vue项目需要给el-date-picker添加自定义按钮改变样式所遇到的问题
发布时间:2023年12月27日
问题1
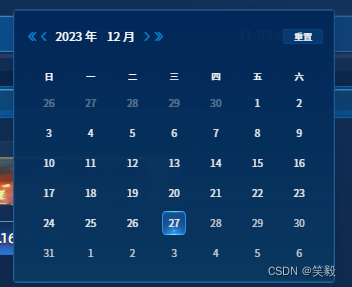
需要自定义下拉框样式,并且下拉框中需要添加自定义的按钮,如下效果

重置按钮是自己通过jquery添加上去的,关键代码如下
// html部分
<div class="date-div">
<el-date-picker
:popper-class="'custom-picker-panel'"
ref="datePicker"
v-model="dateValue"
value-format="yyyy-MM-dd"
type="date"
placeholder="选择日期"
:picker-options=" {
disabledDate: (time) => {
return time.getTime() > Date.now();
}
}"
>
</el-date-picker>
<div class="reset">
<div @click="resetDate">重置</div>
</div>
</div>
// js部分,仅展示关键代码
data() {
return {
dateValue: ''
}
},
methods: {
initData() {
this.tableData = res.data;
this.$refs.datePicker.showPicker();// 先让picker框展示一次,否则底下获取不到
this.$nextTick(() => {
if($('.el-date-picker__header .reset').length === 0) {// 避免重复添加
this.$nextTick(() =>{
$('.el-date-picker__header').append($('.reset'));
this.$refs.datePicker.hidePicker();// 将picker框隐藏掉
})
}
})
// 按照以上代码逻辑,可能会出现有时候重置按钮添加正确有时候添加不正确的问题,需要根据具体情况再次对逻辑进行细化,本人实际代码逻辑复杂些,在此仅提供一个逻辑思路,不详述了
},
// 重置日期
resetDate() {
this.$refs.datePicker.updatePopper();
this.$refs.datePicker.hidePicker();
this.dateValue = dayjs(new Date()).format('YYYY-MM-DD');
}
}
// css部分,仅展示关键代码
.date-div {
.reset {
opacity: 0;
}
}
// 全局的
.el-date-picker__header {
.reset {
opacity: 1;
}
}
问题2
点击重置按钮后,dateValue是重置成当前日期了,但是会发现,如果对picker中的年、月进行了更改后,点击重置按钮,年月显示的还是更改后的效果,如下

此时可以通过调用updatePopper方法来解决,如上述关键代码
文章来源:https://blog.csdn.net/qq_36877078/article/details/135240804
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!