自存react crash course(1)
发布时间:2024年01月05日
1.创建一个react 项目
确保有node.js
创建名为react-task-tracker的react项目
npx create-react-app react-task-tracker启动项目
npm start
2.项目结构
所有组件都是放在src下面的

3. jsx
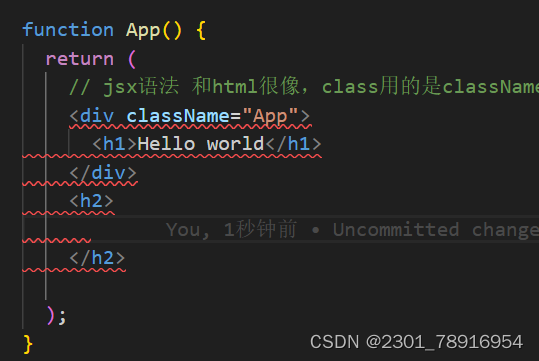
// jsx语法 和html很像,class用的是className来使用css的样式
<div className="App">
<header className="App-header"> {/* 动态的变量 */}
<img src={logo} className="App-logo" alt="logo" />a.jsx 只能返回一个元素

b.返回的元素可以是一个空标签
 ?
?
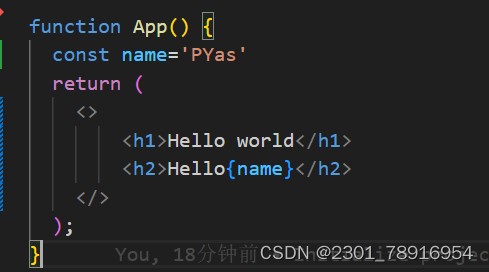
c.jsx的变量
?
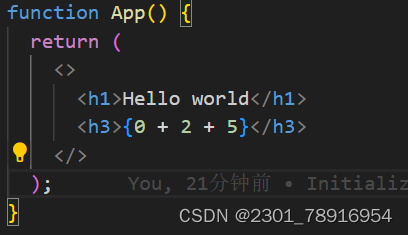
?d.jsx {}中执行语句

// react的组件可以是一个函数 也可以是一个class
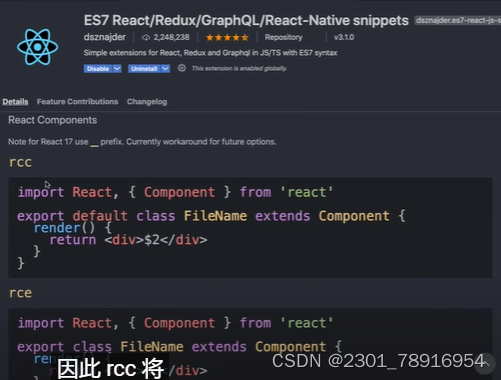
4.快捷插件

文章来源:https://blog.csdn.net/2301_78916954/article/details/135413961
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Kssb 范围的出处
- [数据集][目标检测]道路坑洞目标检测数据集VOC+YOLO格式665张1类别
- TQ7.1WS alkyne,荧光淬灭剂Tide Quencher 7.1WS 炔烃,能够在实验过程中保持长期的荧光淬灭效果
- 【Python 网络爬虫】使用 urllib 爬取网页源码、图片和视频
- 驱蚊产品测定 药效试验 GB/T 13917.9-2009 药效评定
- win10文本背景颜色修改(保护眼睛)
- QT+OSG/osgEarth编译之七十六:glsl+Qt编译(一套代码、一套框架,跨平台编译,版本:OSG-3.6.5插件库osgdb_glsl)
- 每日力扣算法题(简单篇)
- 生成式 AI 如何重塑开发流程和开发工具
- 借助文档控件Aspose.Words,在Java中比较 Word、PDF 和 PPT 文档