Element ui 改变el-transfer 穿梭框的大小
发布时间:2024年01月05日
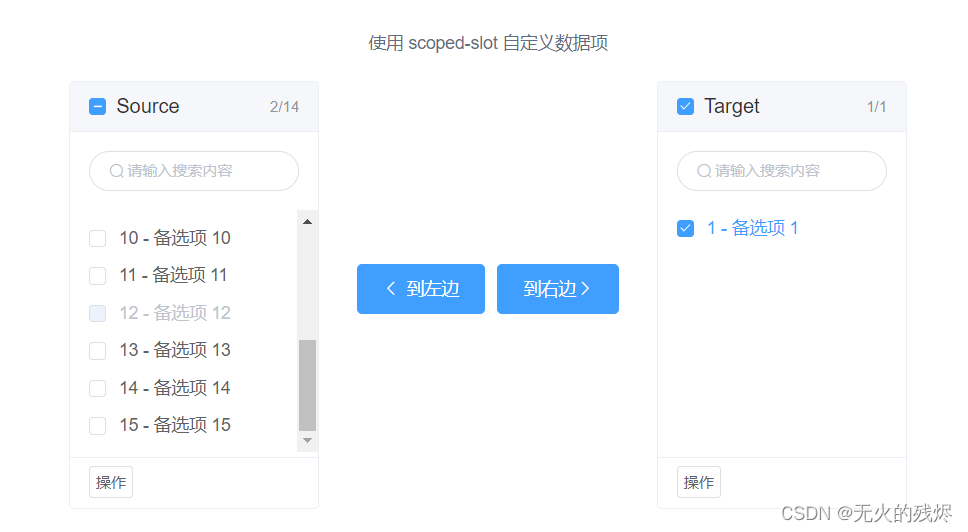
- 修改el-transfer 左右两个穿梭框的高度和宽度,具体效果如下
- 正常大小的穿梭框

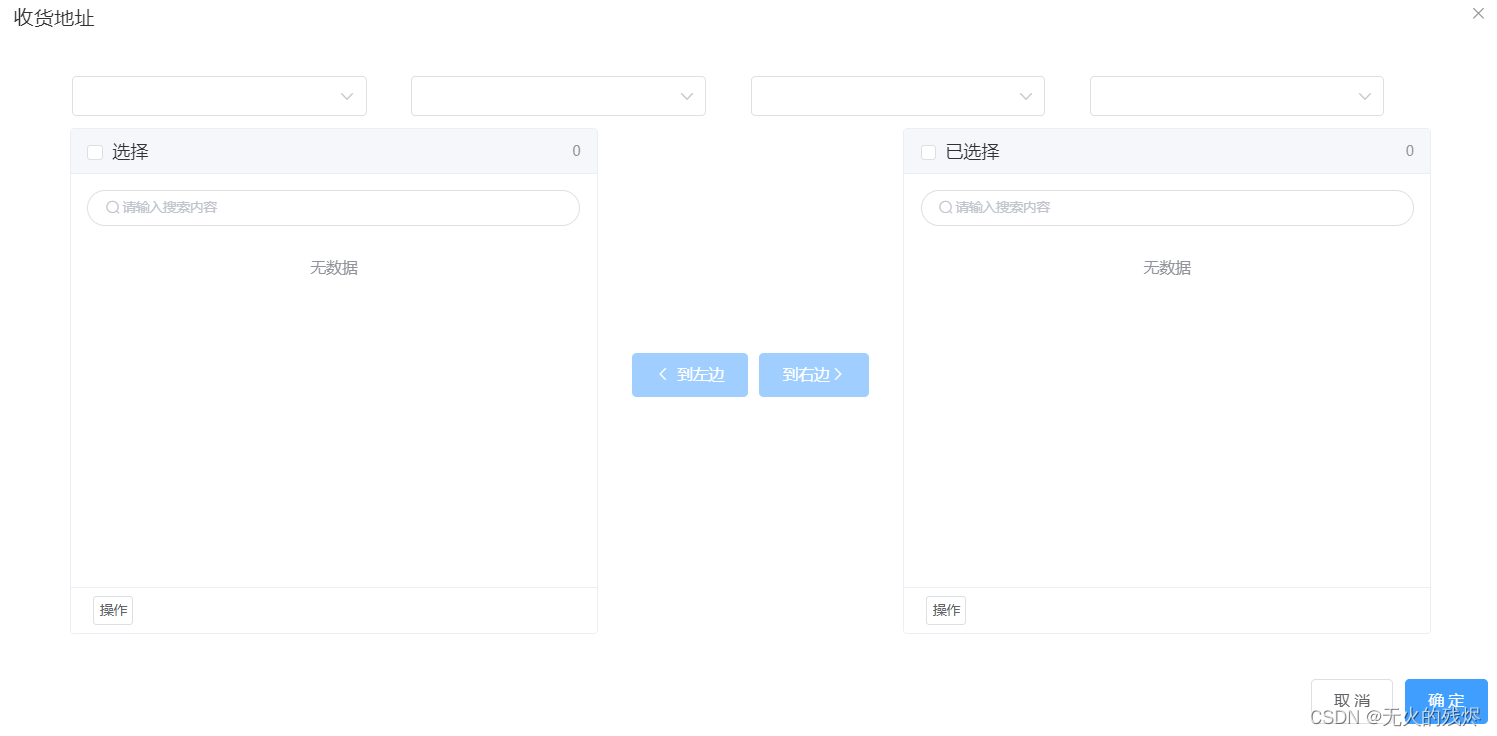
- 修改之后的,主要在style中加上如下样式即可

/deep/ .el-transfer-panel{
width: 470px; /* 左右两个穿梭框的高度和宽度 */
height: 450px;
}
/deep/ .el-transfer-panel__list.is-filterable {
height: 303px; /* 穿梭框列表高度 */
}
- 全部代码如下:
<template>
<p style="text-align: center; margin: 50px 0 20px">使用 scoped-slot 自定义数据项</p>
<div style="text-align: center">
<el-transfer
style="text-align: left; display: inline-block"
v-model="value4"
filterable
:left-default-checked="[2, 3]"
:right-default-checked="[1]"
:titles="['Source', 'Target']"
:button-texts="['到左边', '到右边']"
:format="{
noChecked: '${total}',
hasChecked: '${checked}/${total}'
}"
@change="handleChange"
:data="data">
<span slot-scope="{ option }">{{ option.key }} - {{ option.label }}</span>
<el-button class="transfer-footer" slot="left-footer" size="small">操作</el-button>
<el-button class="transfer-footer" slot="right-footer" size="small">操作</el-button>
</el-transfer>
</div>
</template>
<style>
.transfer-footer {
margin-left: 20px;
padding: 6px 5px;
}
/deep/ .el-transfer-panel{
width: 470px; /* 左右两个穿梭框的高度和宽度 */
height: 450px;
}
/deep/ .el-transfer-panel__list.is-filterable {
height: 303px; /* 穿梭框列表高度 */
}
</style>
<script>
export default {
data() {
const generateData = _ => {
const data = [];
for (let i = 1; i <= 15; i++) {
data.push({
key: i,
label: `备选项 ${ i }`,
disabled: i % 4 === 0
});
}
return data;
};
return {
data: generateData(),
value: [1],
value4: [1],
renderFunc(h, option) {
return <span>{ option.key } - { option.label }</span>;
}
};
},
methods: {
handleChange(value, direction, movedKeys) {
console.log(value, direction, movedKeys);
}
}
};
</script>
文章来源:https://blog.csdn.net/weixin_45744913/article/details/135411775
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【计算机组成原理】高速缓冲存储器 Cache 的三种映射方式(Cache Mapping)
- Golang清晰代码指南
- 【Linux】多线程相关问题
- 在Java中实现文件夹的拷贝(考虑子文件夹)
- 《Global illumination with radiance regression functions》
- STM32F103VET6使用DMA进行ADC电压采集的一个错误
- 【Qt-Qss-Style】
- MATLAB绘图
- Webpack安装及使用
- 【Vue UI组件库】