一起玩儿物联网人工智能小车(ESP32)——31. 0.96寸OLED-IIC显示屏模块的使用
摘要:本文介绍如何使用0.96寸OLED-IIC显示屏模块来显示各种信息
在前面的开发中,当需要输出一些提示信息的时候,都是通过串口输出到开发软件的串口监控窗口。但这种方法只适用于固定不动的设备,可以连着线随时查看串口输出的内容,对于我们可以到处运动的小车就不太合适了。接下来就给小车加一个小的屏幕,这样就可以实时的输出一些信息到屏幕上,这样就可以方便的了解到车辆的运行状态,对我们调试程序也有很大的帮助。
这次使用的是IIC接口的0.96寸OLED显示屏。OLED(Organic Light Emitting Diode)是一种有机发光二极管显示技术。与传统的液晶显示屏相比,OLED具有更高的对比度、更快的响应速度和更广的视角。OLED显示屏由许多发光的有机材料组成,当电流通过这些材料时,它们就会发光。因此,OLED显示屏不需要背光,可以实现更薄、更轻和更灵活的设计。
OLED显示屏可以用于各种设备,如智能手机、电视、电子手表和可穿戴设备等。它们可以显示高质量的图像和视频,并且能够在低功耗下工作,延长电池寿命。现在备受大家推崇的折叠屏,就是OLED屏的一种。
OLED显示屏有以下几个优点:
1.自发光:OLED材质能够实现自发光,不需要背光面板,因此能够实现更高的对比度和更深的黑色表现,使得画面更加鲜明逼真。
2.色彩表现更佳:OLED显示屏能够提供更广阔的色域和更准确的色彩表现,使得图像更加饱满、细腻,色彩更加真实。
3.视角宽广:OLED显示屏具有较大的视角范围,即使从不同角度观看,图像的亮度和色彩仍然保持稳定,不会出现颜色失真或亮度降低的情况。
4.响应速度快:OLED显示屏的像素点能够快速切换,响应速度更快,能够呈现更流畅的动态画面,减少运动模糊。
5.薄型轻便:OLED显示屏由于不需要背光模组,可以设计得更薄更轻,适用于各种轻薄设备,如手机、平板电脑等。
下图为市场上最常见的IIC接口的0.96寸OLED显示屏如下图所示:

该显示屏模块的参数如下:
1、分辨率:分辨率为128x64。
2、广可视角:大于160°。
3、功耗:正常显示时功耗为0.06W。
4、供电范围:直流3V-5V。
5、工业级:工作温度范围-30℃~70℃。
6、体积:29.28mm*27.1mm。
7、接口:2线IIC接口。
8、兼容3.3V和5V控制芯片的I/O电平
9、OLED屏幕内部驱动芯片:SSD1306
这次选用的是4引脚IIC协议的显示屏模块,还有7引脚SPI协议的显示模块可供选择。4引脚显示模块的引脚定义如下:
| 名称 | 说明 |
| GND | 电源地 |
| VCC | 电源正极(供电电压3~5V) |
| SCL | IIC时钟线 |
| SDA | IIC数据线 |
比较常见的0.96寸OLED显示屏模块的显示颜色有三种:白色、蓝色和黄蓝双色(指上半部分是黄色,下半部分是蓝色)。
对于志在造车的我们来说,一开始并不需要深入到每一个零件的内部去了解其构成和生产的细节。只要掌握各个零件的基本特征和使用方法就可以了。所以,在这里,我们暂时不去了解这个显示屏模块是如何工作的,怎样通过各种底层的指令、寄存器等去显示各种文字或者图形。只需要会使用前人编写好的驱动程序,可以显示自己想要的内容到显示屏上面就可以了。将来有更深层次的个性化需求的时候,再仔细去研究也为时不晚。
接下来就将显示屏模块连接到ESP32开发板。一共是4根导线,电源正极接+5V,电源负极接地。时钟线SCL接P33引脚,数据线SDA接P32引脚就可以了。
打开Mixly软件,选择“Arduino ESP32”,关于显示屏模块的功能在左侧的“显示器”功能模块里的“OLED显示屏”里面。
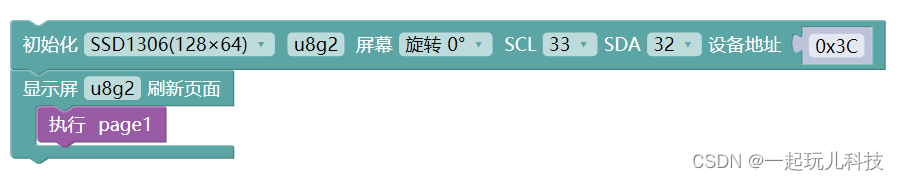
首先选择“初始化”功能,然后选择连接的“显示屏模块的驱动芯片和分辨率”、旋转度数、SCL引脚、SDA引脚和设备地址。除了需要修改SCL引脚为33、SDA引脚为32外,其他的可以使用默认值。配置完成后如下图所示:

接下来配置显示页面,在page1函数内进行。我在这里配置了两行文字,一个图标和一个矩形外框,配置完成后如下图所示:

在上图中可以看到,首先选择了使用中文字体,并选择了字符集和字号。这里所使用的U8g2的驱动提供了字符数量大小不等的字符集,我在这里就选择了最大字符集,以免出现个别字在字库中没有而无法显示的情况。
然后是以1,1为起点,画了一个宽度是126,高度是62的空心矩形。在这里需要注意的是,屏幕的坐标系与日常学习的平面直角坐标系不同,它的原点是屏幕的最左上角,也是从(0,0)为起点,向右为X轴,向下为Y轴,也就是Y轴和日常的平面直角坐标系的方向相反。
接着,又在指定的位置显示了两行文字和一个内置的图标。
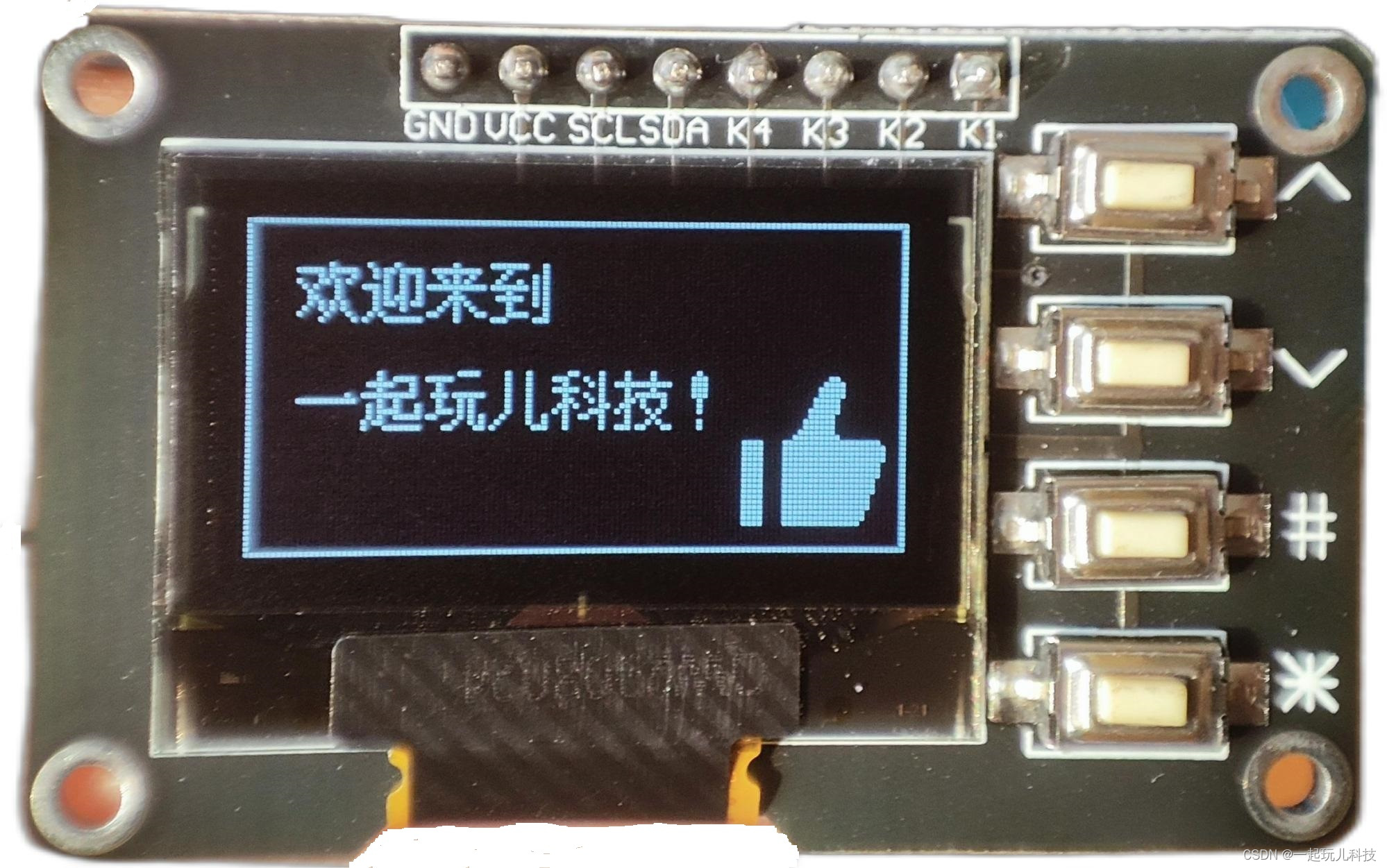
编译、上传程序,运行的结果如下图所示:

最后,来看一下Mixly为我们生成的程序源代码:
| #include <U8g2lib.h> #include <Wire.h> U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, ?33, 32, U8X8_PIN_NONE); void page1() { ??u8g2.setFont(u8g2_font_wqy12_t_gb2312); ??u8g2.setFontPosTop(); ??u8g2.drawFrame(1,1,126,62); ??u8g2.setCursor(10,10); ??u8g2.print("欢迎来到"); ??u8g2.setCursor(10,30); ??u8g2.print("一起玩儿科技!"); ??u8g2.setFontPosBottom(); ??u8g2.setFont(u8g2_font_open_iconic_all_4x_t); ??u8g2.drawGlyph(95,30+4*8,268); } void setup(){ ??u8g2.setI2CAddress(0x3C*2); ??u8g2.begin(); ??u8g2.enableUTF8Print(); } void loop(){ ??u8g2.firstPage(); ??do ??{ ????page1(); ??}while(u8g2.nextPage()); } |
首先创建了U8G2_SSD1306_128X64_NONAME_F_SW_I2C对象的实例u8g2。通过名字和创建的参数,很容易将其Mixly中初始化功能联系起来,初始化实例的参数,也都是在初始化控件中配置的值。
然后在初始化的时候调用了下面三个方法:
u8g2.setI2CAddress(0x3C*2);
u8g2.begin();
u8g2.enableUTF8Print();
其中的setI2CAddress()方法用来设置IIC通信时从设备(在这里就是显示屏模块)的地址。begin()方法会用之前的配置信息来设置显示屏,并且会清空显示屏,显示屏也会退出省电模式。enableUTF8Print()方法表示提供对UTF8字符集的支持(这是显示中文必须的)。
然后,在主程序loop()中就是循环显示page1()函数定义的页面内容。其中的firstPage()和nextPage一起构成显示图像的循环,也就是将要显示的内容发送到显示屏。
对于显示屏模块就介绍到这里了,有兴趣的可以去查看U8g2图形库的相关文档,解锁更多的使用方法,实现更复杂的显示功能。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- jupyter快速实现单标签及多标签多分类的文本分类BERT模型
- 陶瓷碗口缺口检测-图像形态学
- C#使用HTTP方式对接WebService
- OWASP ESAPI 预防XSS跨站脚本攻击
- 分布式锁实现方案汇总
- 搜维尔科技:经脉腧穴虚拟针灸VR虚拟教学平台AcuMap软件案例分享
- uni-app小程序自定义分享内容
- ssm/php/node/python基于的高校党建平台
- Javaweb之SpringBootWeb案例的详细解析
- 很有用!小企业如何从零开始制作产品手册?