element upload 自定义上传 报错Cannot set properties of null (setting ‘status‘)
发布时间:2024年01月15日
element upload 自定义上传 报错Cannot set properties of null (setting ‘status’)
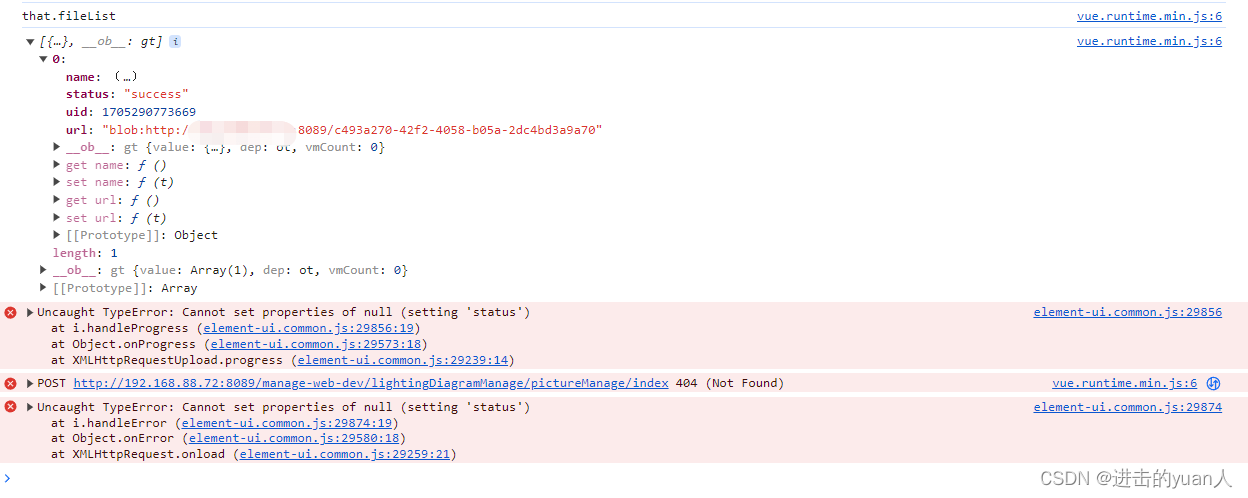
问题展示

原因分析
自定义上传方式
fileList 显示一切正常,状态也是成功
文件url通过URL.createObjectURL(file.raw) 进行添加
以下为配置代码
<el-upload
class="upload-demo"
action=""
:on-change="uploadImageChange"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip" style="font-size: 11px;">只能上传svg文件,且不超过500kb</div>
</el-upload>
以下为fileList 添加代码
that.fileList = [{ name: new Date().getTime(), url: URL.createObjectURL(res.raw) }]
问题修复
在组件上添加以下代码
:auto-upload="false"
完整代码如下所示
<el-upload
class="upload-demo"
action=""
:on-change="uploadImageChange"
:on-remove="handleRemove"
:before-remove="beforeRemove"
:auto-upload="false"
multiple
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip" style="font-size: 11px;">只能上传svg文件,且不超过500kb</div>
</el-upload>
添加后问题即可修复
注意
本文上传方式为自定义上传action 为空,因此需要添加:auto-upload=“false”
文章来源:https://blog.csdn.net/mrliucx/article/details/135597932
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于YOLOv8全系列【n/s/m/l/x】开发构建道路交通场景下CCTSDB2021交通标识检测识别系统
- 系列十六、抽象类 & 接口
- Unity优化——加速物理引擎1
- 【驱动】TI AM437x(内核调试-01):printk
- 腾讯云年末感恩回馈活动,7款服务器产品直降,新老同享118元/年起!
- 刷题 ----- 动态规划
- FeignClient调用内部服务下载文件正确打开方式
- 代码随想录第39天 | 动态规划part02
- JavaOOP篇----第八篇
- 场内基金手续费:一文读懂场内基金的手续费怎么算的