前端实现关键词搜索
发布时间:2023年12月18日
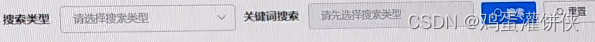
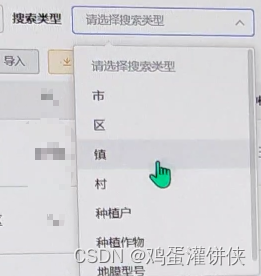
这里提供一个关键词搜索框的易于理解的前端实现方法,做出来大致是这样的效果:
图片这里不清晰,哪次我把服务跑起来再更新图片


思路是通过点击不同的选择项给keyword赋不同的值,来展示不同的关键词选择框,属于是代码写的很傻,但是很好用的那种
<!-- 选择搜索类型 -->
<el-form-item label="搜索类型" prop="keyword">
<el-select
v-model="keyword"
placeholder="请选择搜索类型"
@change="handleSelectChange"
clearable
>
<el-option label="请选择搜索类型" value="" disabled></el-option>
<el-option label="市" value="1"></el-option>
<el-option label="区" value="2"></el-option>
<el-option label="镇" value="3"></el-option>
<el-option label="村" value="4"></el-option>
<el-option label="种植户" value="5"></el-option>
<el-option label="种植作物" value="6"></el-option>
<el-option label="地膜型号" value="7"></el-option>
</el-select>
</el-form-item>
<!-- 关键词搜索 -->
<el-form-item
label="关键词搜索"
v-if="(keyword == 0) | (keyword == null)"
>
<el-input placeholder="请先选择搜索类型" clearable disabled />
</el-form-item>
<!-- 市 -->
<el-form-item label="关键词搜索" prop="city" v-else-if="keyword == 1">
<el-input
v-model="queryParams.city"
placeholder="请输入市"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 区 -->
<el-form-item label="关键词搜索" prop="district" v-else-if="keyword == 2">
<el-input
v-model="queryParams.district"
placeholder="请输入区"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 镇 -->
<el-form-item
label="关键词搜索"
prop="townOrStreet"
v-else-if="keyword == 3"
>
<el-input
v-model="queryParams.townOrStreet"
placeholder="请输入镇"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 村 -->
<el-form-item label="关键词搜索" prop="village" v-else-if="keyword == 4">
<el-input
v-model="queryParams.village"
placeholder="请输入村"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 种植户 -->
<el-form-item
label="关键词搜索"
prop="farmerName"
v-else-if="keyword == 5"
>
<el-input
v-model="queryParams.farmerName"
placeholder="请输入种植户"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 种植作物 -->
<el-form-item
label="关键词搜索"
prop="cropPlanted"
v-else-if="keyword == 6"
>
<el-input
v-model="queryParams.cropPlanted"
placeholder="请输入种植作物"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 地膜型号 -->
<el-form-item
label="关键词搜索"
prop="mulchModel"
v-else-if="keyword == 7"
>
<el-select
v-model="queryParams.mulchModel"
placeholder="请选择地膜型号"
clearable
>
<el-option
v-for="dict in dict.type.mulch_model"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
文章来源:https://blog.csdn.net/qq_39321234/article/details/135070542
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 49-定时器,倒计时,清除定时器,延迟器
- python.24.1.16函数
- Java中的输入输出处理(一)
- 【软件测试】学习笔记-网站伸缩性架构设计
- ElasticSearch5.6.2常用transport client Java API操作代码实例
- Python+Flask+Tornado+Nginx服务器部署解决方案
- Linux Git打包部署JAVA项目 shell脚本
- 黑色金属厂房3d数据可视化综合平台进一步保障生产效率
- MySQL存储引擎
- 【云原生之kubernetes实战】在k8s环境下部署Mikochi文件管理工具