webgl调试之排查内存泄漏
发布时间:2024年01月07日
内存泄漏自然而然是要看内存是不是涨了
然后我们如何确认泄露了呢,我们需要把代码梳理清楚,知道哪个时机,在delete,在create,那么这个时候,按道理,delete了n个对象,create了N个对象,那么内存就是N个对象所占的,根据这个地方,你重新执行s次这个流程,看一下是否程序里只有N个对象即可
那有没有什么工具能辅助你看看具体情况呢
有 那就是谷歌浏览器的调试工具的Memory
我这里手里开着edge,也类似,直接用这个
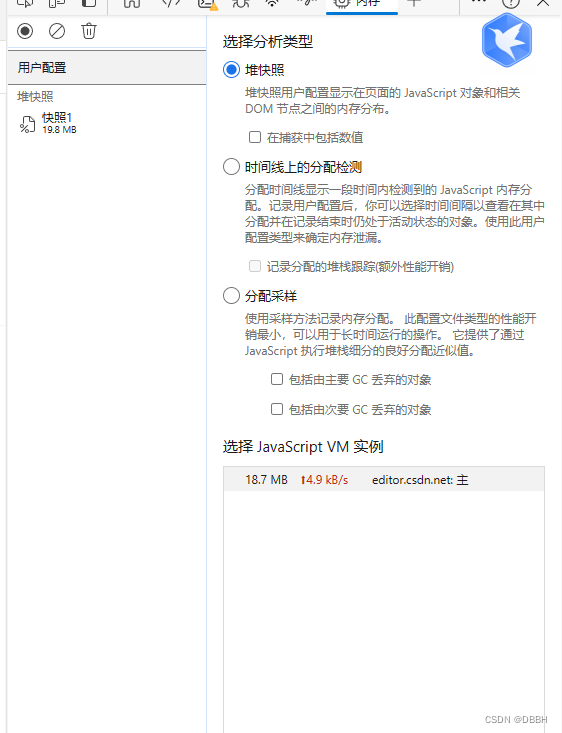
打开之后,直接在用户配置

这样选定js vm实例,选择堆快照,然后下面有个button,获取快照,点一下
就能获取一张现在的内存情况了
然后你执行刚刚的delete create操作,再次执行这个操作得到一个新的

这个快照的摘要那里,点进去,谷歌里可以选择compare,那么能帮你看上一次和这次的区别,你自己也能看出来的,但是这只是告诉你某个对象泄露了,给你一点思路,具体是怎么回事,你就顺着对象的代码逻辑梳理慢慢找
文章来源:https://blog.csdn.net/qq_35158695/article/details/135433298
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mysql最常见问题:允许远程访问和修改密码 的详细解决方法
- 利用梯度下降实现线性拟合
- 【程序员的自我修养11】栈与函数调用过程
- echarts饼图绘制圆环线条
- 法大大邀业内大咖剖析汽车名企数智化实战路径
- Linux+nginx-前端部署的详细步骤
- 【Lidar】Open3D点云K-Means聚类算法:基于距离的点云聚类(单木分割)附Python代码
- WhatsApp营销是什么?
- 机器学习——损失函数
- CentOS 7 Tomcat服务的安装