Element引入Popover 弹出框
发布时间:2023年12月28日
可以用到自己的项目中,首页跳转


跟着步骤来
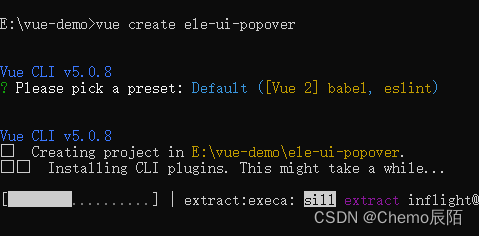
用脚手架创建项目

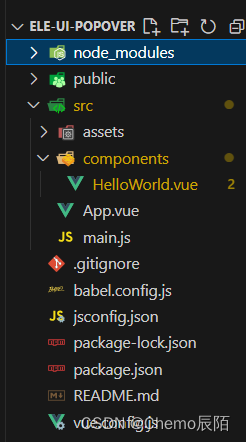
用VScode打开项目

打开终端
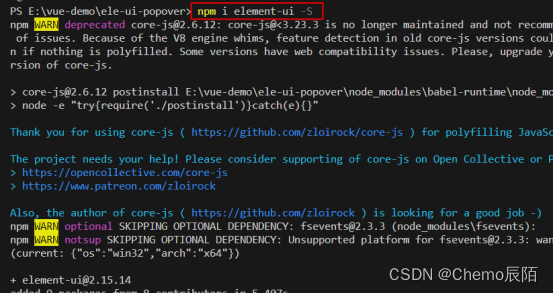
安装element-ui
npm i element-ui -S
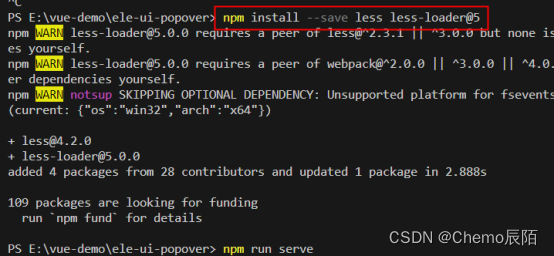
安装less lessloder
npm install --save less less-loader@5
打开VScode
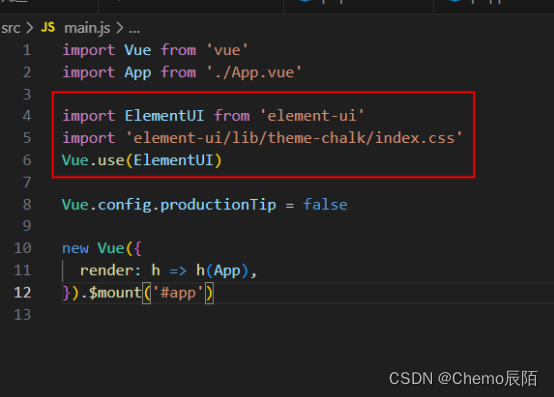
在main.js中引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
直接在HelloWorld使用代码
中间用了一些icon图标

App.vue中删除初始的图片和样式

运行结果


完整代码:
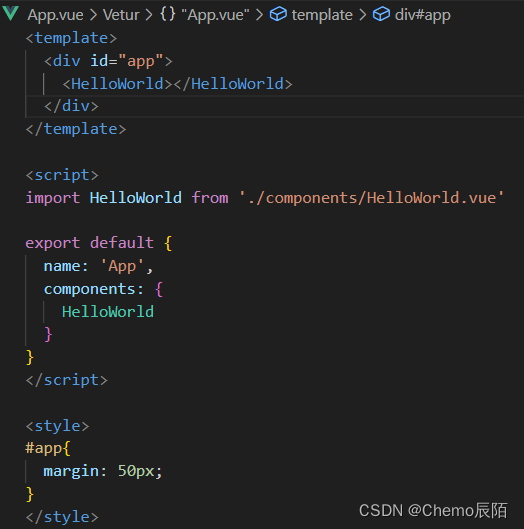
App.vue
<template>
<div id="app">
<HelloWorld></HelloWorld>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app{
margin: 50px;
}
</style>
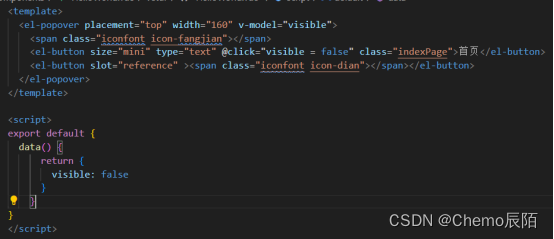
HelloWorld.vue
<template>
<el-popover placement="top" width="160" v-model="visible">
<span class="iconfont icon-fangjian"></span>
<el-button size="mini" type="text" @click="visible = false" class="indexPage">首页</el-button>
<el-button slot="reference" ><span class="iconfont icon-dian"></span></el-button>
</el-popover>
</template>
<script>
export default {
data() {
return {
visible: false
}
}
}
</script>
<style lang="less" scoped>
@font-face {
font-family: 'iconfont'; /* Project id 4389994 */
src: url('//at.alicdn.com/t/c/font_4389994_1e4wqmnv1phh.woff2?t=1703644505103') format('woff2'),
url('//at.alicdn.com/t/c/font_4389994_1e4wqmnv1phh.woff?t=1703644505103') format('woff'),
url('//at.alicdn.com/t/c/font_4389994_1e4wqmnv1phh.ttf?t=1703644505103') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 22px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-dian:before {
content: "\e623";
}
.icon-fangjian:before {
content: "\e62e";
color: blue;
}
.title{
margin: -25px -10px 0 0;
}
.indexPage{
border: none;
color: #000;
font-size:20px;
padding: 0 0 0 10px;
background-color: transparent;
}
</style>
文章来源:https://blog.csdn.net/weixin_53221528/article/details/135243455
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!