Markdown 使用笔记
文章目录
Part.I Introduction
Markdown是一种轻量级标记语言,排版语法简洁,让人们更多地关注内容本身而非排版。它使用易读易写的纯文本格式编写文档,可与HTML混编,可导出 HTML、PDF 以及本身的 .md 格式的文件。因简洁、高效、易读、易写,Markdown被大量使用,如 Github、Wikipedia、简书、CSDN、知乎等。
本文记录了笔者使用 Markdown 的一些笔记,会不断更新的~

Chap.I 传送门
下面是一些常用的传送门
Part.II 语法
这部分记录一下常用的 Markdown 语法。
Chap.I 基础语法
这部分记录一下常用的markdown基本语法,主要是列一个大表格,然后在表格中列不下的部分会在后面补充。
| 符号 | 含义 | 实例或备注 |
|---|---|---|
> | 引用 | > |
# | 标题 | #的个数代表标题的级数 |
<br> | 换行 | 借助了html语法 |
** | 加粗 | 前后都要 |
* | 斜体 | 前后都要,三个*就成了粗斜体 |
- | 无序列表 | 注意-后要打一个空格,第二行-前打四个空格就可以实现无序列表中的无序列表 |
1. | 有序列表 | 注意.后要打一个空格 |
- [ ] | 待办列表 | []里面是空格表示还未办,里面是x会打勾 |
--- | 分割线 | 这个分割线比知乎的好看多了,是个分割线都比知乎的好看 |
[]() | 链接 | 这个常用作外链接,下面还有链接的相关介绍 |
![]() | 图片 | 当然也可以使用html语法<img src=url />,当要控制图片大小和对齐时,常用html语法 |
[^fn] 和[^fn]: | 脚注 | 脚注分为两部分,前一部分用[^fn],后一部分用[^fn]:,冒号后面跟说明 |
Chap.II 字体控制
<font attribute=value> </font>
字体的属性有下面几个
| 属性 | 含义 |
|---|---|
size | 规定文本的尺寸大小,取值范围为1~7 ,浏览器默认值是 3 |
color | 字体颜色,常用的有red, blue,green...,也可十六进制颜色 |
face | 控制字体样式,CSDN APP无法显示字体样式,只有网页版的才可以 |
关于 face
- 常用的中文字体样式有:黑体、宋体、仿宋、幼圆、楷书、华文行楷、华文隶书、华文新魏;
- 常用的英文字体样式有:
Times New Roman, Palatino Linotype
| 名字 | 样例 |
|---|---|
<font face ="Comic Sans MS"> | Hello World! |
<font face ="Times New Roman"> | Hello World! |
<font face ="Arial"> | Hello World! |
<font face ="Palatino Linotype"> | Hello World! |
<font face ="Maiandra GD"> | Hello World! |
<font face ="黑体"> | 样例 |
<font face ="宋体"> | 样例 |
<font face ="仿宋"> | 样例 |
<font face ="幼圆"> | 样例 |
<font face ="楷书"> | 样例 |
<font face ="华文行楷"> | 样例 |
<font face ="华文隶书"> | 样例 |
<font face ="华文新魏"> | 样例 |
博客园 空格书写,直接复制粘贴即可用
  // 半角空格
  // 全角空格
Chap.III 超链接 & 脚注
常用的超链接一般分为两类,一类是外链接,一类是内链接。顾名思义,外链接指的是链接内容为此篇文章之外的文章;内链接指的是链接内容为本篇文章当中的内容,当文章内容很长时,使用内链接跳转起来就非常方便,内链接好像又叫锚点。
# 外链接实例
[https://blog.csdn.net/Gou_Hailong/article/details/123182484](https://blog.csdn.net/Gou_Hailong/article/details/123182484)
# 内链接实例
内容详情请见<a href="#appendix">附录</a>
<a id="appendix">附录</a>
脚注,类似于超链接,只不过是『文章内的超链接』,也就是说,可以实现文章内的快速跳转,它常常被用来引用参考文献。废话不多说,直接看操作
语法如下:
生成一个脚注1[^fn].
[^fn]: 这里是 **脚注** 的 *内容*.
生成一个脚注11.
如此简单,可以看到,脚注的语法是由两行组成。第一行是在正文显示的内容,第二行会出现在文末,和正文部分有一个分割线相隔,无论你把第二行写在哪里,它都会出现在文末。点击蓝色的阿拉伯数字,就会跳转到文末,阿拉伯数字的编号从 1 开始,一直往下编排。
Chap.IV 一些小妙招
图片控制
更改图片大小
<img src="https://img-blog.csdnimg.cn/20210423141903295.png" width="50%" />
折叠内容
在 CSDN 中是不可以折叠内容的,但是在博客园中可以利用下面的代码对 contents 进行折叠,在展开前只显示 title。
<details> <summary> title </summary>
contents ...
</details>
<details>前面好像需要空两格。
Part.III 在线 Markdown 编辑工具
本部分主要想介绍一些好用的在线 Markdown 文档编辑工具。
Chap.I StackEdit
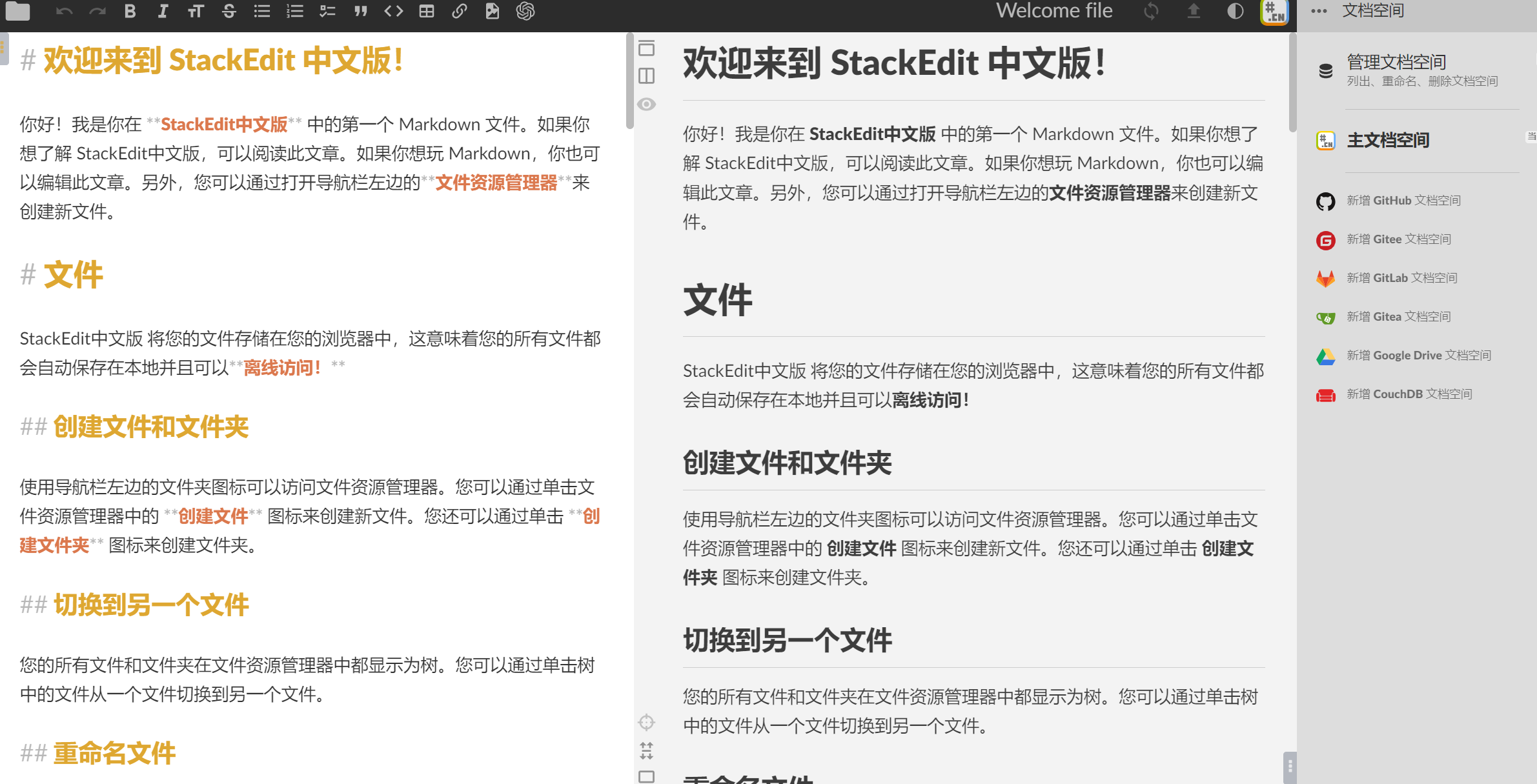
StackEdit 可以和 Git 仓库建立链接,这个特点是笔者尤其喜欢的!它的界面如下

Gitlab 好像不行,建议用 Gitee,Gitee 很简单,直接用 Gitee 账号登录即可!
下面介绍一下如何让它和 GitLab 建立链接(以失败告终,不必看)。
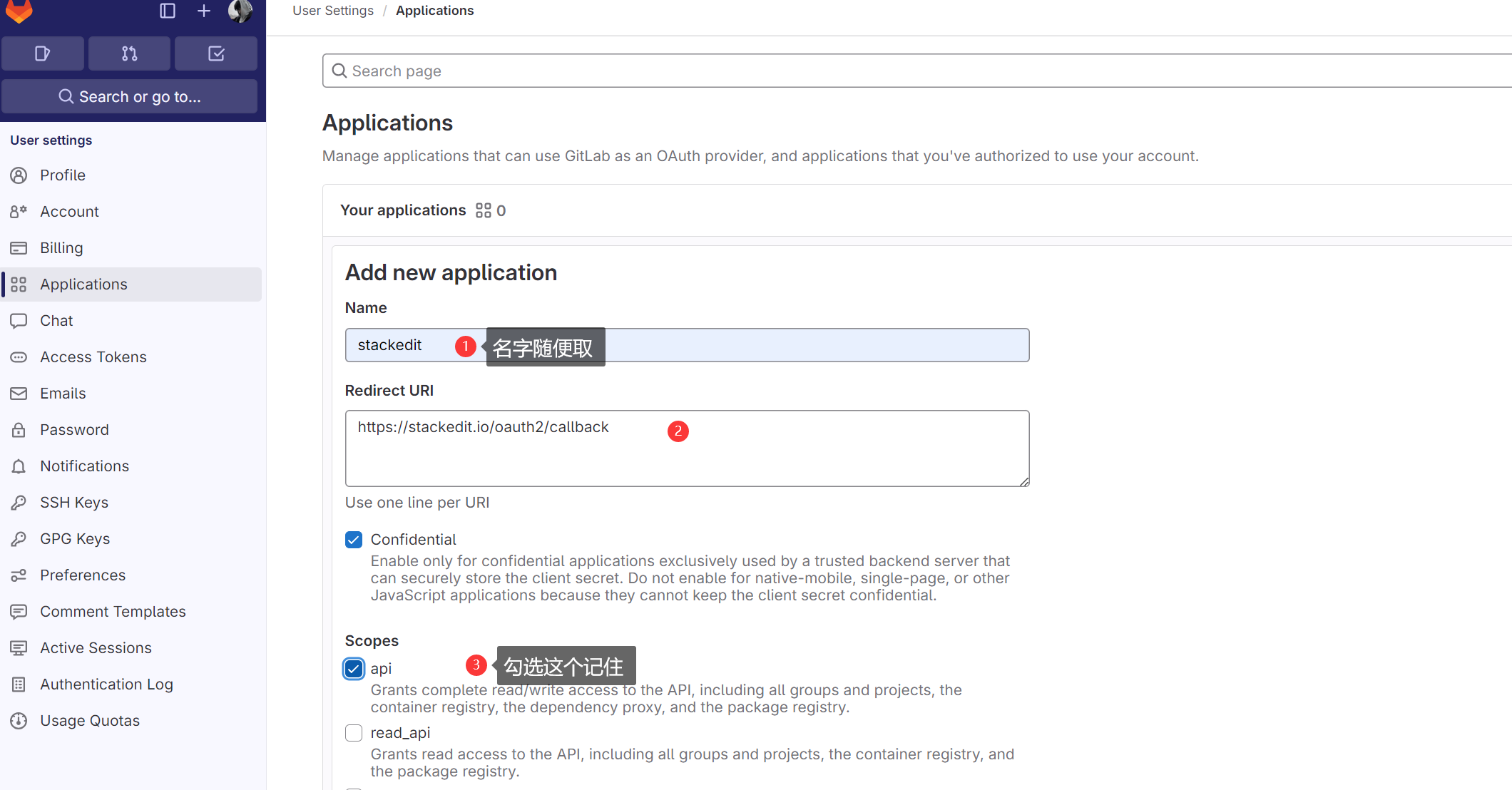
1、Gitlab 登进去,依次点击 头像→ Settings → Applications → Add new applications → 名字随便取, URI 为 https://stackedit.io/oauth2/callback→Save applications

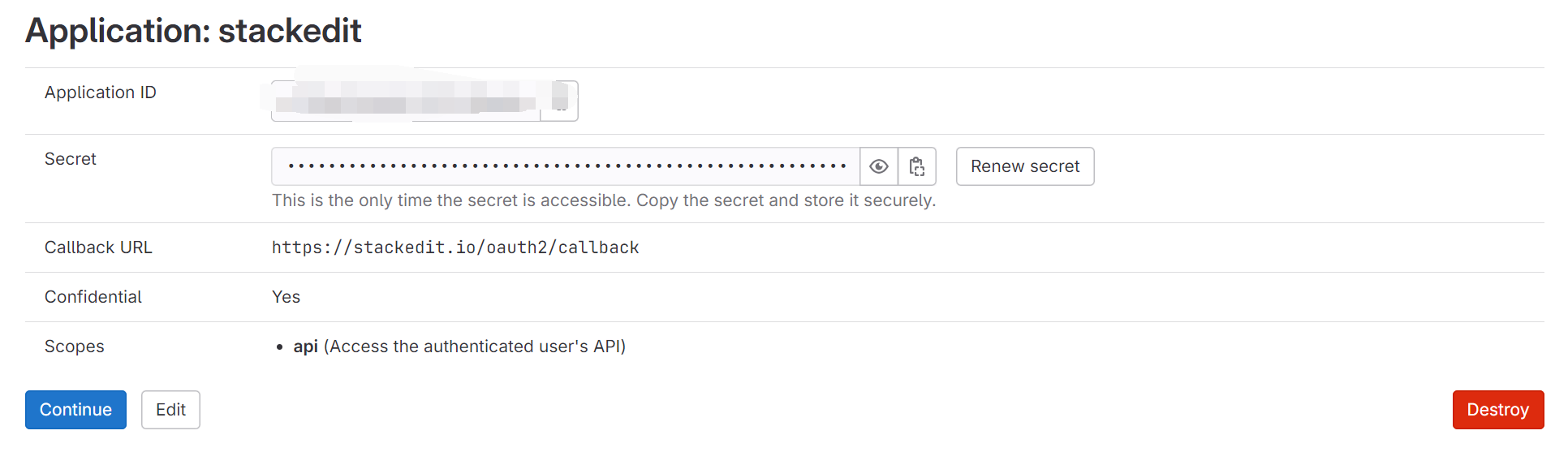
就会得到

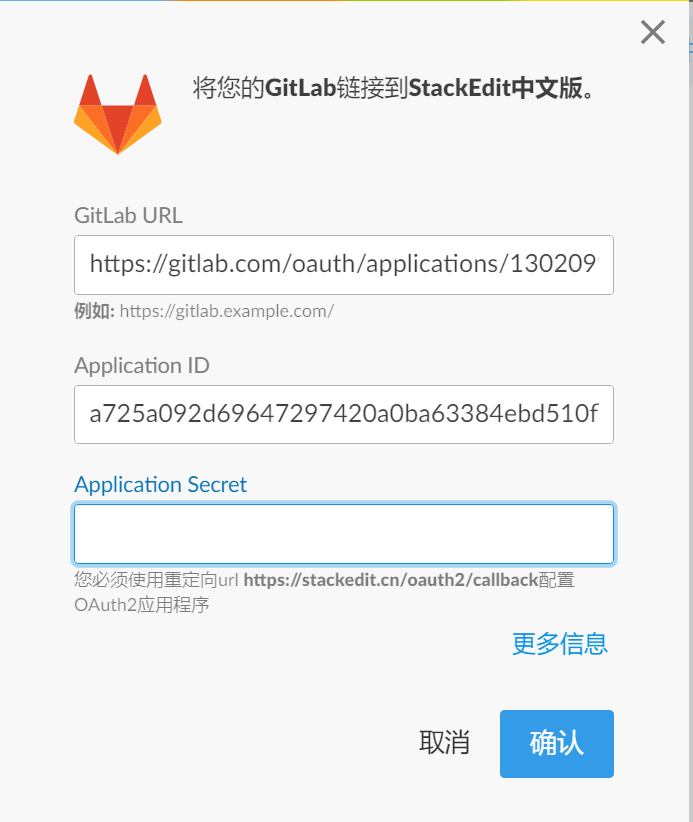
2、进入 StackEdit 官网,依次点击 新增 Gitlab 文档空间→ 把上面得到的复制进去

这个后面会报错Http 404 error
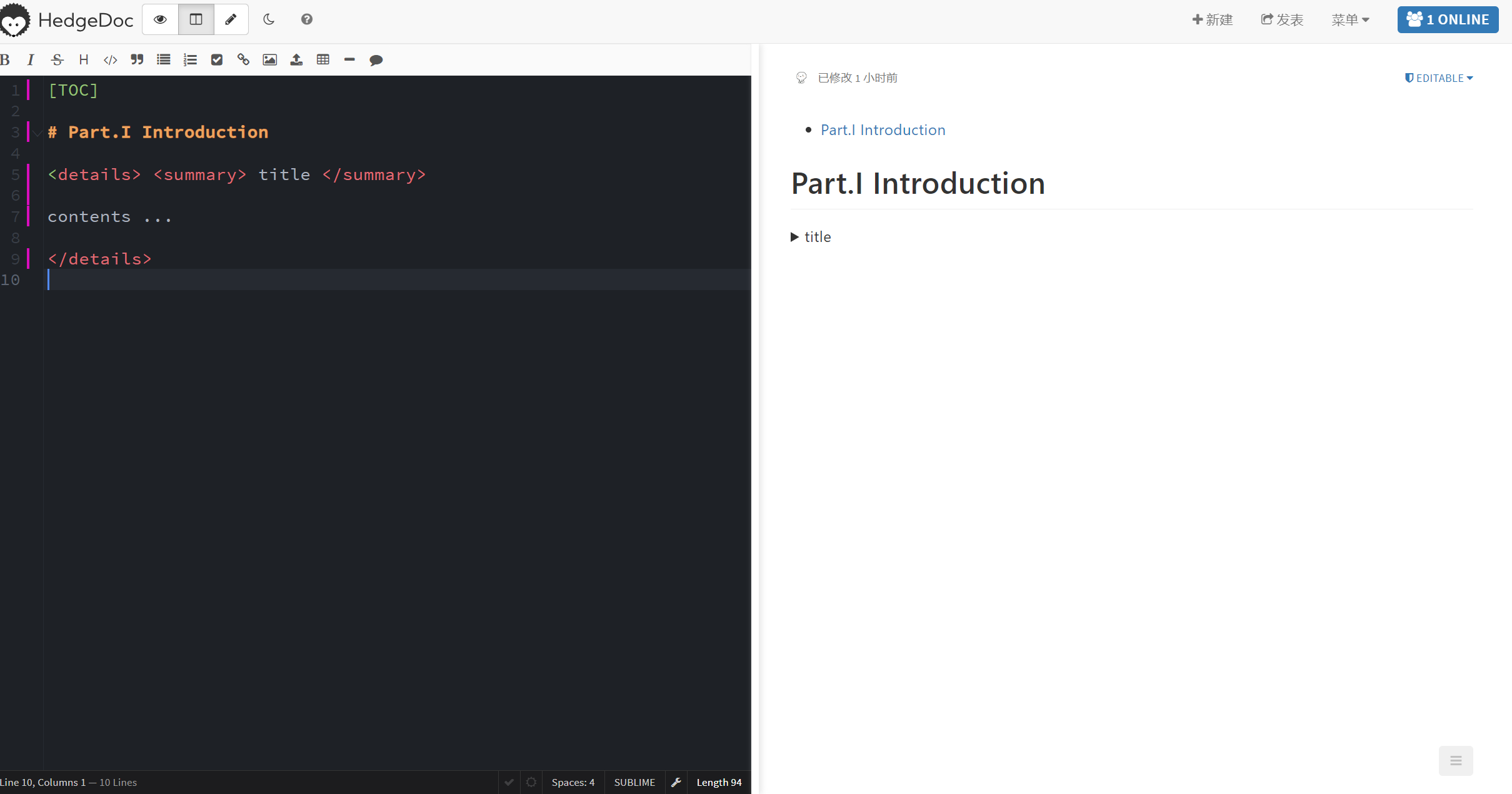
Chap.II HedgeDoc
HedgeDoc 官网:https://demo.hedgedoc.org/
界面如下:

这个可以实现折叠内容,上面的 StackEdit 就不行。用 Github 登录,有点像腾讯在线文档这种,编辑的内容不会存到仓库中,会存到 HedgeDoc 的账号下。
Reference
这里是 脚注 的 内容. ??
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 快速能访问服务器的文件
- 【java爬虫】获取个股详细数据并用echarts展示
- MyBatis 中见过什么设计模式?
- Unity优化——加速物理引擎1
- 内存泄漏问题
- 【Typora&Markdown使用】行内公式不显示
- 数据结构奇妙旅程之栈和队列
- 如何叠加多条宽带,使局域网速度更快?一看就会了!非常简单
- IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Spring中自动装配和中注解
- 水经注语义化版本控制规范1.2.0版