new mars3d.graphic.CloudPrimitive({实现移动的积云效果
问题说明:
1.在Mars3d的示例中找到了【积云】的效果,查看【积云】的api的时候,发现了支持属性机制的property属性。
?相关api链接:
CloudPrimitive - V3.7.0 - Mars3D API文档
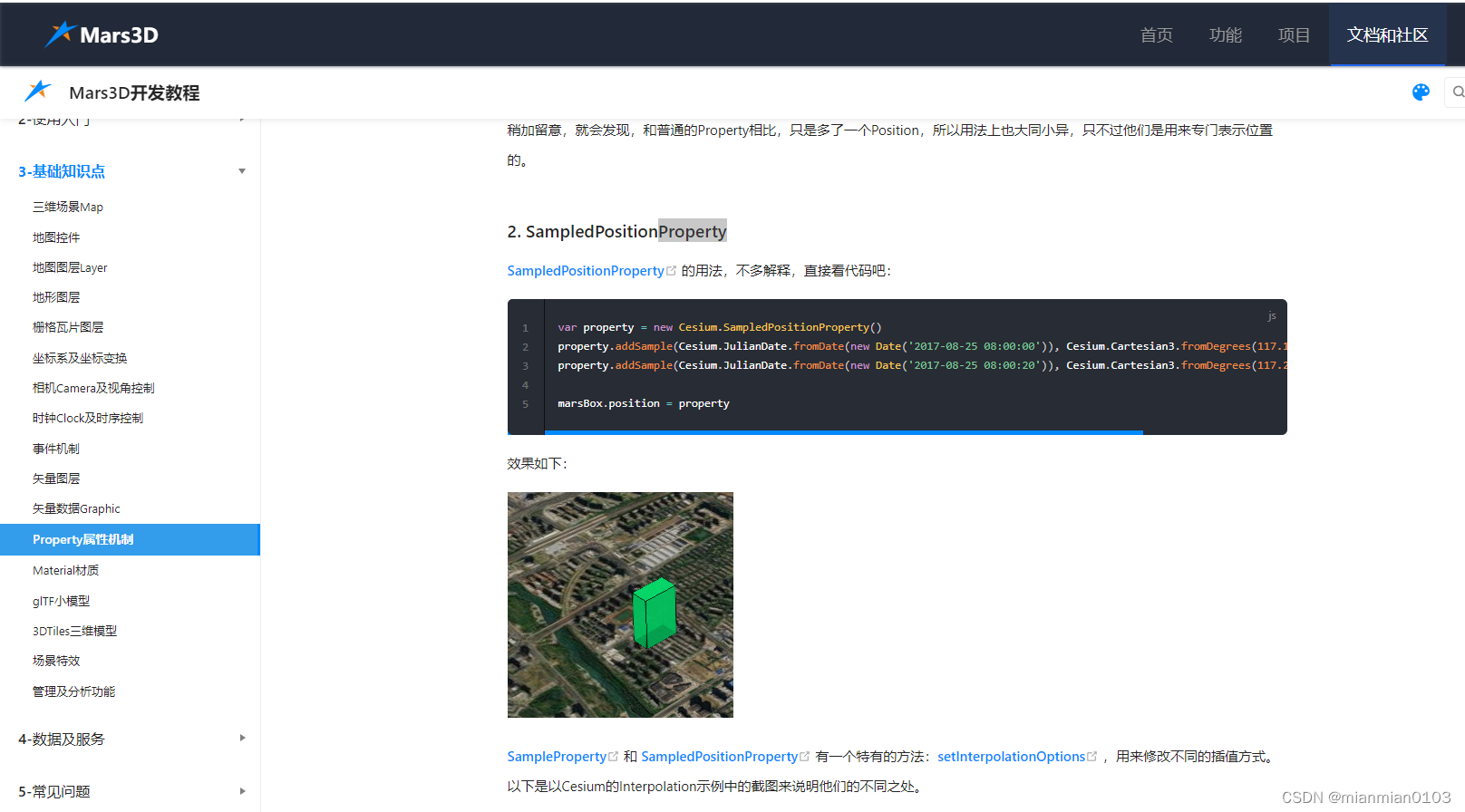
2.但是不知道该属性机制如何使用,于是翻看了Mars3d的开发教程,关于属性机制的说明。
相关开发教程链接:
找到了一个适合积云移动效果的api:

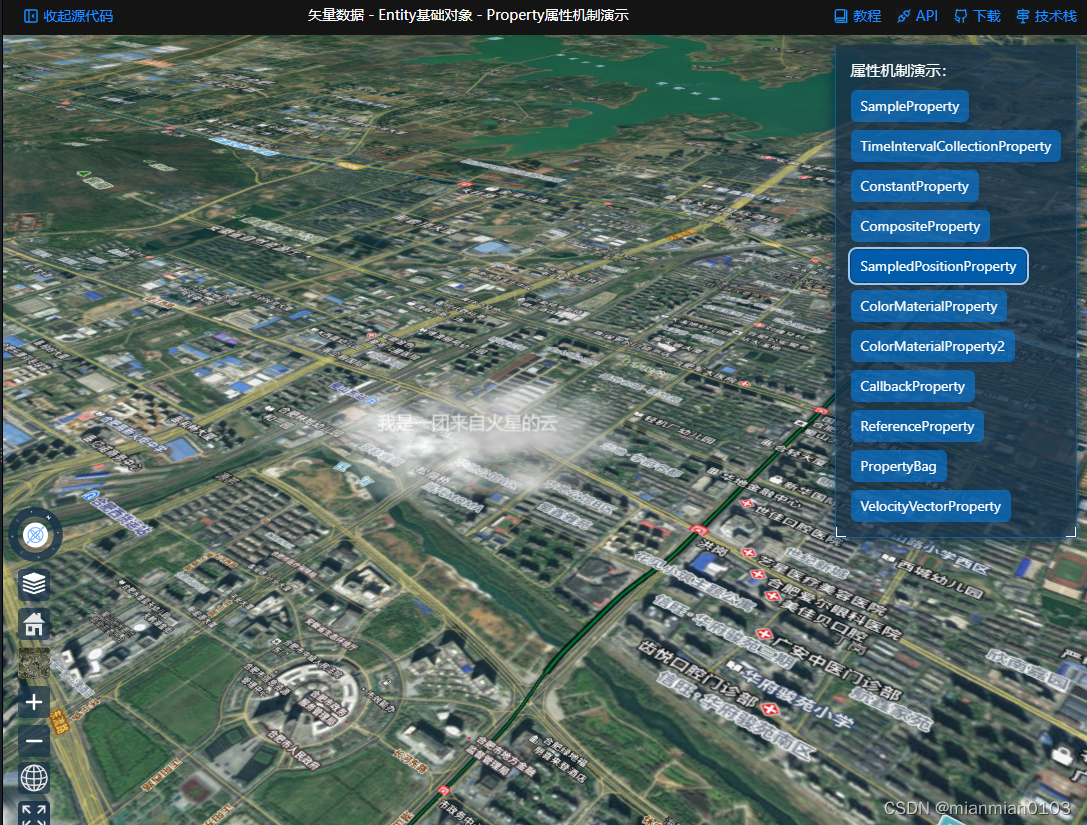
于是在Mars3d的官网的属性机制演示示例中,找到了该演示效果:
相关示例链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
实现代码:
// 使积云进行移动
export function demoSampledPositionProperty() {
? graphicLayer.clear()
? // 创建积云
? const graphic = new mars3d.graphic.CloudPrimitive({
? ? position: [116.353072, 30.859836, 2000],
? ? style: {
? ? ? scale: new Cesium.Cartesian2(5500, 1000),
? ? ? maximumSize: new Cesium.Cartesian3(50, 15, 13),
? ? ? slice: 0.3,
? ? ? label: {
? ? ? ? text: "我是一团来自火星的云",
? ? ? ? font_size: 18,
? ? ? ? color: "#ffffff",
? ? ? ? pixelOffsetY: -10,
? ? ? ? distanceDisplayCondition: true,
? ? ? ? distanceDisplayCondition_far: 90000,
? ? ? ? distanceDisplayCondition_near: 0
? ? ? }
? ? },
? ? attr: { remark: "示例1" }
? })
? graphicLayer.addGraphic(graphic)
? // 指定固定时间 ,方便写演示代码。
? map.clock.currentTime = Cesium.JulianDate.fromDate(new Date("2017-08-25 08:00:00"))
? // 演示属性机制
? const property = new Cesium.SampledPositionProperty()
? property.addSample(Cesium.JulianDate.fromDate(new Date("2017-08-25 08:00:00")), Cesium.Cartesian3.fromDegrees(117.198461, 31.834956, 40.2))
? property.addSample(Cesium.JulianDate.fromDate(new Date("2017-08-25 08:00:20")), Cesium.Cartesian3.fromDegrees(117.231979, 31.833411, 35.6))
? graphic.position = property
}
实现效果:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!