WEB 3D技术 three.js 设置图像随窗口大小变化而变化
发布时间:2023年12月22日
本文 我们来讲讲我们图层适应窗口变化的效果
可能这样说有点笼统 那么 自适应应该大家更熟悉
就是 当我们窗口发生变化说 做一些界面调整比例
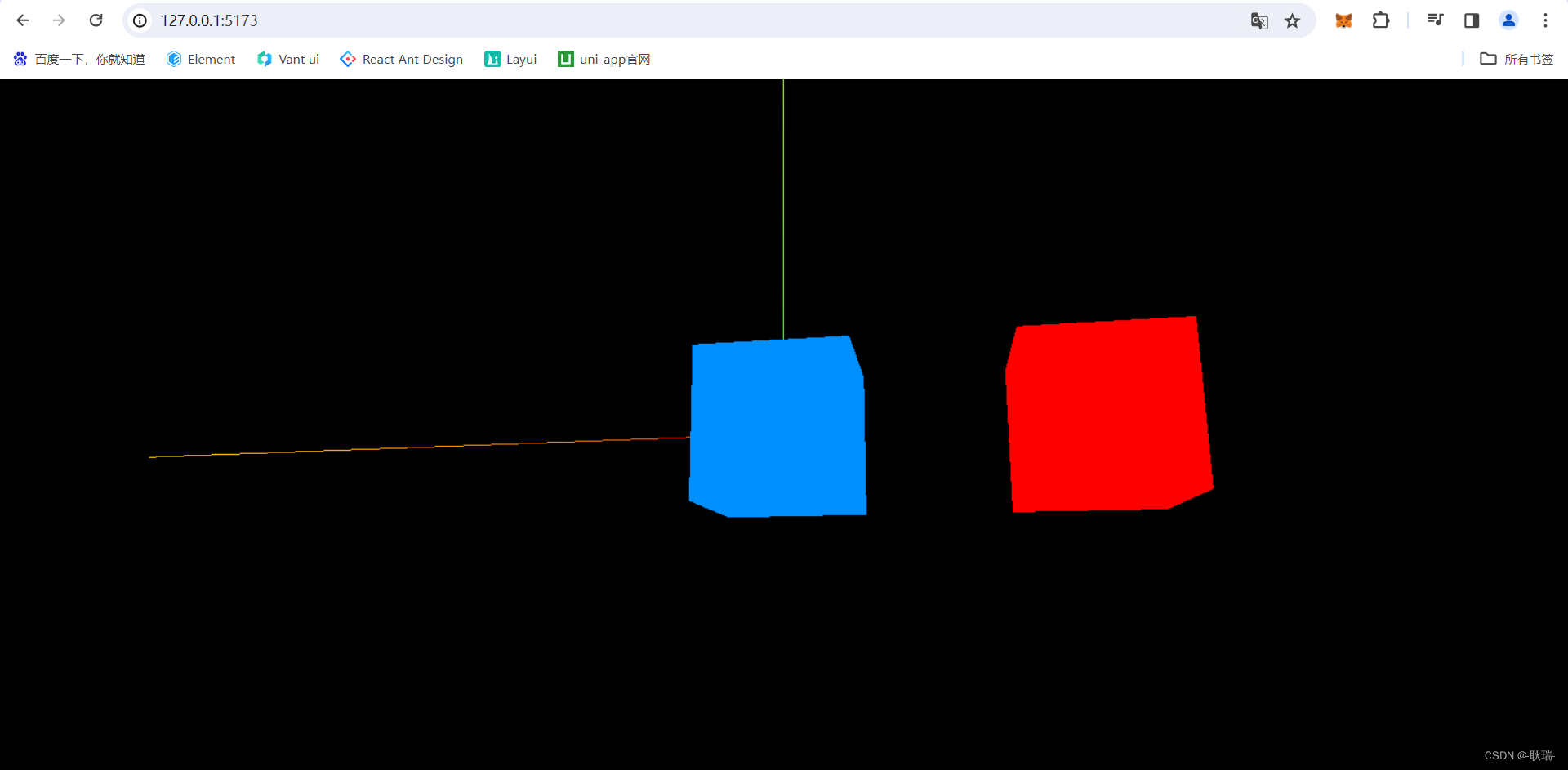
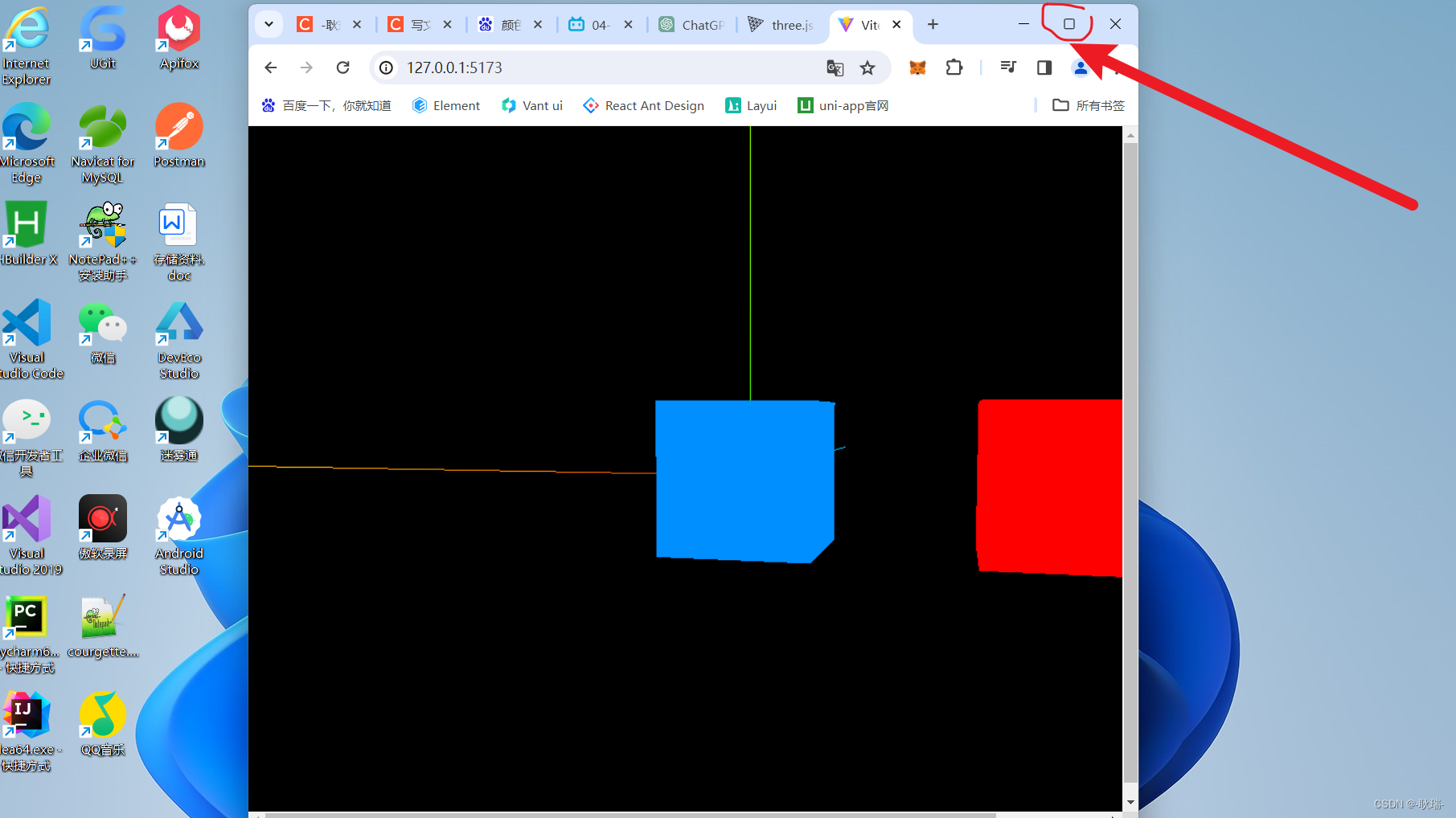
例如 我们这样一个i项目界面

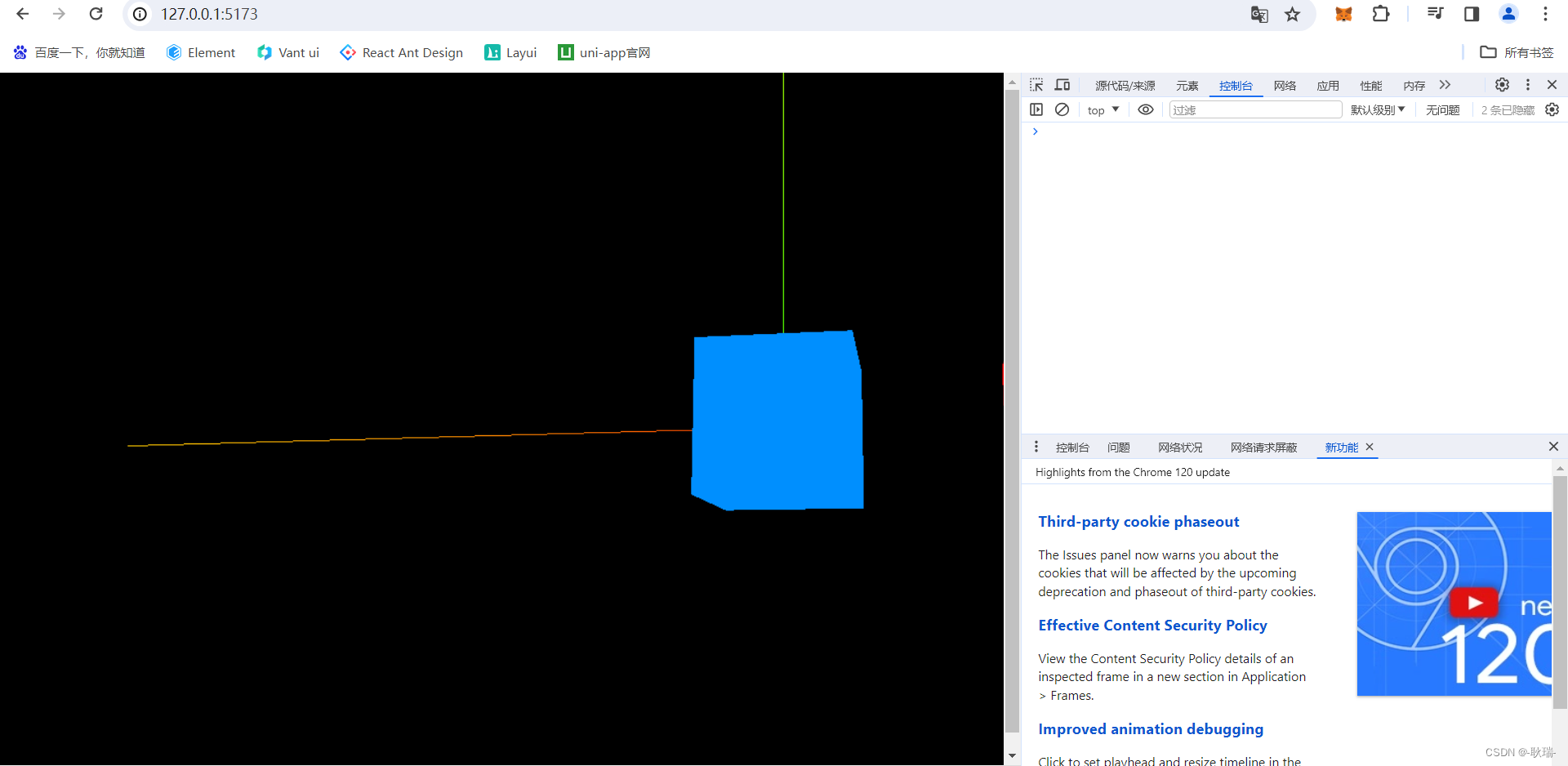
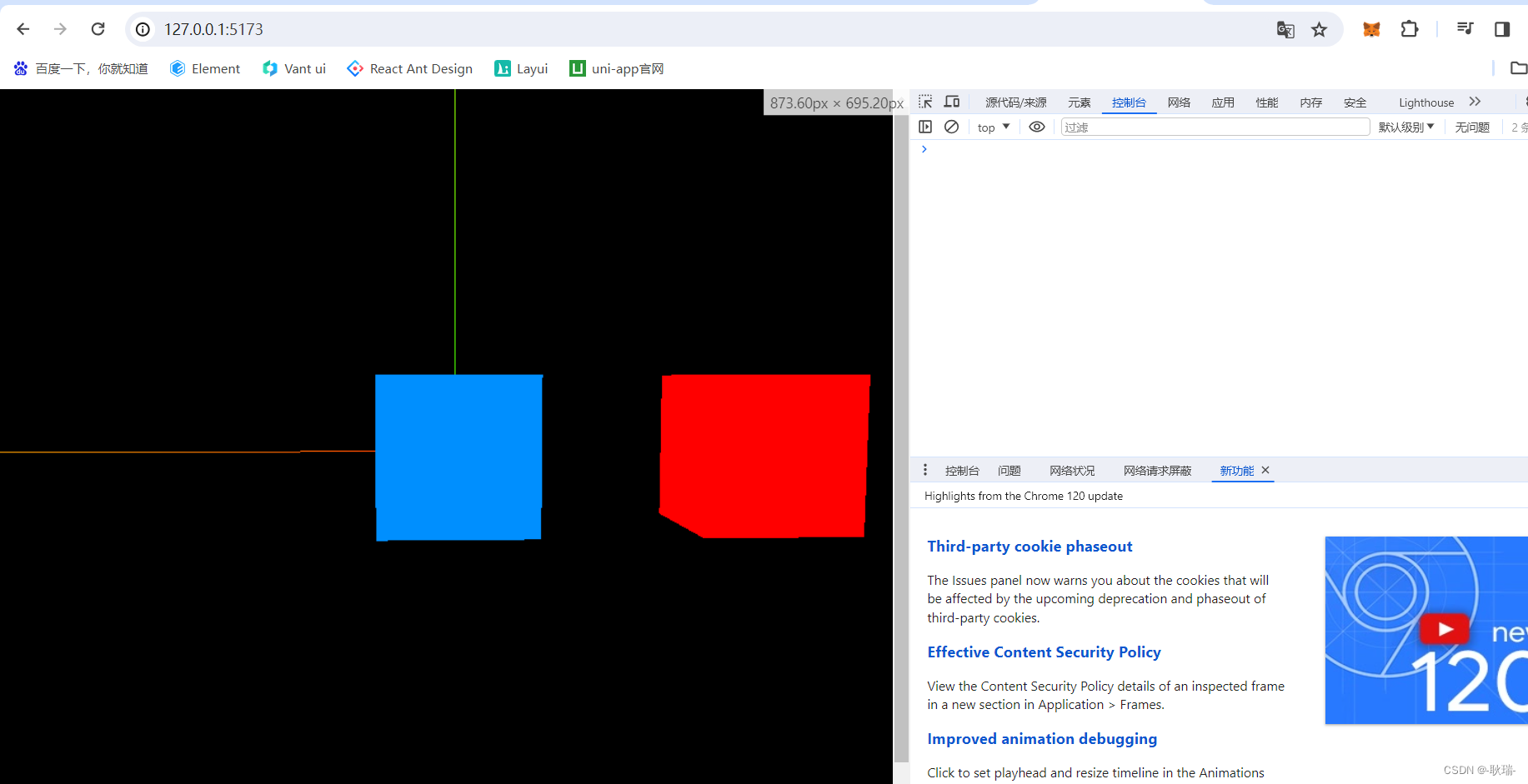
我们打开 F12

明显有一部分被挡住了
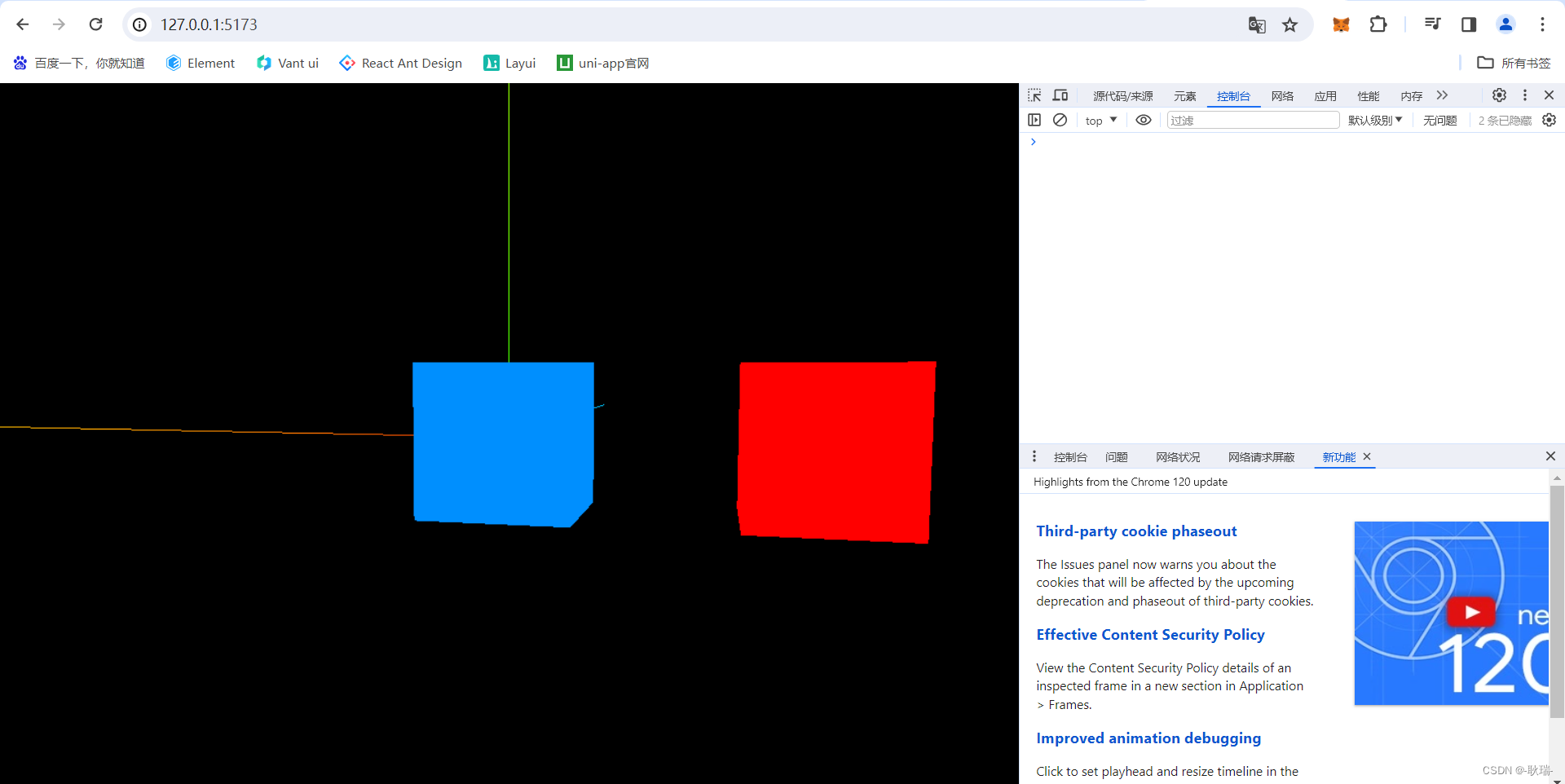
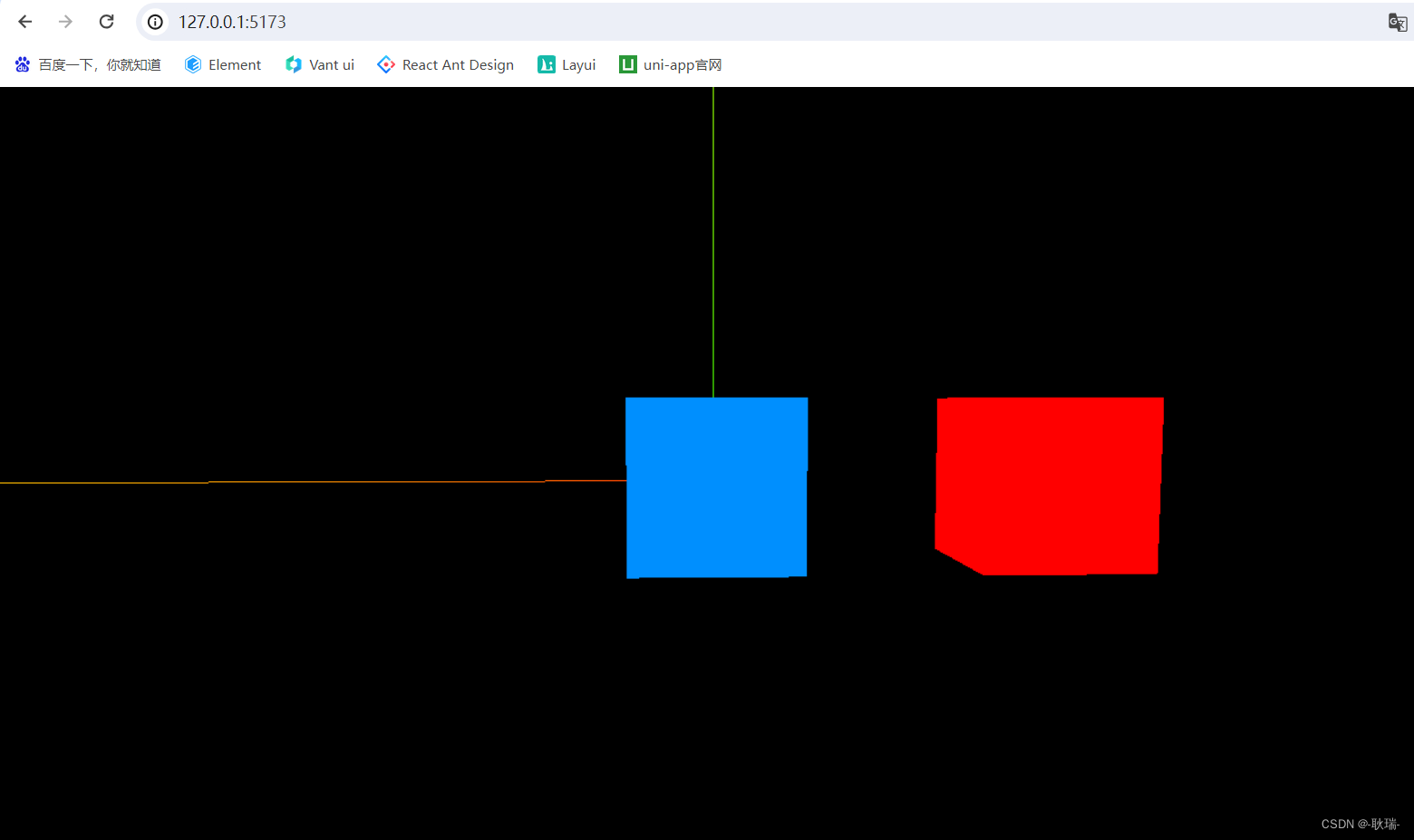
那么 我们可以刷新

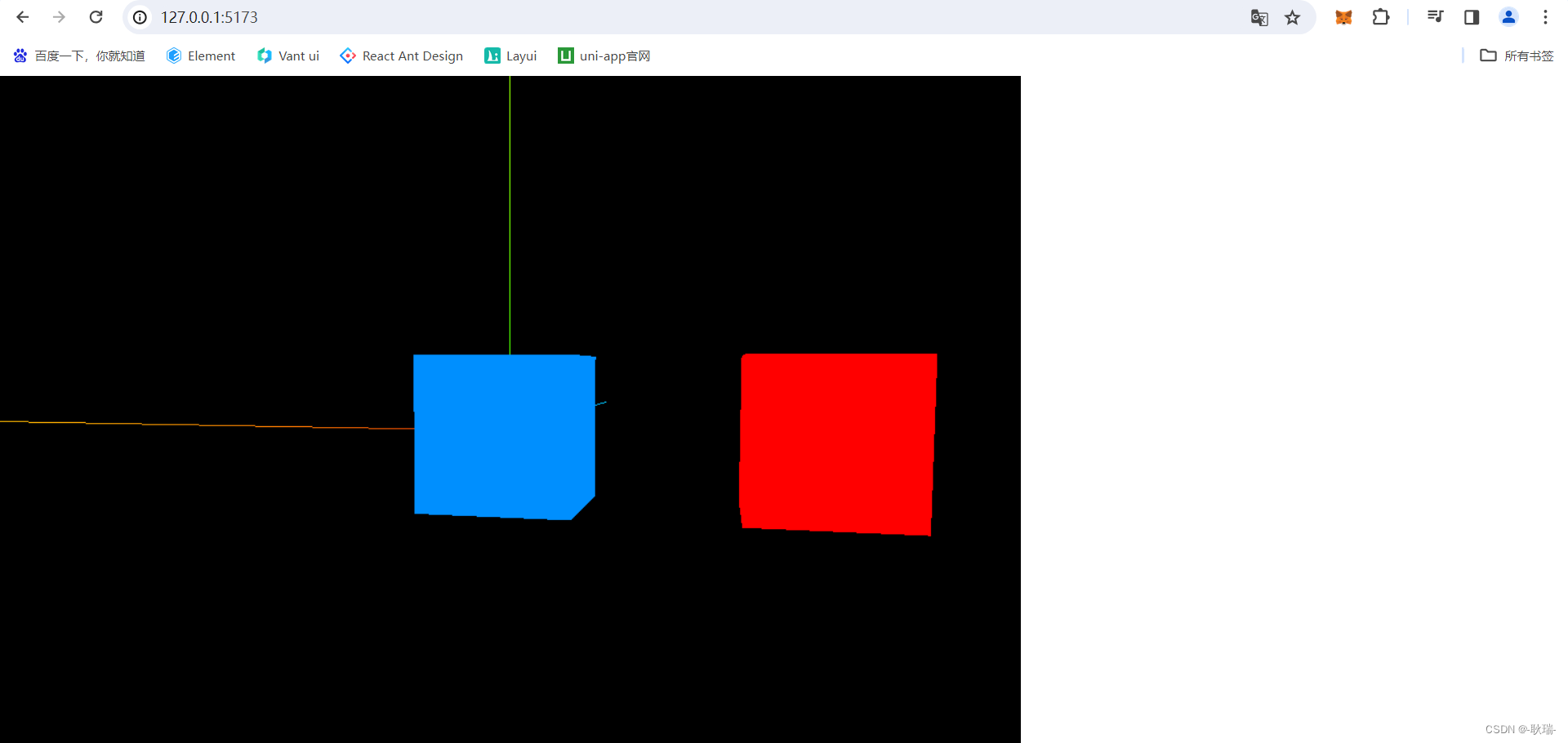
这样是正常了 但是 我们将F12关掉

给F12的位置 全部变成了空白
可能有人会说 用户用什么F12呀?
但用户可能这样呀

用户可能会 缩小屏幕
其实 我们监听窗口变化 直接用js原生的方式就好了 window 对象的 resize事件
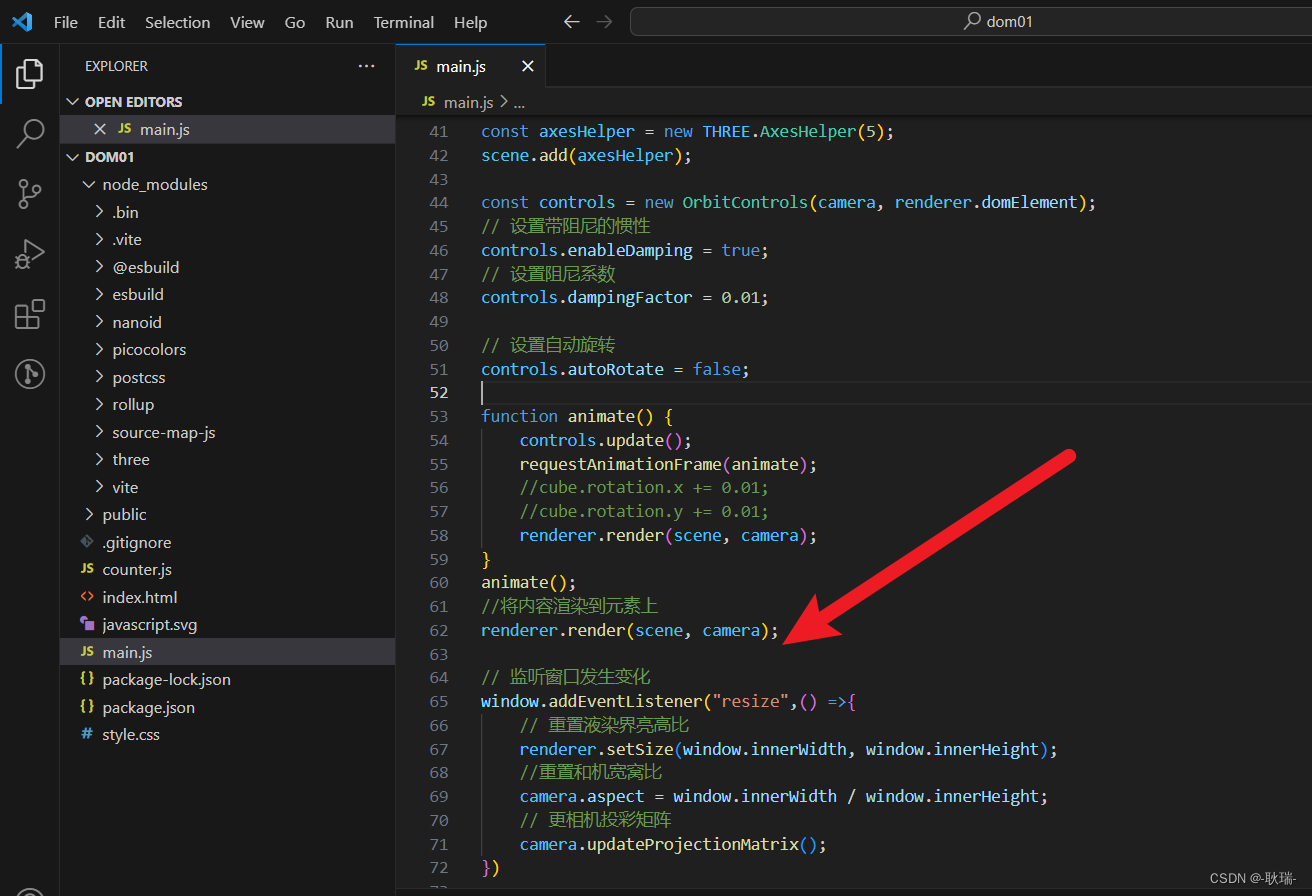
我们在最下面写
// 监听窗口发生变化
window.addEventListener("resize",() =>{
// 重置液染界亮高比
renderer.setSize(window.innerWidth, window.innerHeight);
//重置和机宽窝比
camera.aspect = window.innerWidth / window.innerHeight;
// 更相机投彩矩阵
camera.updateProjectionMatrix();
})

然后 我们运行代码

我们拖拽 他就会跟着我们的屏幕走了

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135160043
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 174.【2023年华为OD机试真题(C卷)】开源项目热榜(一般排序算法实现Java&Python&C++&&JS)
- 【Delphi】IOS上架踩坑记 - 2024年第一天
- 服务器 Linux常见指令
- adb 调试连接以太网(有线网口)的安卓设备
- 音视频-SDL的简单使用
- 基本数据类型、标识符、键盘录入(java)
- java中使用redis
- 汽车信息安全--芯片厂、OEM安全启动汇总(2)
- 年终回顾与展望:CSDN成就之路,2023年AI浪潮展望及2024 Flag
- 软件测试基础篇(超详细整理)