qs.stringify 使用arrayFormat属性 + allowDots的数据处理 - 附示例
发布时间:2024年01月01日
qs:将url中的参数转为对象;将对象转为url参数形式
一、介绍
?1、官方文档:
https://github.com/ljharb/qs![]() https://github.com/ljharb/qs
https://github.com/ljharb/qs
?二、准备工作
1、安装依赖包
npm install qs --save?2、示例版本?
"qs": "^6.11.0",三、使用步骤
1、在单页面引入 ' echarts '
import qs from 'qs';2、使用 - 这里是在数据请求处理时使用的
qs.stringify(params, { arrayFormat: 'indices', allowDots: true });四、arrayFormat
1、参数格式
sorts: [
? ? ? {
? ? ? ? name: 'sortOrder',
? ? ? ? order: 'asc',
? ? ? },
? ? ],2、属性
arrayFormat四个属性分别为 indices、brackets、repeat、comma,默认值indices
3、示例 - 这里的请求结果是以我需要的数据格式举例的,大家可根据自己的实际情况选择(根据后端需要的数据格式)
? ? ?
代码为qs.stringify(params, { arrayFormat: 'indices'});
1、indices??

2、repeat??

3、brackets

4、comma

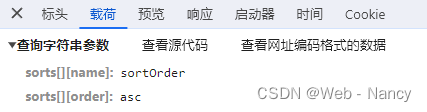
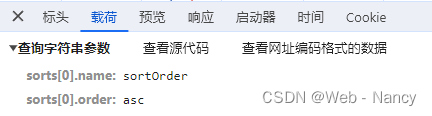
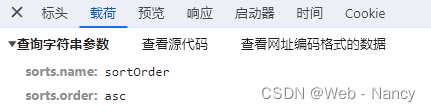
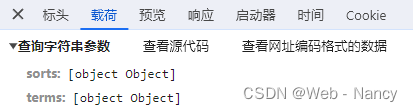
代码为qs.stringify(params, { arrayFormat: 'indices', allowDots: true });
1、brackets?去除下标

2、indices?[下标].属性

3、repeat?.属性

4、comma?对象数组化

tip
1、根据后端格式选择不同的arrayFormat属性
拓展
文章来源:https://blog.csdn.net/m0_48968874/article/details/135220171
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SHELL语言第一篇shell基础
- 网神SecGate 3600防火墙app_av_import_save任意文件上传漏洞
- 【麒麟V10系统x86环境--bash: ./install:/bin/bash:解释器错误: 权限不够】
- apt-mirror 制作kylin 内网源
- 一端进,两端出(队列)C++
- 获奖公布 | 2023 冬季波卡黑客松大赛决赛 DemoDay 揭晓最高荣誉!
- mysql CREATE DATABASE
- 【toolschain algorithm cpp ros】cpp工厂模式实现--后续填充具体规划算法,控制器版的已填充了算法接入了仿真器
- 【100个Cocos实例】通过重写源码实现循环PageView
- 基于SSM的防疫工作志愿者服务平台