如何解决ElementUI中的el-tab-pane组件使用v-show不生效的问题?
发布时间:2024年01月18日
最近开发项目时,在 el-tab-pane 标签上使用 v-show,即使?v-show?的值为 false,el-tab 的标签仍然展示。即使将?v-show?加在 slot 子节点上,也会显示 tab 的背景图和 close 图标;如下图:

所以针对该问题,各种方案做了一个尝试,下面做一个总结,希望对你有帮助。
方案一:可以使用使用 v-if,亲测有效。
但是有些场景下不适合使用 v-if,比如切换比较频繁,并且需要保留之前的状态等
方案二:
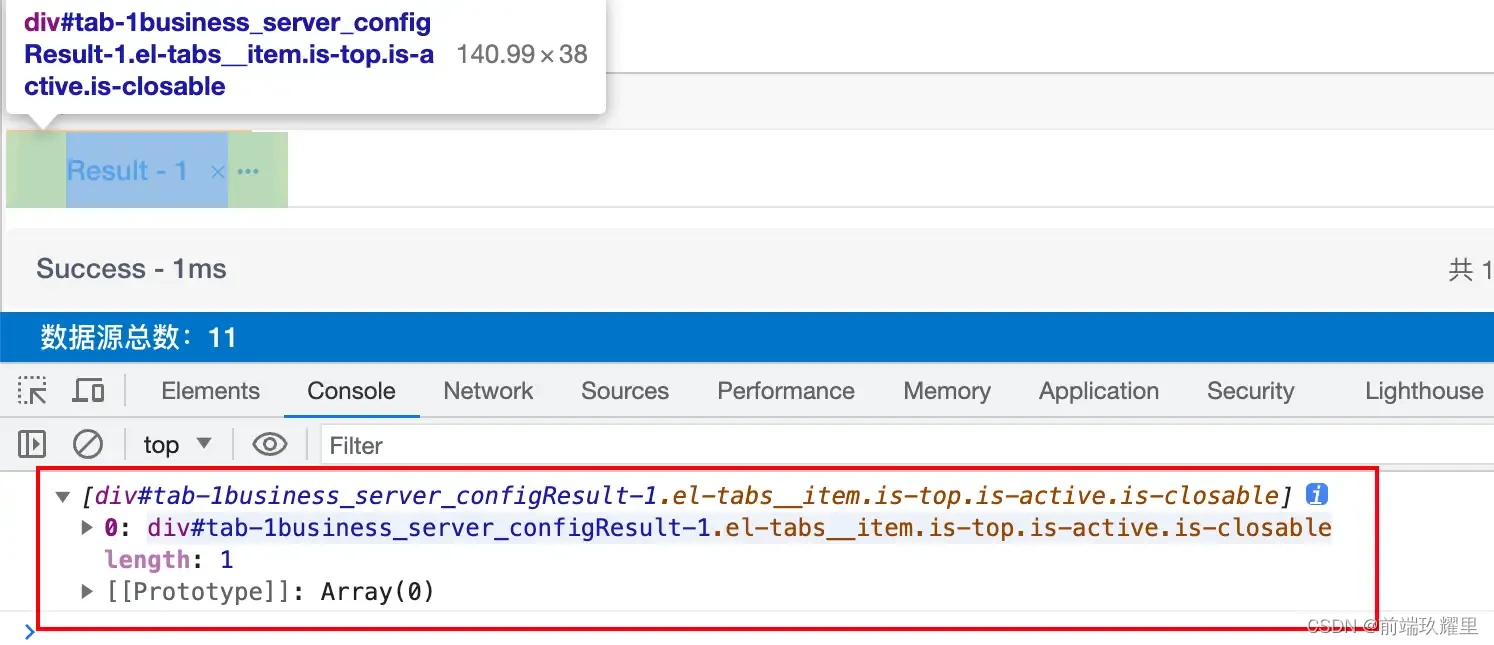
注意观察 tab 的 dom 结构,你会发现 el-tab-pane 会生成一个唯一 id,id 的值就是 tab- 加上 name 属性的值。

watch:{
'会改变的值'(val){
if(xxxxx){
// 根据条件判断、如果需要隐藏,则获取到 id 后设置 style 的 display 为 none
document.getElementById(`tab-${需要设置的 tab 的 name}`).style.display = 'none';
} else {
// 如果需要显示、则获取到 id 后设置 style 的 display 为 inline-block
document.getElementById(`tab-${需要设置的 tab 的 name}`).style.display = 'inline-block';
}
}
}方案三:
原理类似方法二,使用this.$refs.tabs.$children[0].$refs.tabs获取到 dom 元素后修改样式
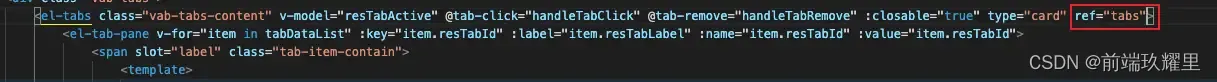
在 el-tabs 元素上加上 ref:

this.$refs.tabs.$children[0].$refs.tabs?获取到的值:所有 tab 页签 dom 元素的集合。如下图:

watch: {
tabActive: {
handler(val) {
// this.$refs.tabs.$children[0].$refs.tabs 获取到的就是所有的 tab 页签 dom 元素的集合
// 遍历之后,item.id 就是 div 元素的 id 属性
// 里面会有 tab 对应的 id 值,判断 id 是否包含顶部页签的值,关联上
// 再设置 style 是否显示与隐藏
let tabList = this.$refs.tabs.$children[0].$refs.tabs;
tabList && tabList.map(item => {
if (!item.id.includes(this.srcTabActive + val)) {
item.style.display = 'none';
} else {
item.style.display = 'inline-block';
}
});
},
deep: true
}
},以上就是解决 ElementUI 中的 el-tab-pane 组件使用 v-show 不生效的问题的三种方案,希望对大家有用,感谢阅读。
文章来源:https://blog.csdn.net/u014316335/article/details/135652405
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Selenium自动化测试面试必备:高频面试题及答案整理
- 通用交通灯带倒计时quartus红绿灯时间可调
- 嵌入式物联网单片机项目开发实例-4G DTU边缘数据采集网关开发
- 27、ResNet50处理STEW数据集,用于情感三分类+全备的代码
- Linux变量在大括号之内赋值的几种形式
- NLP基础——TF-IDF
- OpenAI Altman曝光GPT-5后,你对未来大模型有什么期待?
- 2023 年最先进认证方式上线,Authing 推出 Passkey 无密码认证
- C#用Math.Round和double.TryParse方法实现四舍五入
- Python实现图像批量png格式转为npy格式