第10章 实战开发—制作油纸伞网站首页
发布时间:2024年01月04日
学习目标
-
掌握网页制作方法,能够完成首页面的制作,并实现CSS3动画效果。
为了及时巩固所学的知识,本章将运用前9章所学的知识开发一个网站项目——油纸伞网站首页。
10.1 项目背景
油纸伞是指用桐油纸制作的雨伞,我国四川泸州、江西婺源、浙江余杭、湖北汉口以及云南腾冲等地都曾经是油纸伞的盛产地。随着社会生活的变化,油纸伞已经逐渐退出现代生活,目前泸州油纸伞厂仍然保留着传统手工制伞技艺,被称为“中国民间伞艺活化石”,列入第二批国家级非物质文化遗产名录。
在互联网高速发展的今天,利用互联网推广,已成为泸州油纸伞的又一选择。传承文化,弘扬传统,这是历史赋予我们的责任,这是时代给予我们的使命。保护就是最好的生存,传承就是最好的发展。本项目是以泸州油纸伞为主题,根据给出的效果图,制作一个推广泸州油纸伞的网站首页。
10.2 准备工作
作为一个专业的网页制作人员,当拿到一个页面的效果图时,首先要做好准备工作,包括建立网站根目录和文件夹、效果图分析、搭建基础结构、定义公共样式四个部分。本节将对这四个部分做具体介绍。
1.建立网站根目录和文件夹
在计算机地磁盘任意盘符下创建网站根目录。在根目录下新建css、images、video等文件夹,分别用于存放网站所需的CSS样式表、图像、视频等文件。
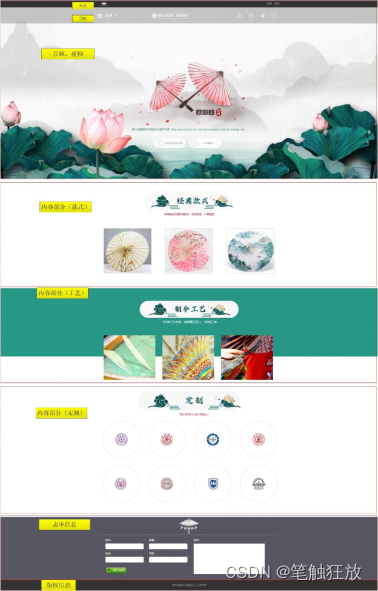
 2.分析效果图
2.分析效果图

3.进行整体布局
页面布局的作用是使网站页面结构清晰、有条理。
4.定义公共样式
为了清除各浏览器的默认样式,使得网页在各浏览器中显示的效果一致,在完成页面布局后,首先要做的就是对CSS样式进行初始化并声明一些通用的样式。
10.3 网站首页制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>泸州油纸伞</title>
<link rel="stylesheet" href="css/index.css" type="text/css">
</head>
<body>
<!-- videobox began -->
<div class="videobox">
<header>
<div class="con">
<section class="left"></section>
<section class="right">
<a href="#">登录</a>
<a href="#">注册</a>
</section>
</div>
</header>
<nav>
<ul>
<li class="left">
<a class="one" href="#">
<img src="images/sanxian.png" alt="">
<span>选项</span>
<img src="images/sanjiao.png" alt="">
</a>
<aside>
<span></span>
<ol class="zuo">
<li class="con">油纸伞产品分类</li>
<li>>彩印类</li>
<li>>手绘类</li>
<li>>植物标本类</li>
<li>>石板印刷类</li>
<li class="con">油纸伞功能分类</li>
<li>>装饰吊顶</li>
<li>>户外庭院</li>
<li>>婚庆</li>
<li class="con">油纸伞节日礼物</li>
<li>>节节高升</li>
<li>>团圆美满</li>
<li>>平安宝福</li>
</ol>
<ol class="you">
<li class="con">油纸伞介绍</li>
<li>>认识油纸伞</li>
<li>>油纸伞历史</li>
<li>>工艺特色</li>
<li>>文化内涵</li>
<li class="con">热门搜索</li>
<li>>摄影专用</li>
<li>>遮阳伞</li>
<li>>影视同款</li>
<li>>舞蹈</li>
</ol>
<img src="images/tu1.jpg" alt="">
</aside>
</li>
<li class="center">
<form>
<input type="text" value="请输入商品名称、品牌或编号">
</form>
</li>
<li class="right">
<a href="#"></a>
<a href="#"></a>
<a href="#">󰄪</a>
<a href="#"></a>
</li>
</ul>
</nav>
<video src="video/home_loop_720p.mp4" autoplay loop muted></video>
<audio src="audio/buguniao.mp3" autoplay loop></audio>
<div class="pic">
<p>第二批国家级非物质文化遗产名录(The second batch of national intangible cultural heritage list)</p>
<ul>
<li class="one"><span></span>STANDARD标准</li>
<li class="two"><span></span>HD高清</li>
</ul>
</div>
</div>
<!-- videobox end -->
<!-- classic began -->
<div class="classic">
<header>
<img src="images/new.png" alt="">
</header>
<p>采用安全无镉丙烯颜料,性质稳定,不易褪色</p>
<ul>
<li>
<hgroup>
<h2>白玉兰-油纸伞</h2>
<h2>加厚油纸,天然桐油</h2>
<h2></h2>
<h2></h2>
</hgroup>
</li>
<li>
<hgroup>
<h2>桃花-油纸伞</h2>
<h2>加厚油纸,天然桐油</h2>
<h2></h2>
<h2></h2>
</hgroup>
</li>
<li>
<hgroup>
<h2>幽兰山谷-油纸伞</h2>
<h2>加厚油纸,天然桐油</h2>
<h2></h2>
<h2></h2>
</hgroup>
</li>
</ul>
</div>
<!-- classic end -->
<!-- try began -->
<div class="try">
<header>
<img src="images/gongyi.png" alt="">
</header>
<p>300年工艺传承,独具精工匠心,108道工序</p>
<ul>
<li>
<img class="zheng" src="images/try1.jpg" alt="">
<img class="fan" src="images/try4.jpg" alt="">
</li>
<li>
<img class="zheng" src="images/try2.jpg" alt="">
<img class="fan" src="images/try5.jpg" alt="">
</li>
<li>
<img class="zheng" src="images/try3.jpg" alt="">
<img class="fan" src="images/try6.jpg" alt="">
</li>
</ul>
</div>
<!-- try end -->
<!-- make began -->
<div class="make">
<header>
<img src="images/pinpai.png" alt="">
</header>
<p>我们更专业 用户更放心</p>
<ul>
<li>
<img class="tu" src="images/cp1.jpg" alt="">
<img class="tihuan" src="images/th1.png" alt="">
</li>
<li>
<img class="tu" src="images/cp2.jpg" alt="">
<img class="tihuan" src="images/th2.png" alt="">
</li>
<li>
<img class="tu" src="images/cp3.jpg" alt="">
<img class="tihuan" src="images/th3.png" alt="">
</li>
<li>
<img class="tu" src="images/cp4.jpg" alt="">
<img class="tihuan" src="images/th4.png" alt="">
</li>
<li>
<img class="tu" src="images/cp5.jpg" alt="">
<img class="tihuan" src="images/th5.png" alt="">
</li>
<li>
<img class="tu" src="images/cp6.jpg" alt="">
<img class="tihuan" src="images/th6.png" alt="">
</li>
<li>
<img class="tu" src="images/cp7.jpg" alt="">
<img class="tihuan" src="images/th7.png" alt="">
</li>
<li>
<img class="tu" src="images/cp8.jpg" alt="">
<img class="tihuan" src="images/th8.png" alt="">
</li>
</ul>
</div>
<!-- make end -->
<!-- biaodan began -->
<footer>
<div class="logo"></div>
<div class="message">
<form>
<ul class="left">
<li>
<p><label for="">姓名:</label></p>
<input type="text">
</li>
<li>
<p>邮箱:</p>
<input type="email">
</li>
<li>
<p>电话:</p>
<input type="tel" pattern="^\d{11}$" title="请输入11位数字">
</li>
<li>
<p>密码:</p>
<input type="password">
</li>
<li>
<input class="but" type="submit" value="">
</li>
</ul>
<div class="right">
<p>留言:</p>
<textarea></textarea>
</div>
</form>
</div>
</footer>
<!-- biaodan end -->
<!-- banquan began -->
<div class="banquan">
<a href="#">泸州油纸伞 独具匠心 工艺传承</a>
</div>
<!-- banquan end -->
</body>
</html>/*重置浏览器的默认样式*/
body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, img {margin:0; padding:0; border:0; list-style:none;}
/*全局控制*/
body{ font-family:"微软雅黑",Arial, Helvetica, sans-serif; font-size:14px;}
/*超链接默认样式*/
a:link,a:visited{ color:#999;text-decoration: none;}
/*鼠标指针移上超链接时的样式*/
a:hover{color:#fff;}
input,textarea{outline: none;}
/* videobox */
.videobox{
width:100%;
height:1000px;
overflow: hidden;
position: relative;
}
.videobox video{
width:100%;
min-width:1920px;
position: absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
.videobox header{
width:100%;
height:40px;
background: #333;
z-index: 999;
position: absolute;
}
.videobox header .con{
width:1030px;
height:40px;
margin:0 auto;
}
.videobox header .left{
width:75px;
height:20px;
background:url(../images/logo.png) 0 0 no-repeat;
margin-top: 10px;
float: left;
}
.videobox header .right{
margin-top: 10px;
float: right;
font-family: "freshskin";
}
.videobox header .right a{margin-right: 10px;}
.videobox nav{
width:100%;
height:90px;
background: rgba(0,0,0,0.2);
z-index: 1000;
position: absolute;
top:40px;
border-bottom: 1px solid #fff;
}
.videobox nav ul{
width:1030px;
height:90px;
margin:0 auto;
position: relative;
}
.videobox nav ul li{
float: left;
margin-right: 19%;
}
.videobox nav ul .left:hover aside{display: block;}
.videobox nav ul .left a{
display: block;
height:90px;
line-height: 90px;
font-size: 20px;
color:#fff;
}
.videobox nav ul .left a img{vertical-align: middle;}
.videobox nav ul .left a span{margin:0 10px;}
.videobox aside{
display: none;
width:380px;
height:560px;
background: rgba(0,0,0,0.3);
position: absolute;
left:0;
top:90px;
z-index: 1500;
color:#fff;
}
.videobox aside span{
width:20px;
height:14px;
background:url(../images/liebiao.png) 0 0 no-repeat;
position: absolute;
left:50px;
top:0;
}
.videobox aside ol{
width:155px;
float: left;
}
.videobox aside ol li{
width:155px;
height:25px;
line-height: 25px;
cursor: pointer;
font-family: "宋体";
}
.videobox aside ol li.con{
font-size: 16px;
text-indent: 0;
font-family: "微软雅黑";
padding: 10px 0;
}
.videobox aside ol li:hover{color:#fff;}
.videobox aside .zuo{margin:35px 0 0 68px;}
.videobox aside .you{margin-top: 35px;}
.videobox aside img{margin:10px 0 0 13px;}
.videobox nav ul .center{margin-top: 32px;}
.videobox nav ul .center input{
width:240px;
height:30px;
border:1px solid #fff;
border-radius: 15px;
color:#fff;
line-height: 32px;
background: rgba(0,0,0,0);
padding-left: 30px;
box-sizing:border-box;
background:url(../images/search.png) no-repeat 3px 3px;
outline: none;
}
.videobox nav ul .right{
margin-top: 32px;
width:280px;
height:32px;
margin-right:0;
font-family: "freshskin";
text-align: center;
line-height: 32px;
font-size: 16px;
}
.videobox nav ul .right a{
display: inline-block;
width:32px;
height:32px;
color:#fff;
box-shadow: 0 0 0 1px #fff inset;
transition:box-shadow 0.3s ease 0s;
border-radius: 16px;
margin-left: 30px;
}
.videobox nav ul .right a:hover{
box-shadow: 0 0 0 16px #fff inset;
color:#C1DCC5;
}
.videobox .pic{
width:800px;
height:400px;
position: absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
background: url(../images/wenzi.png) no-repeat;
text-align: center;
}
.videobox .pic p{
margin-top: 415px;
color:#4c8174;
}
.videobox .pic ul{
position: absolute;
color:#999;
}
.videobox .pic ul li{
width:180px;
height:56px;
border-radius: 28px;
background: #fff;
text-align: left;
}
.videobox .pic ul .one{
line-height: 56px;
position: absolute;
left: -1920px;
top:40px;
opacity: 0;
transition:all 2s ease-in 0s;
}
.videobox .pic ul .two{
line-height: 56px;
position: absolute;
left: 1920px;
top:40px;
opacity: 0;
transition:all 2s ease-in 0s;
}
body:hover .videobox .pic ul .one{
position: absolute;
left:200px;
top:40px;
opacity:0.8;
}
body:hover .videobox .pic ul .two{
position: absolute;
left:400px;
top:40px;
opacity:0.8;
}
.videobox .pic ul .one span,.videobox .pic ul .two span{
float: left;
width:40px;
height: 40px;
text-align: center;
line-height: 40px;
border-radius: 20px;
margin:8px 10px 0 10px;
box-shadow: 0 0 0 1px #90c197 inset;
transition:box-shadow 0.3s ease 0s;
font-family: "freshskin";
font-weight: bold;
color:#90c197;
}
.videobox .pic ul .two span{margin:8px 30px 0 10px;}
.videobox .pic ul .one:hover span,.videobox .pic ul .two:hover span{
box-shadow: 0 0 0 20px #90c197 inset;
color:#fff;
}
/* videobox */
@font-face {font-family: 'freshskin';src:url('../fonts/iconfont.ttf');}
/* classic */
.classic{
width:100%;
height:530px;
background: #fff;
}
.classic header{
width:487px;
height: 95px;
background: #f7f7f7;
border-radius: 48px;
margin:70px auto 0;
box-sizing:border-box;
padding:0 15px ;
}
.classic p{
margin-top: 10px;
text-align: center;
color: #db0067;
}
.classic ul{
margin:70px auto 0;
width: 960px;
}
.classic ul li{
width:266px;
height:250px;
border:1px solid #ccc;
background:url(../images/pic1.jpg) 0 0 no-repeat;
float: left;
margin-right:8%;
margin-bottom: 40px;
position: relative;
overflow: hidden;
}
.classic ul li:nth-child(2){background-image: url(../images/pic2.jpg);}
.classic ul li:nth-child(3){
margin-right: 0;
background-image: url(../images/pic3.jpg);
}
.classic ul li hgroup{
position: absolute;
left:0;
top:-250px;
width:266px;
height:250px;
background: rgba(0,0,0,0.5);
transition:all 0.5s ease-in 0s;
}
.classic ul li:hover hgroup{
position: absolute;
left:0;
top:0;
}
.classic ul li hgroup h2:nth-child(1){
font-size: 22px;
text-align: center;
color:#fff;
font-weight: normal;
margin-top: 58px;
}
.classic ul li hgroup h2:nth-child(2){
font-size: 14px;
text-align: center;
color:#fff;
font-weight: normal;
margin-top: 15px;
}
.classic ul li hgroup h2:nth-child(3){
width:26px;
height: 26px;
margin-left: 120px;
margin-top: 15px;
background:url(../images/jiantou.png) 0 0 no-repeat;
}
.classic ul li hgroup h2:nth-child(4){
width:75px;
height: 22px;
margin-left: 95px;
margin-top: 25px;
background:url(../images/anniu.png) 0 0 no-repeat;
}
/* classic */
/* try */
.try{
width:100%;
height:312px;
background:#299585;
padding-top: 70px;
}
.try header{
width:555px;
height: 95px;
background: #f7f7f7;
border-radius: 48px;
margin:0 auto;
box-sizing:border-box;
padding:7px 0 0 35px;
}
.try p{
margin-top: 10px;
text-align: center;
color: #fff;
}
.try ul{
margin:70px auto 0;
width: 960px;
}
.try ul li{
width:291px;
height:251px;
float: left;
margin-right:4%;
margin-bottom: 40px;
position: relative;
perspective:230px;
}
.try ul li:last-child{
margin-right: 0;
}
.try ul li img{
position: absolute;
left:0;
top:0;
backface-visibility:hidden;
transition:all 0.5s ease-in 0s;
}
.try ul li img.fan{
transform:rotateX(-180deg);
}
.try ul li:hover img.fan{
transform:rotateX(0deg);
}
.try ul li:hover img.zheng{
transform:rotateX(180deg);
}
/* try */
/* make */
.make{
width:100%;
height:700px;
background: #fff;
}
.make header{
width:508px;
height: 95px;
background: #f7f7f7;
border-radius: 48px;
margin:220px auto 0;
box-sizing:border-box;
padding:7px 0 0 35px;
}
.make p{
margin-top: 10px;
text-align: center;
color: #db0067;
}
.make ul{
margin:70px auto 0;
width: 960px;
}
.make ul li{
width:195px;
height:195px;
border:1px solid #ccc;
border-radius: 50%;
float:left;
margin-right:5%;
margin-bottom:40px;
position:relative;
}
.make ul li img{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
.make ul li:nth-child(4),.make ul li:nth-child(8){
margin-right:0;
}
.make ul li .tihuan{
opacity: 0;
transition:all 0.4s ease-in 0.2s;
}
.make ul li:hover .tihuan{
opacity: 1;
transform:translate(-50%,-50%) scale(0.75);
}
.make ul li .tu{
transition:all 0.4s ease-in 0s;
}
.make ul li:hover .tu{
opacity: 0;
transform:translate(-50%,-50%) scale(0.5);
}
/* make */
/* footer */
footer{width:100%;height:400px;background: #545861;border-bottom: 1px solid #fff;}
footer .logo{width:1000px;height:100px;margin:0 auto;background: url(../images/logo1.jpg) no-repeat center center;border-bottom: 1px solid #8c9299;}
footer .message{width:1000px;margin:20px auto 0;color:#fffada;}
footer .message .left{width:525px;float: left;padding-left: 30px;box-sizing:border-box;}
footer .message .left li{float: left;margin-right: 30px;}
footer .message .left li input{width:215px;height:32px;border-radius: 5px;margin:10px 0 15px 0;padding-left: 10px;box-sizing:border-box;border:none;}
footer .message .left li:last-child input{width:120px;height:39px;padding-left: 0;border:none;background: url(../images/but.jpg) no-repeat;}
footer .message .right{float: left;}
footer .message .right p{margin-bottom: 10px;}
footer .message .right textarea{width:400px;height:172px;padding:10px;box-sizing:border-box;resize:none;}
/* footer */
/* banquan */
.banquan{width:100%;height:60px;background: #333333;text-align: center;}
.banquan a{line-height: 60px;}
/* banquan */
文章来源:https://blog.csdn.net/u010321564/article/details/135381340
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!