关于 overflow 滚动条(滑动条)配置,简单使用的案例和案例代码
发布时间:2024年01月19日
运行环境: Google Chrome 浏览器
前言:
滚动条的样式在CSS中属于伪元素(pseudo-element),滚动条的样式则需要通过使用::-webkit-scrollbar 伪元素来定义。
滚动条(滑动条)的区域内包含三个基本部分,轨道、滑块、两端按钮,轨道就是整个滚动条的区域,滑块则是内部控制显示内容的长条。可抽象理解为火车轨道和火车,火车在轨道上移动,轨道限制它的移动范围,也就是滑块在其轨道中移动。另外两端按钮就不用单独介绍了,就是一直显示在最两端控制滑块上下移动的按钮块。
关于滚动条样式定义包含:宽度,高度、边框,显示位置,显示状态,在其中可以单独的去设置轨道、滑块和按钮的样式。
另外还有一个特殊的区域样式,就是当 水平和竖直两者都有滚动条时,两者交叉区域 边角的样式。
注意事项:
1.设置宽度和高度时有一个误区
因为滚动条整体的长度是由浏览器根据内容区域和滑块大小自动计算得出的,
所以水平滚动条的宽度设置会失效,只有高度有效,竖直滚动条的高度设置失效,只有宽度有效,
对此得出:水平滚动条的 高度决定滑块的厚度,竖直滚动条的宽度决定滑动条厚度。
2.设置宽度高度时,只需要设置整个滚动条的宽度高度即可,无效去单独设置滑块和轨道的宽高,因为设置了视乎也无效。
3.设备整个滚动条背景的时候,其实只需要设置在 滚动区域、外轨道、内轨道就行了,没必要都去设置,三者都可以填充满整个滚动条范围。
文章最后提供效果实例代码。
一、滚动条配置
// .div-box 盒子的类名,请自行更换
// 可不加 .div-box 盒子的类名,直接写在 .div-box 父级上也可以 例如:
.div-box-rarent{
::-webkit-scrollbar{};
::-webkit-scrollbar-thumb{};
// 这样默认 .div-box-rarent 下的所有滚动条样式都是这样的。
.div-box{}
}
// 可配置项
.div-box::-webkit-scrollbar{} // 滚动条样式,设置整个滚动区域的样式,设置轨道和滑块统一厚度,包含按钮区域
.div-box::-webkit-scrollbar-thumb{} // 滑块的样式,支持渐变和背景图片填充。
.div-box::-webkit-scrollbar-track{} // 外轨道样式,支持渐变和背景图片填充。不包含按钮区域
.div-box::-webkit-scrollbar-button{} // 两端按钮样式
.div-box::-webkit-scrollbar-corner{} // 交叉处边角样式
.div-box::-webkit-scrollbar-track-piece // 内轨道样式。不包含按钮区域与外轨道大致相同
.div-box::-webkit-scrollbar-button:start:decrement {} // 开始按钮样式
.div-box::-webkit-scrollbar-button:end:increment {} // 结束按钮样式
/* 配置滚动条的上按钮 */
.div-box::-webkit-scrollbar-button:vertical:increment {}
/* 配置滚动条的下按钮 */
.div-box::-webkit-scrollbar-button:vertical:decrement {}
/* 配置滚动条的左按钮 */
.div-box::-webkit-scrollbar-button:horizontal:decrement {}
/* 配置滚动条的右按钮 */
.div-box::-webkit-scrollbar-button:horizontal:increment {}
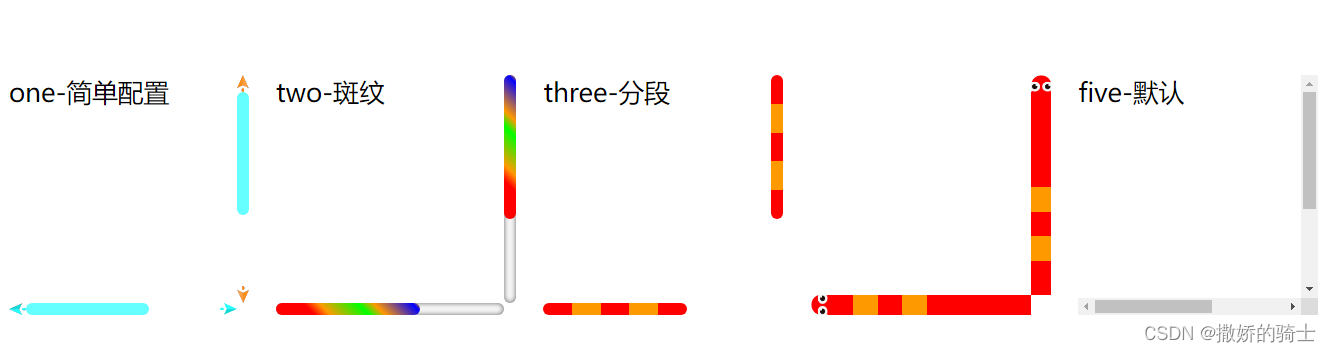
二、实例效果图:

?



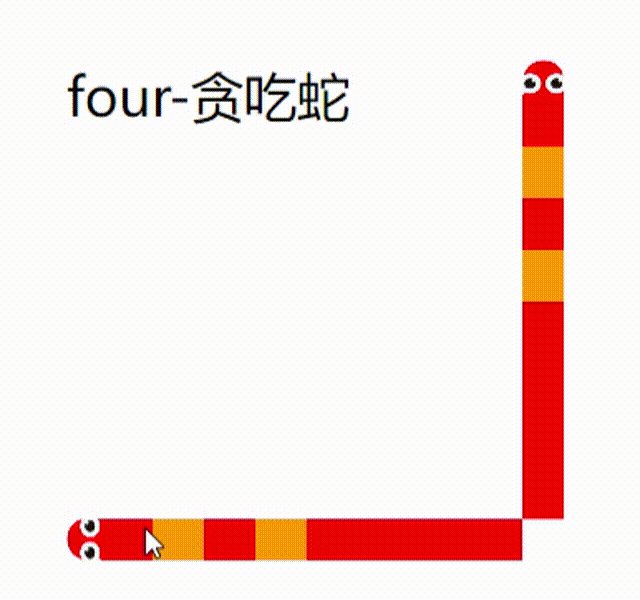
另外图中有一个蛇头的图片,分享给大家 ,似乎有 水印,有需要的私聊吧:

三、css 滚动条配置实例和实例代码
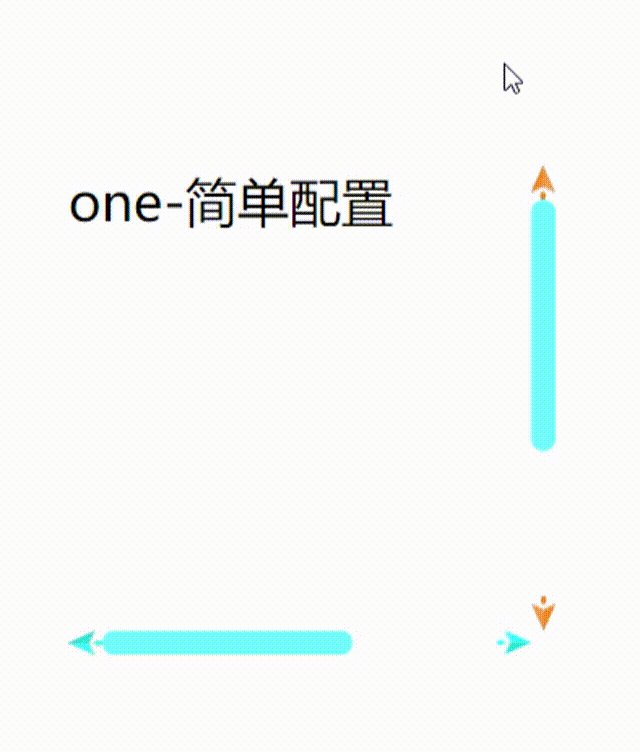
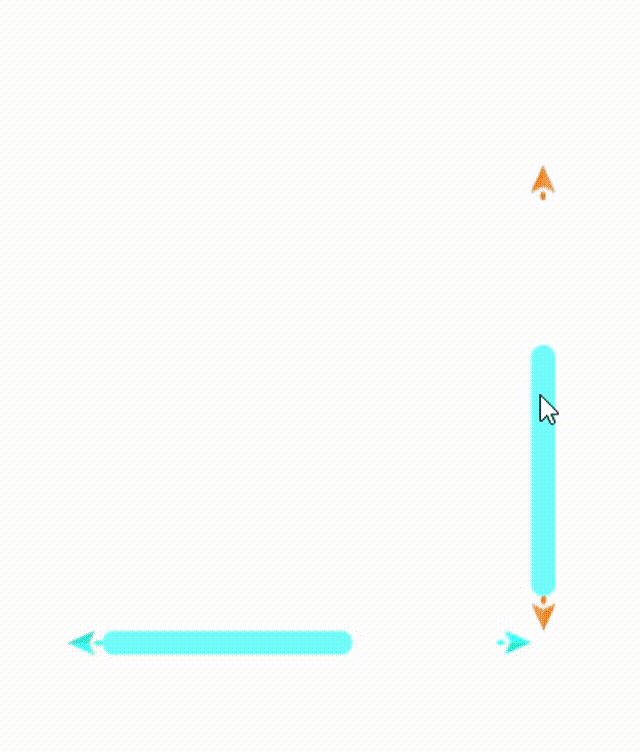
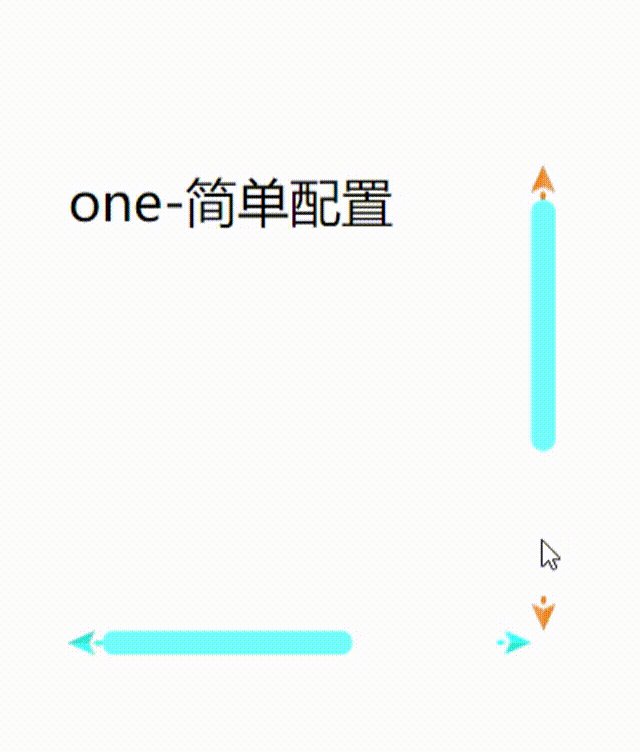
// one-简单配置
.one {
? ? overflow: auto;
? ? font-size: 32px;
}
.one::-webkit-scrollbar {
? ? width: 15px;
? ? height: 15px;
}
.one::-webkit-scrollbar-thumb {
? ? background-color: rgba(102, 255, 255, 1);
? ? border-radius: 10px;
}
/* 配置滚动条的上按钮 */
.one::-webkit-scrollbar-button:vertical:increment {
? ? background-image: url('@assets/image/botbutton.png');
? ? background-size: 100% 100%;
}
/* 配置滚动条的下按钮 */
.one::-webkit-scrollbar-button:vertical:decrement {
? ? background-image: url('@assets/image/topbutton.png');
? ? background-size: 100% 100%;
}
/* 配置滚动条的左按钮 */
.one::-webkit-scrollbar-button:horizontal:decrement {
? ? background-image: url('@assets/image/leftbutton.png');
? ? background-size: 100% 100%;
}
/* 配置滚动条的右按钮 */
.one::-webkit-scrollbar-button:horizontal:increment {
? ? background-image: url('@assets/image/rightbutton.png');
? ? background-size: 100% 100%;
}
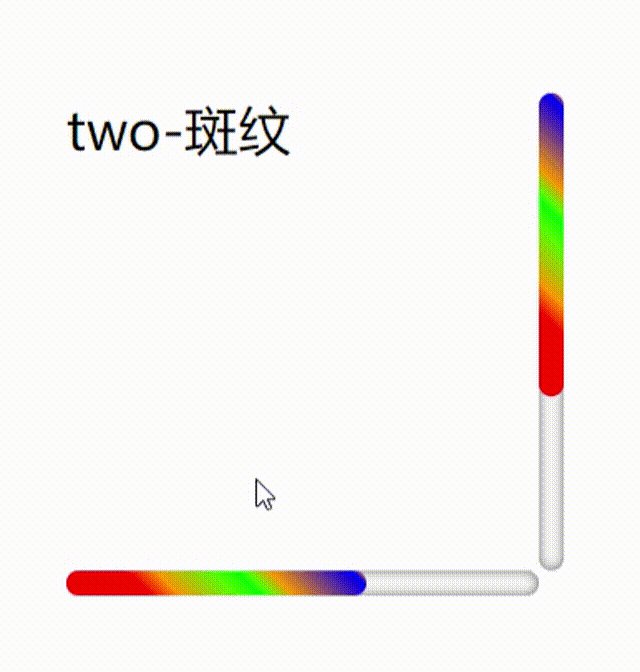
// two-斑纹
.two::-webkit-scrollbar {
? ?
? ? width: 15px;
? ? height: 15px;
}
.two::-webkit-scrollbar-thumb {
? ? background-color: #F90;
? ? // 线性渐变, 0-25% 红 ,25% - 35% 透明,35% - 60% 绿,60%-70% 透明,70% - 95% 蓝 ,剩下透明,角度旋转45 °
? ? background-image: -webkit-linear-gradient(45deg, rgba(255, 0, 0) 25%, transparent 35%, rgba(0, 255, 0) ?60%,transparent 70%, ?rgba(0, 0, 255) 95%, transparent);
? ? border-radius: 10px;
}
.two::-webkit-scrollbar-track{
? ? -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.6);
? ? border-radius: 10px;
? ? background-color: #F5F5F5;
}
// three-分段
.three::-webkit-scrollbar {
? ?
? ? width: 15px;
? ? height: 15px;
}
.three::-webkit-scrollbar-thumb:vertical {
? ? background-color: #F90;
? ? background-image: -webkit-linear-gradient(90deg, rgba(255, 0, 0) 20%,transparent 20%, transparent 40%,rgba(255, 0, 0) 40%,rgba(255, 0, 0) 60%,transparent 60%,transparent 80%,rgba(255, 0, 0) 80%,rgba(255, 0, 0) 100%);
? ? border-radius: 10px;
}
.three::-webkit-scrollbar-thumb:horizontal {
? ? background-color: #F90;
? ? background-image: -webkit-linear-gradient(0deg, rgba(255, 0, 0) 20%,transparent 20%, transparent 40%,rgba(255, 0, 0) 40%,rgba(255, 0, 0) 60%,transparent 60%,transparent 80%,rgba(255, 0, 0) 80%,rgba(255, 0, 0) 100%);
? ? border-radius: 10px;
}
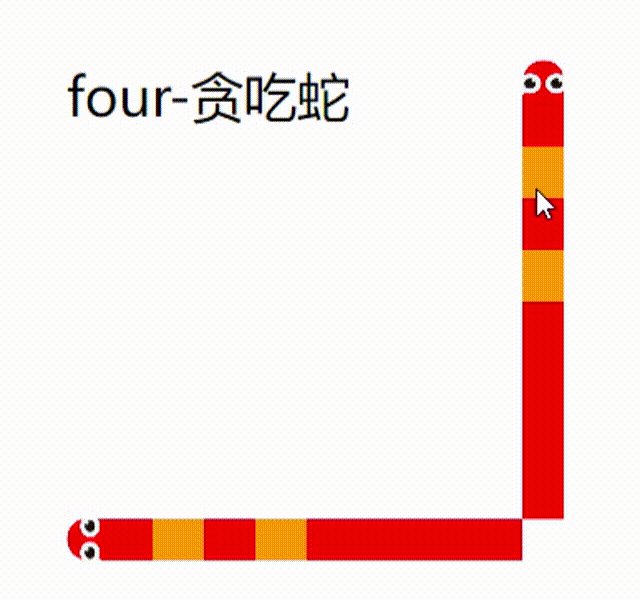
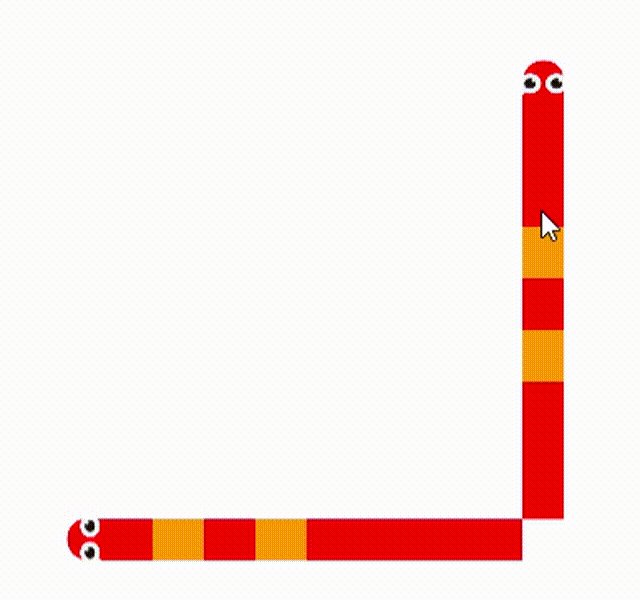
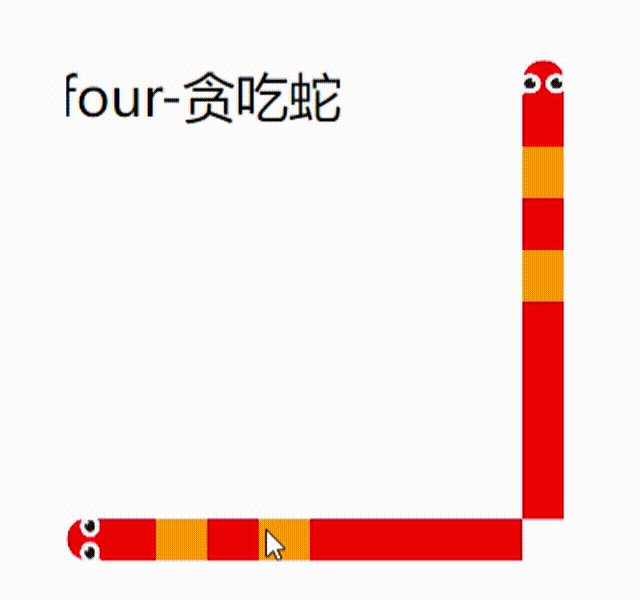
//four-贪吃蛇
.four::-webkit-scrollbar {
? ?
? ? width: 25px;
? ? height: 25px;
}
.four::-webkit-scrollbar-thumb:vertical {
? ? background-color: #F90;
? ? background-image: -webkit-linear-gradient(90deg, rgba(255, 0, 0) 20%,transparent 20%, transparent 40%,rgba(255, 0, 0) 40%,rgba(255, 0, 0) 60%,transparent 60%,transparent 80%,rgba(255, 0, 0) 80%,rgba(255, 0, 0) 100%);
? ? border-radius: 0 0 10px 10px ?;
}
.four::-webkit-scrollbar-thumb:horizontal {
? ? background-color: #F90;
? ? background-image: -webkit-linear-gradient(0deg, rgba(255, 0, 0) 20%,transparent 20%, transparent 40%,rgba(255, 0, 0) 40%,rgba(255, 0, 0) 60%,transparent 60%,transparent 80%,rgba(255, 0, 0) 80%,rgba(255, 0, 0) 100%);
? ? border-radius: 10px;
}
/* 配置滚动条的上按钮 */
.four::-webkit-scrollbar-button:vertical:decrement {
? ? background-image: url('@assets/image/snakeheadred.png');
? ? background-size: 120% 100%;
? ? background-position: center;
}
.four::-webkit-scrollbar-track{
? ? background: red;
}
/* 配置滚动条的左按钮 */
.four::-webkit-scrollbar-button:horizontal:decrement {
? ? background-image: url('@assets/image/snakeheadredvertica.png');
? ? background-size: 100% 120%;
? ? background-position: center;
}文章中若有出错的地方请私聊作者修改,谢谢!另外工作顺利!
文章来源:https://blog.csdn.net/youyudehan/article/details/135698272
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 虾皮商品标题:如何创建有效的虾皮商品标题
- 【开源】基于JAVA的婚恋交友网站
- 配置DHCPv6
- 猫粮什么品牌好?专业人生盘点五款质量好又便宜主食冻干猫粮品牌
- 日志服务 SLS 深度解析:拥抱云原生和 AI,基于 SLS 的可观测分析创新
- 8 个适用于 Windows 的最佳数据恢复软件
- Java面试题86-95
- 【Netty】编解码器
- ssm基于JAVA的学生在线考试系统+vue论文
- 1_js基本简介&数据类型&变量的使用