能力。
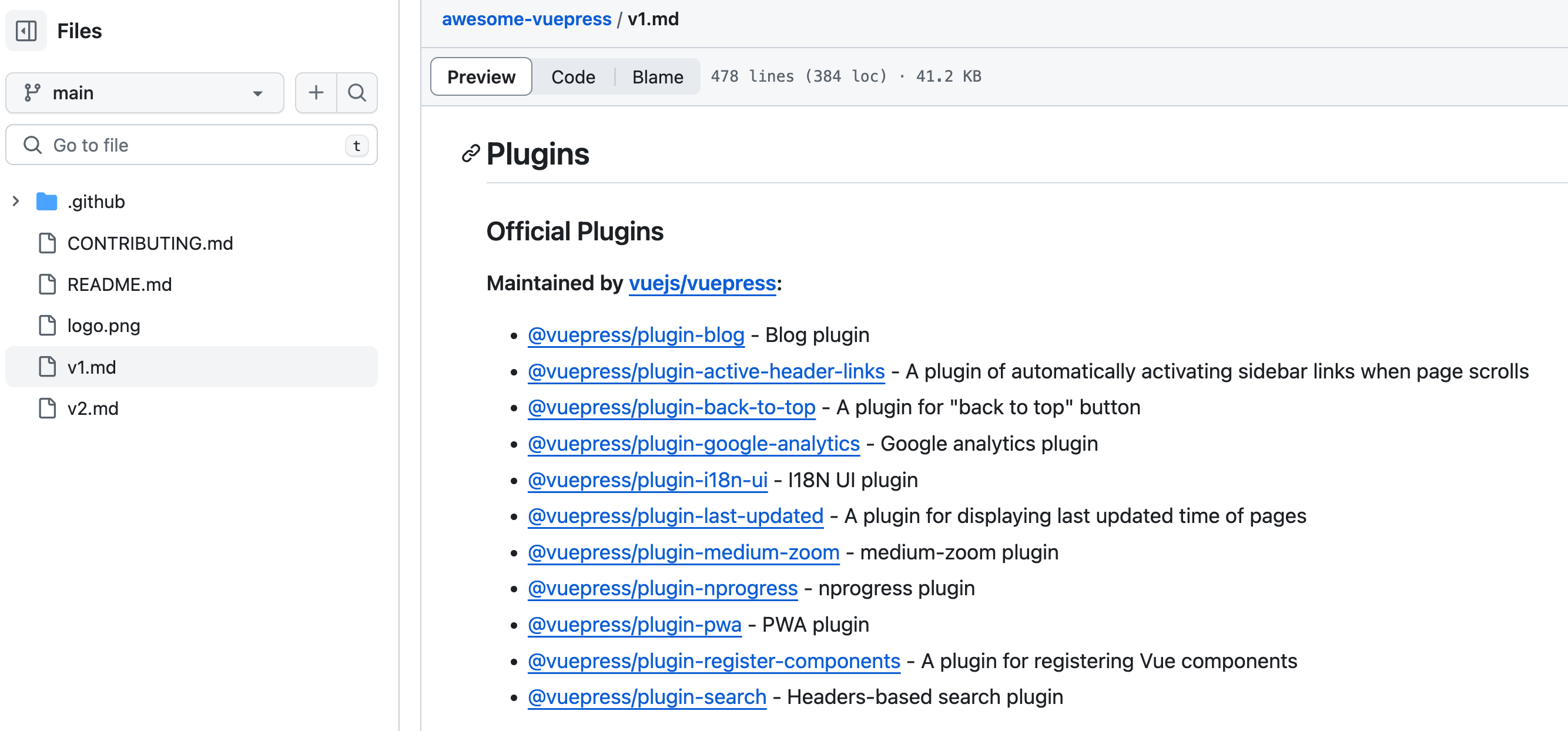
可以在 awesome-vuepress 项目中看到大量的插件,点进去就能看到插件的介绍、安装方式等。
指路:https://github.com/vuepressjs/awesome-vuepress#plugins

但是大家也发现了,插件太多,反而不知道该用哪些了。。。一个个试也太费时间了!
所以这里我帮大家做了减法,在模板中只保留了我认为有用的核心插件。
分别介绍一下:
1、返回顶部
安装(其实模板中已经帮大家装好了):
yarn?add?-D?@vuepress/plugin-back-to-top
#?OR?npm?install?-D?@vuepress/plugin-back-to-top
开启插件配置,一行代码就能搞定:
module.exports?=?{
??plugins:?['@vuepress/back-to-top']
}
2、图片点击放大
可以让网站中的所有图片支持点击放大功能。
开启插件配置,一行代码就能搞定:
module.exports?=?{
??plugins:?["@vuepress/medium-zoom"]
}
3、SEO 相关插件
安装插件后,只需要修改几行配置,就能让你的网站更容易被搜索引擎收录,从而提高访问量。
SEO 相关插件有很多,列举几个我觉得不错的:
1)谷歌分析
是一款有利于谷歌搜索引擎优化的插件:
module.exports?=?{
??plugins:?[
????[
??????'@vuepress/google-analytics',
??????{
????????'ga':?''?//?补充自己的谷歌分析?ID,比如?UA-00000000-0
??????}
????]
??]
}
2)vuepress-plugin-seo
作用是可以自定义生成的网站 meta 标签内容,比如把文章描述、标签信息放到标签中,从而增加收录率。
插件官方:https://github.com/lorisleiva/vuepress-plugin-seo
示例代码:
//?定义常量
const?author?=?"程序员鱼皮";
const?domain?=?"https://codefather.cn";
const?tags?=?["程序员",?"编程",?"计算机"];
//?https://github.com/lorisleiva/vuepress-plugin-seo
[
??"seo",
??{
????siteTitle:?(_,?$site)?=>?$site.title,
????title:?($page)?=>?$page.title,
????description:?($page)?=>
??????$page.frontmatter.description?||?$page.description,
????author:?(_,?$site)?=>?$site.themeConfig.author?||?author,
????tags:?($page)?=>?$page.frontmatter.tags?||?tags,
????type:?($page)?=>?"article",
????url:?(_,?$site,?path)?=>
??????($site.themeConfig.domain?||?domain?||?"")?+?path,
????image:?($page,?$site)?=>
??????$page.frontmatter.image?&&
??????(($site.themeConfig.domain?&&
????????!$page.frontmatter.image.startsWith("http"))?||
????????"")?+?$page.frontmatter.image,
????publishedAt:?($page)?=>
??????$page.frontmatter.date?&&?new?Date($page.frontmatter.date),
????modifiedAt:?($page)?=>?$page.lastUpdated?&&?new?Date($page.lastUpdated),
??},
],
3)sitemap 插件
可以自动给网站生成 sitemap.xml 站点地图,让搜索引擎更了解你的网站。
插件官方:https://github.com/ekoeryanto/vuepress-plugin-sitemap
配置代码如下:
//?https://github.com/ekoeryanto/vuepress-plugin-sitemap
[
??"sitemap",
??{
????hostname:?domain,
??},
],
4)自动推送到百度插件
除了被动等待搜索引擎收录文章外,我们也可以主动给搜索引擎推送文章,提高收录率。
使用这个插件,文章就会定期、自动地推送给百度,非常方便。
插件官方:https://github.com/IOriens/vuepress-plugin-baidu-autopush
配置代码如下:
//?https://github.com/IOriens/vuepress-plugin-baidu-autopush
[
??'vuepress-plugin-baidu-autopush'
]
4、支持代码复制
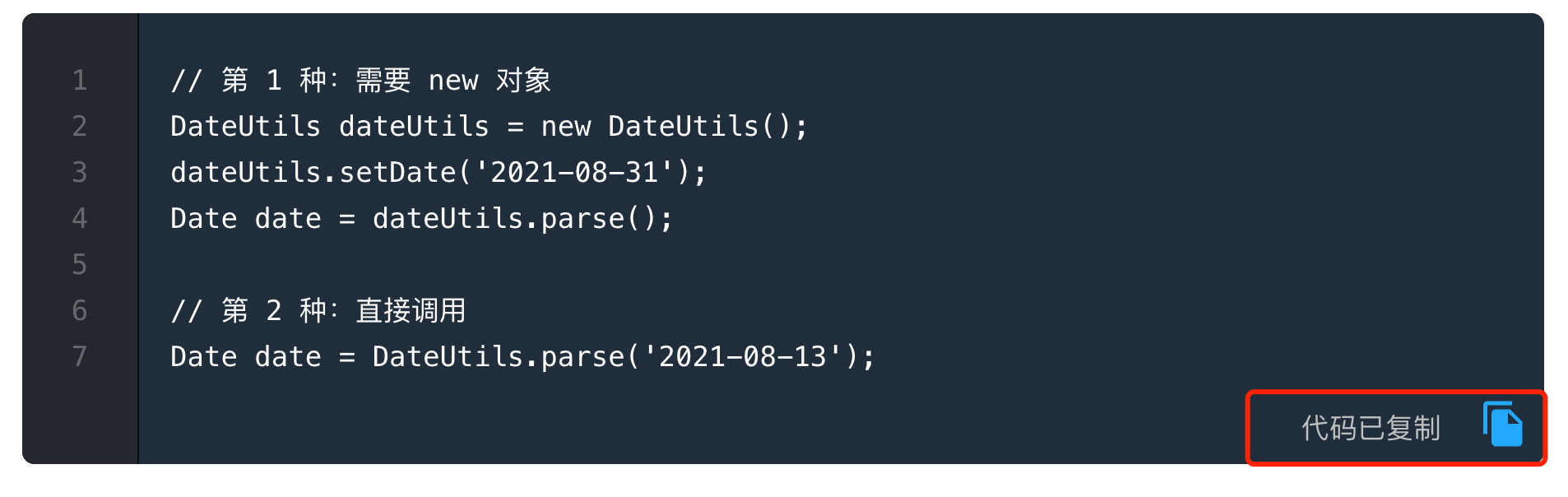
这个插件对程序员来说可太实用了,只需一行配置,用户就能一键复制网站上的代码块:

配置代码如下:
//?https://github.com/znicholasbrown/vuepress-plugin-code-copy
[
??"vuepress-plugin-code-copy",
??{
????successText:?"代码已复制",
??},
],
5、配置 RSS 订阅
RSS 是一种统一的内容更新标准,使用这个插件,可以让更多用户通过 RSS 订阅的方式查看到你网站的内容,从而增加访问量。
插件官方:https://github.com/webmasterish/vuepress-plugin-feed
配置代码如下:
//?https://github.com/webmasterish/vuepress-plugin-feed
[
??"feed",
??{
????canonical_base:?domain,
????count:?10000,
????//?需要自动推送的文档目录
????posts_directories:?[],
??},
],
6、显示文章标签插件
插件官方:https://github.com/zq99299/vuepress-plugin/tree/master/vuepress-plugin-tags
这个插件其实可有可无,允许你用 Markdown 的 FrontMatter 语法定义标签,然后在网站上展示。
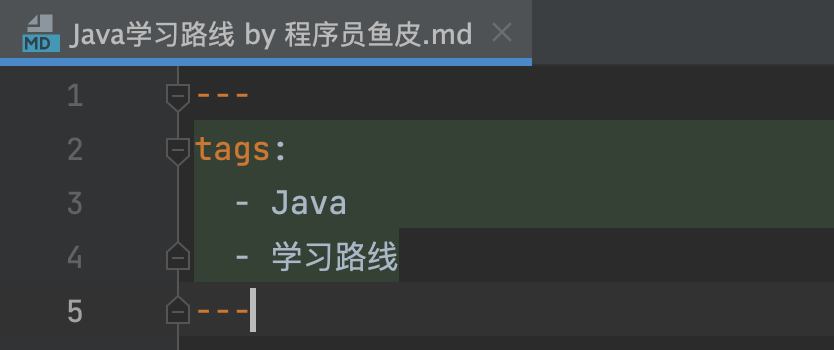
比如在某篇文章开头定义了如下代码:

一行代码就能开启配置了:
//?https://github.com/zq99299/vuepress-plugin/tree/master/vuepress-plugin-tags
["vuepress-plugin-tags"],
然后就能看到如下效果:

7、图片懒加载
插件官方:https://github.com/tolking/vuepress-plugin--lazy
最后这个插件我觉得最有用,只需要一行代码配置:
['-lazy']
就能给网站所有的图片添加懒加载功能,当页面滚动到图片位置时才会请求加载图片,对于图片较多的网站来说,大幅提高加载速度、节约带宽。
六、项目部署
最后,我们要进行项目部署,也就是发到服务器上供别人访问。
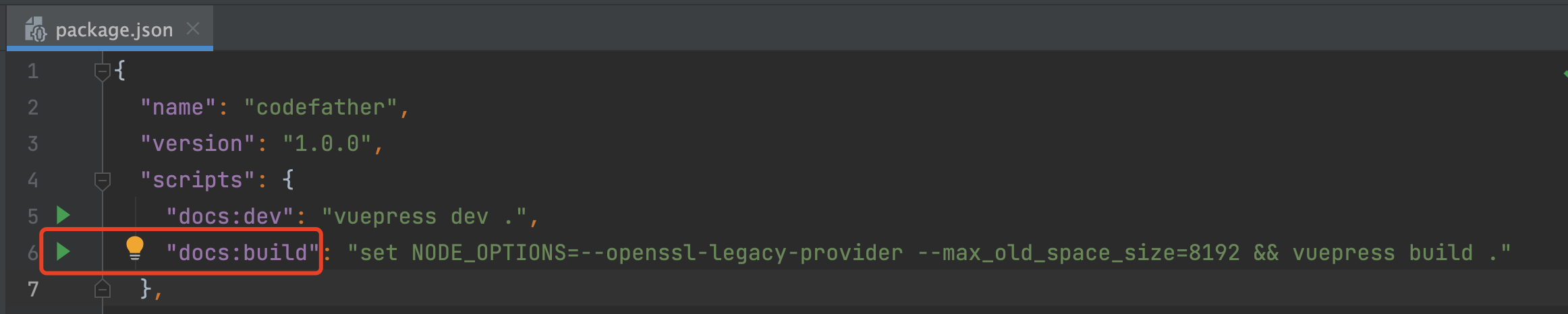
VuePress 的部署非常简单,首先在 package.json 文件中执行 docs:build 打包命令:

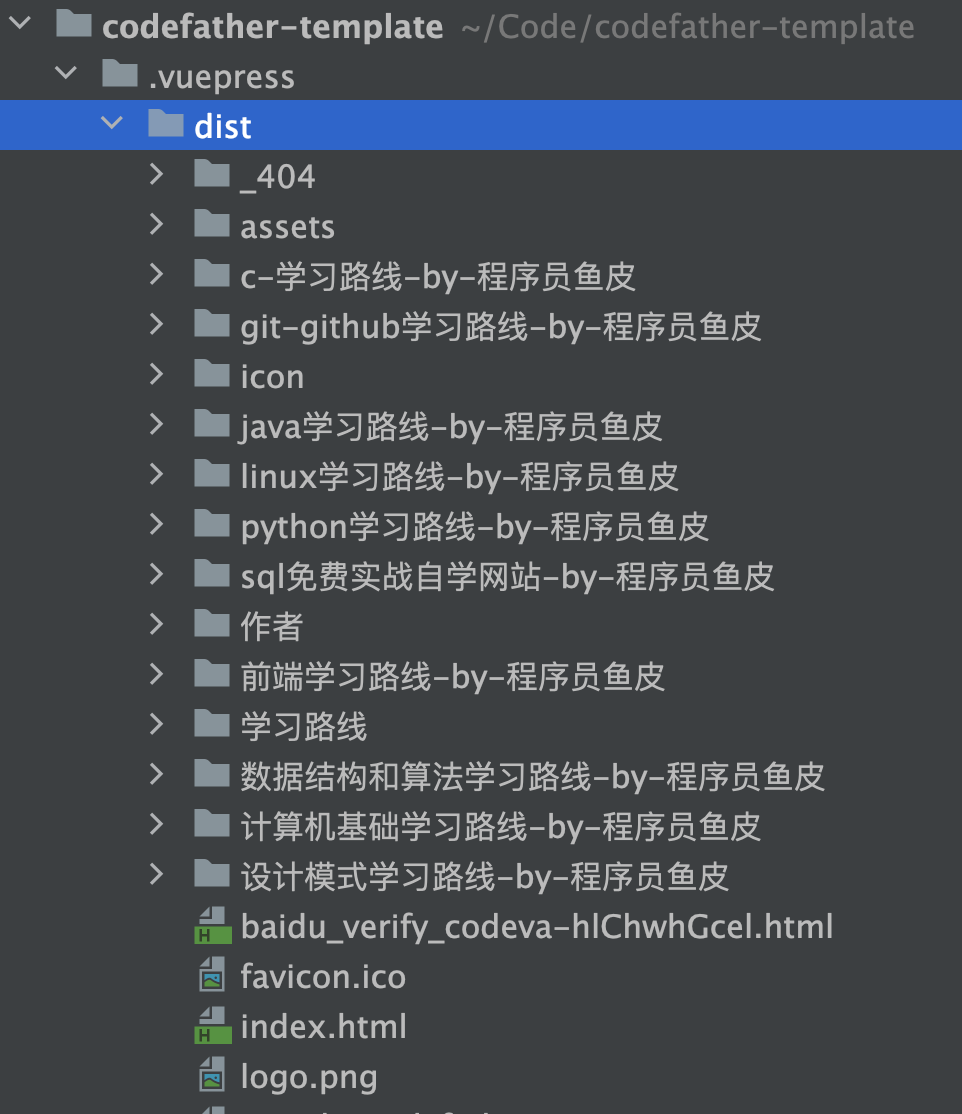
打包成功,可以看到 .vuepress 目录下多了个 dist 目录,所有生成的网页资源都在该目录下:

接下来,我们只需要把 dist 目录下所有的文件,扔到服务器上就可以了。我之前已经给大家分享了好几种不同的项目上线方式,感兴趣的同学可以翻翻我之前的视频,这里就不重复演示了。

最后
通过这个教程,我相信大家不仅学到了文档网站的制作方法,还收获了很多其他的前端小知识,比如 SEO、懒加载之类的,希望对大家有帮助,都能做出自己的文档网站来沉淀分享知识。
学会的话点赞收藏支持下啦,谢谢大家~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- YoloV8改进策略:BAM注意力:BAM详解以及代码注释|CBAM姊妹篇
- IO内存访问函数
- 新/旧版本 QT 下载,全攻略【省资源下载币专用】
- 简单明了,汽车级LM317系列LM317D2TR4G线性电压稳压器电源设计-参数应用方案分享
- 添加 Android App Links
- 【JAVA】Java 中 Set集合常用方法
- C++ 并发编程 | 线程的状态
- SpringBoot注册web组件
- c++八股5
- 使用java调用python批处理将pdf转为图片