echarts:折线图的常用操作
发布时间:2024年01月24日
背景
本文将带大家一步一步的熟悉折线图相 API,关于如何初始化,可以看我这篇文章 echars:图表中核心的概念,本文只讲核心配置。
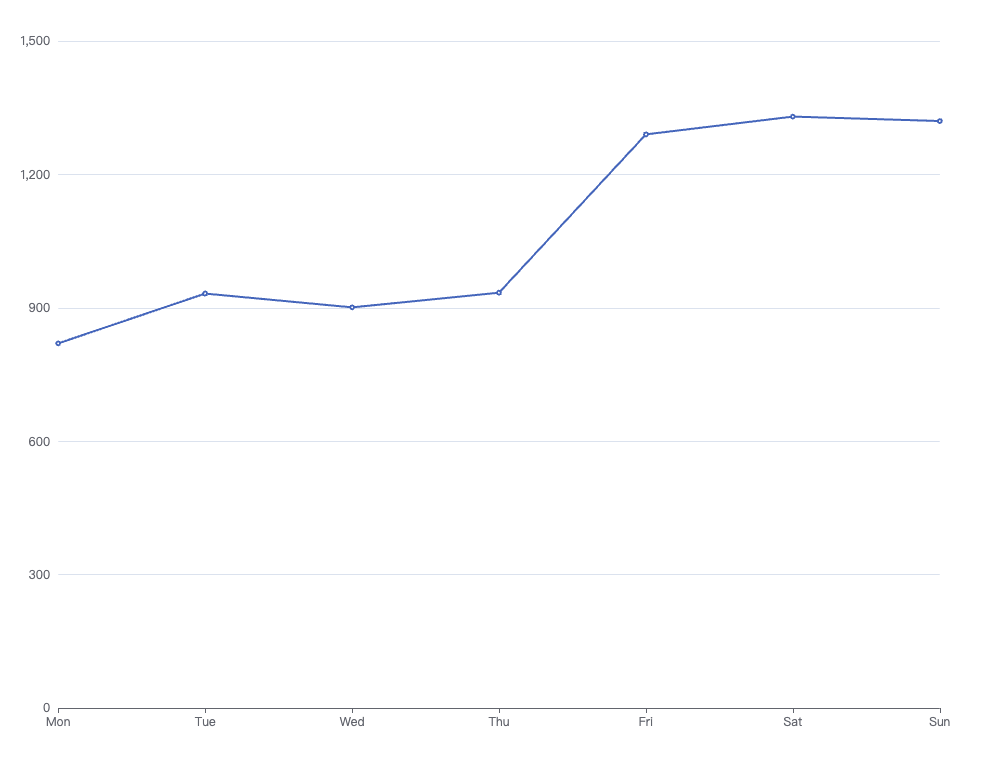
基础折线图
option = {
xAxis: {
type: 'category',
// 让点落在x轴的刻度上,而不是刻度之间
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}
]
};

接下来的示例都是以这个基础做改动
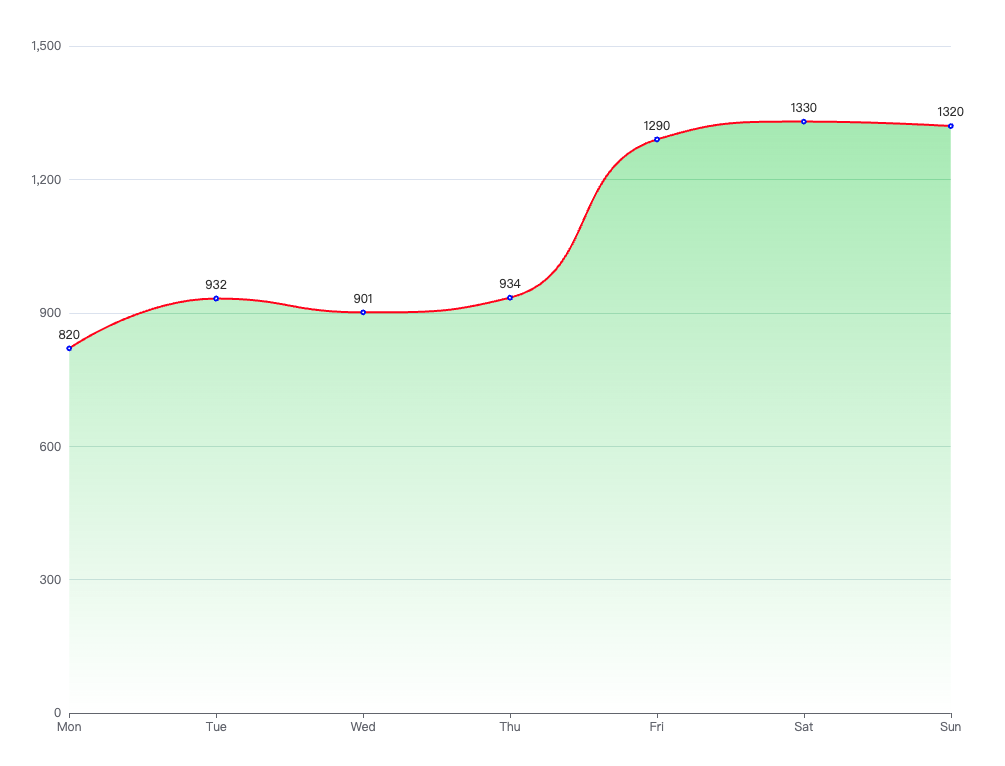
添加一些样式
var gradientColor = new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 200, 0, 0.5)' // 起始颜色
}, {
offset: 1,
color: 'rgba(0, 200, 0, 0)' // 结束颜色
}]);
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
// 使线平滑,也可以是0-1的数字
smooth: true,
// 设置折线颜色
lineStyle: {
color: 'red'
},
// 设置折线上的点颜色
itemStyle: {
color: 'blue'
},
// 折线下面区域颜色
areaStyle: {
color: gradientColor
},
// 显示点上的数字
label: {
show: true
}
}
]
};

区域高亮
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
},
visualMap: {
// 分段映射组件
type: 'piecewise',
// 是否展示底部切换组件,类似图例
show: false,
// 维度,series.data一维数组的话就是取0
dimension: 0,
// 范围
pieces: [
{
gt: 1,
lt: 2,
color: 'rgba(0, 0, 180, 0.4)'
},
{
gt: 4,
lt: 5,
color: 'rgba(0, 0, 180, 0.4)'
}
]
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
// 使线平滑,也可以是0-1的数字
smooth: true,
// 竖向的四条标线
markLine: {
// 是否显示标线上的箭头
symbol: ['none', 'none'],
// 线上的label不显示,如果显示的话就是data中的xAxis值
label: { show: false },
// 对应x轴线的数据,如果是0/1/2/3则是x轴数据的index值
data: [{ xAxis: 1 }, { xAxis: 2 }, { xAxis: 4 }, { xAxis: 5 }]
},
// 加上才能展示出背景色
areaStyle: {},
// 这个必须要加,否则会把多余的折线截取掉
lineStyle: {
color: '#5470C1',
width: 2
},
}
]
};

文章来源:https://blog.csdn.net/weixin_43972437/article/details/135821868
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 52.介绍AOP有几种实现方式
- M-G366PDG0规格书
- 第十三节TypeScript 元组
- 微信小程序包含哪几部分
- ROS2入门之节点与指令
- 在黑马程序员大学的2023年终总结
- Python第三章(循环)
- [RK-Linux] 移植Linux-5.10到RK3399(七)| 检查GPIO与LED节点,使能风扇接口
- 基于多智能体点对点转换的分布式模型预测控制
- [css] 文字加描边 -webkit-text-stroke