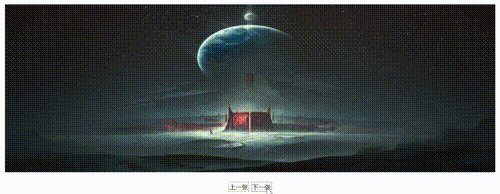
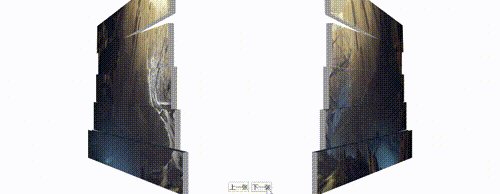
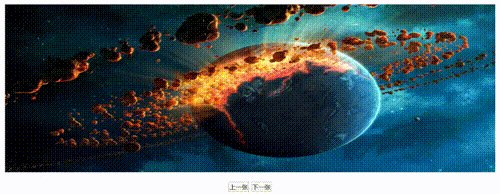
3D划桨效果,效果请看gif图
发布时间:2024年01月17日
??纯本地文件的html

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>please enter your title</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
text-align:center;
}
li{
list-style:none;
}
#box{
position:relative;
width:1050px;
height:360px;
margin:100px auto 20px;
}
#box ul li{
position:absolute;
left:0;
top:0;
width:1050px;
height:360px;
display:none;
}
#show{
position:absolute;
left:0;
top:0;
width:1050px;
height:360px;
perspective:1000px;
display:none;
}
#show div{
position:relative;
width:525px;
height:72px;
/*background:red;*/
float:left;
transform-style:preserve-3d;
}
#show div em{
position:absolute;
left:0;
top:0;
display:block;
width:525px;
height:72px;
}
#show div .em1{/*木板的前面*/
background:url("images/1.png");
transform:translateZ(5px);
}
#show div .em2{/*木板的后面*/
background:url("images/2.png");
transform:translateZ(-5px) rotateX(-180deg);
}
#show div span{
position:absolute;
right:0;
bottom:0;
background:#999;
}
#show div span.span1{
width:10px;
height:72px;
transform-origin:right;
transform:translateZ(5px) rotateY(-90deg);
}
#show div span.span2{
width:525px;
height:10px;
transform-origin:bottom;
transform:translateZ(5px) rotateX(90deg);
}
#show div.div2 .span1{
left:0;
transform-origin:left;
transform:translateZ(5px) rotateY(90deg);
}
/*规定左边div的旋转特效*/
@keyframes move1{
0%{
transform:rotateX(0deg) rotateZ(0deg) rotateY(0deg);
animation-timing-function:ease;/*运动速度曲线*/
}
60%{/*先将木板立起来*/
transform:rotateX(0deg) rotateZ(0deg) rotateY(-60deg);
animation-timing-function:ease-in;/*运动速度曲线*/
}
80%{
transform:rotateX(90deg) rotateZ(-10deg) rotateY(-45deg);
animation-timing-function:ease-out;/*运动速度曲线*/
}
100%{
transform:rotateX(180deg) rotateZ(0deg) rotateY(0deg);
}
}
/*规定右边div的旋转特效*/
@keyframes move2{
0%{
transform:rotateX(0deg) rotateZ(0deg) rotateY(0deg);
animation-timing-function:ease;/*运动速度曲线*/
}
60%{/*先将木板立起来*/
transform:rotateX(0deg) rotateZ(0deg) rotateY(60deg);
animation-timing-function:ease-in;/*运动速度曲线*/
}
80%{
transform:rotateX(90deg) rotateZ(-10deg) rotateY(45deg);
animation-timing-function:ease-out;/*运动速度曲线*/
}
100%{
transform:rotateX(180deg) rotateZ(0deg) rotateY(0deg);
}
}
</style>
</head>
<body>
<div id="box">
<ul>
<li><img src="images/1.png"></li>
<li><img src="images/2.png"></li>
<li><img src="images/3.png"></li>
<li><img src="images/4.png"></li>
<li><img src="images/5.png"></li>
</ul>
<div id="show"></div>
</div>
<input type="button" id="prev" value="上一张">
<input type="button" id="next" value="下一张">
<script type="text/javascript">
var oShow = document.getElementById("show");
var oBox = document.getElementById("box");
var prev = document.getElementById("prev");
var next = document.getElementById("next");
var oLi = oBox.getElementsByTagName("ul")[0].getElementsByTagName("li");
var oImg = oBox.getElementsByTagName("ul")[0].getElementsByTagName("img");
oShow.iNow = 0;//给oShow 对象添加一个自定义属性保存当前显示的图片
oShow.urls = [];//保存图片路径
oShow.off = false;
for (var i=0;i<5 ;i++ )
{
var oDiv1 = document.createElement("div");
var oDiv2 = document.createElement("div");
oDiv2.className = 'div2';
oDiv1.innerHTML = "<em class='em1' style='background-position:0px -"+i*72+"px'></em><span class='span1'></span><em class='em2' style='background-position:0px -"+i*72+"px'></em><span class='span2'></span>";
oDiv2.innerHTML = "<em class='em1' style='background-position:-525px -"+i*72+"px'></em><span class='span1'></span><em class='em2' style='background-position:-525px -"+i*72+"px'></em><span class='span2'></span>";
oShow.appendChild(oDiv1);
oShow.appendChild(oDiv2);
}
oLi[0].style.display = "block";
//获取所有的图片路径
for (var i=0;i<oImg.length;i++)
{
oShow.urls.push(oImg[i].getAttribute("src"));
}
prev.onclick = function(){
if (oShow.off)
{
return;//直接返回 后面的代码都不会执行了
}
oShow.off = true;
var iNext = oShow.iNow - 1;
if (iNext < 0 )
{
iNext = oShow.urls.length-1;
}
tab(iNext);//切换图片
}
next.onclick = function(){
if (oShow.off)
{
return;//直接返回 后面的代码都不会执行了
}
oShow.off = true;
var iNext = oShow.iNow + 1;
if (iNext >= oShow.urls.length)
{
iNext = 0;
}
tab(iNext);//切换图片
}
function tab(iNext){
var oEm1 = oShow.getElementsByClassName("em1");
var oEm2 = oShow.getElementsByClassName("em2");
var oDiv = oShow.getElementsByTagName("div");
for (var i=0;i<oEm1.length ; i++)
{
//当前的这一张
oEm1[i].style.backgroundImage = "url("+ oShow.urls[oShow.iNow] +")";
//后面那一张
oEm2[i].style.backgroundImage = "url("+ oShow.urls[iNext] +")";
}
oShow.style.display = "block";
//console.log(oShow.iNow);
oLi[oShow.iNow].style.display = "none";
//给具体的十个div绑定定时器实现旋转的效果
for (var i=0;i<oDiv.length ;i+=2 )
{
var time = (i+1)*50;
oDiv[i].style.transform = "rotateX(0deg)";//左边div
oDiv[i+1].style.transform = "rotateX(0deg)";//右边div
//具体每个div绑定定时器
setTimer(oDiv[i],time,"move1");
setTimer(oDiv[i+1],time,"move2");
}
//动画执行完成之后
setTimeout(function(){
oShow.iNow = iNext;
oLi[iNext].style.display = "block";
oShow.style.display = "none";
oShow.off = false;
},(oDiv.length*50+1500));
}
function setTimer(obj,time,name){
obj.timer = setTimeout(function(){
//开启定时器之前先清楚定时器
clearTimeout(obj.timer);
obj.style.WebkitAnimation = name + " 1.5s";
obj.style.WebkitTransform = "rotateX(180deg)";
obj.timer = setTimeout(function(){
obj.style.WebkitAnimation = "";
clearTimeout(obj.timer);
obj.timer = null;
},1500)
},time);
};
</script>
</body>
</html>
文章来源:https://blog.csdn.net/q1424966670/article/details/135641632
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python实现网络自动化案例,网工技能进阶必不可少!
- 【Linux驱动】设备树中指定中断 | 驱动中获得中断 | 按键中断实验
- 静态代码扫描
- 基于XG24-EK2703A的BLE HID蓝牙键盘+鼠标复合设备功能开发(BLE+HID+FreeRTOS+Gecko SDK)
- 【驾照C1】-海淀驾校-科目三(聂各庄东路)-点位
- vivado ip manager cache
- Python中的数据分析和数据处理
- 深入了解 Flutter Transform:变换与动画的魔法
- Python Selenium实现自动化测试及Chrome驱动使用详解
- Android学习(三):在Android虚拟机中运行项目