案例163:基于微信小程序的校园二手交易平台系统设计与开发
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
社会发展日新月异,用计算机应用实现数据管理功能已经算是很完善的了,但是随着移动互联网的到来,处理信息不再受制于地理位置的限制,处理信息及时高效,备受人们的喜爱。所以各大互联网厂商都瞄准移动互联网这个潮流进行各大布局,经过多年的大浪淘沙,各种移动操作系统的不断面世,而目前市场占有率最高的就是微信小程序,本次开发一套微信小程序的校园二手物品交易平台,有管理员和学生两个角色。管理员可以在后台管理个人中心,学生管理,商品分类管理,商品信息管理,购买信息管理,出售信息管理,交流论坛,系统管理。学生可以注册登录,发布和购买商品,还可以收藏商品和在交流论坛发帖。微信小程序的校园二手物品交易平台服务端用Java开发的网站后台,接收并且处理微信小程序端传入的json数据,数据库用到了MySQL数据库作为数据的存储。这样就让用户用着方便快捷,都通过同一个后台进行业务处理,而后台又可以根据并发量做好部署,用硬件和软件进行协作,满足于数据的交互式处理,让用户的数据存储更安全,得到数据更方便。
系统展示
管理员后台功能实现
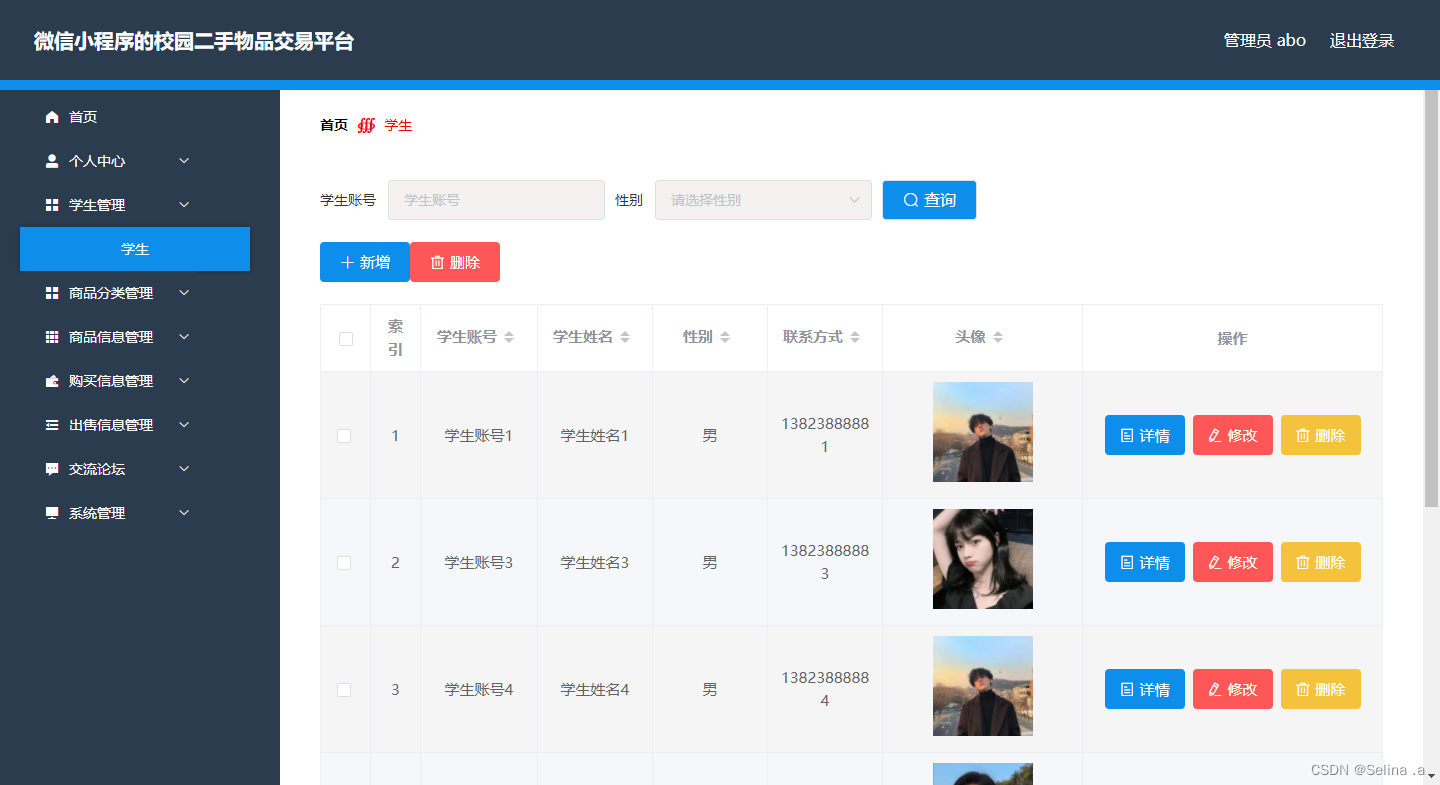
学生管理
此页面让管理员管理学生数据,管理员可以对学生信息进行添加,修改,删除,查询操作。
 ?
?
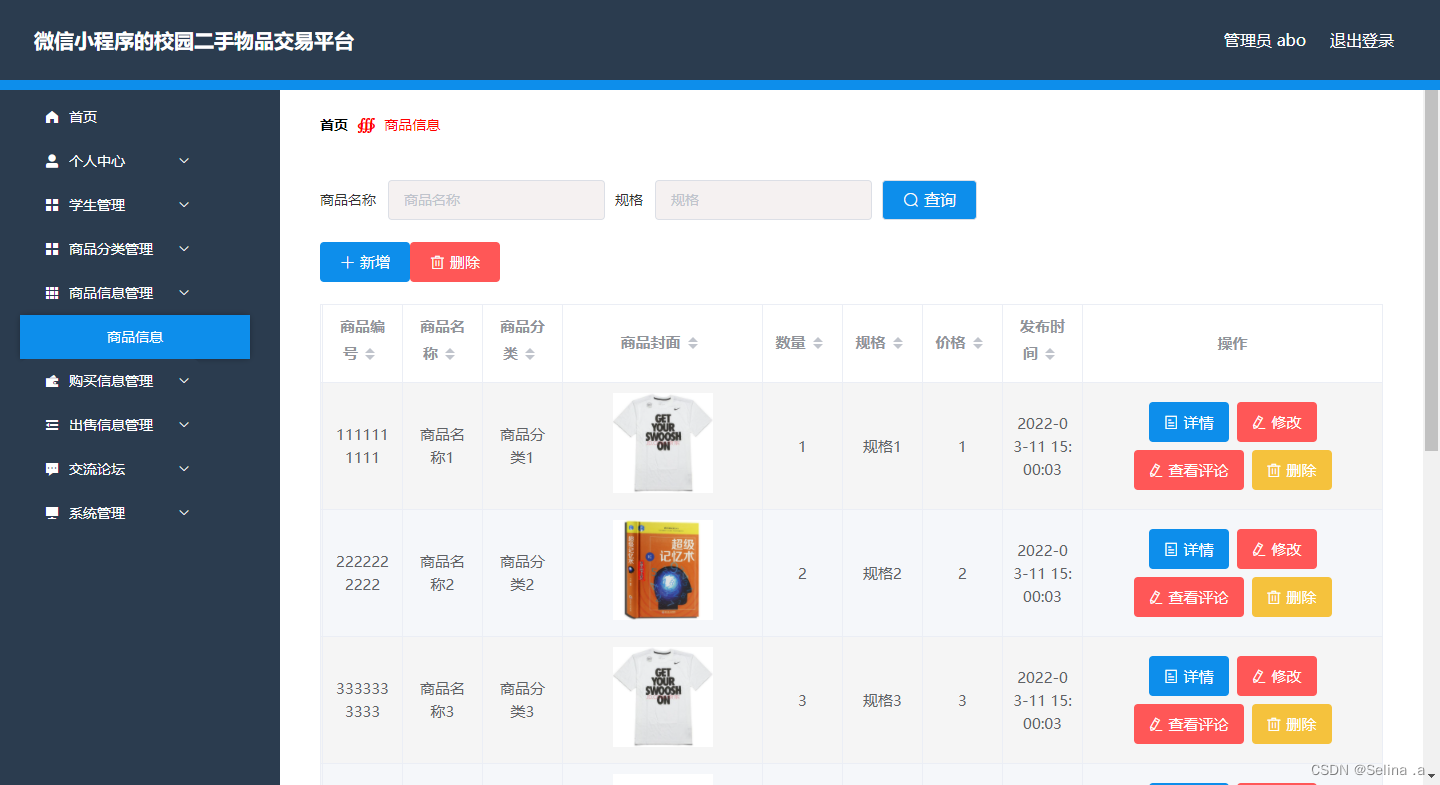
商品信息管理
此页面让管理员管理商品信息数据,商品信息管理页面见下图。此页面主要实现商品信息方面信息的新增,查询和刷新操作。
 ?
?
商品分类
此页面显示商品分类信息,商品分类页面见下图。此页面主要让管理员对商品分类进行查询,添加,修改,删除操作。
 ?
?
交流论坛
此页面显示交流论坛信息。交流论坛页面见下图。管理员可以在此界面对交流论坛进行添加,修改,查询,删除等操作。
 ?
?
微信小程序功能实现
首页
微信小程序输入正确的账号密码后就会默认进入首页显示界面。首页主要有轮播图,搜索框,以及下面的导航为主要组成部分。
 ?
?
交流论坛
学生点击交流论坛可以看到交流论坛界面,有搜索栏,可以随便点击某个交流论坛进行查看。
?
出售信息
学生登录可以在出售信息界面看到新增按钮,可以点击按钮发布出售信息。
?
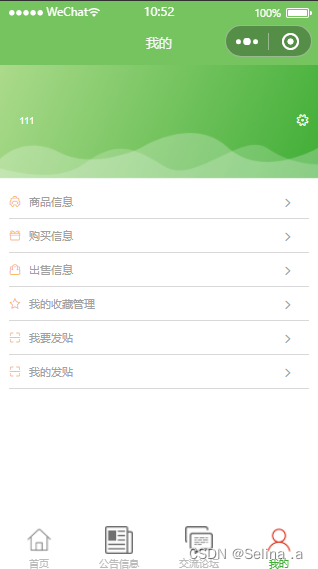
我的
我的里面主要是可以进行退出,点击小齿轮就可以选择退出当前账户,也可以点击我的收藏管理,可以看到自己收藏的所有信息。
?
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 有SCL,SDA,TRIG,I2C的元器件是什么?在哪找?proteus
- EasyCVR视频监控系统/智能监控方案平台如何添加fmp4播放流协议?
- 取消UD程序
- 美易官方:全球投资者的磁场——美国股市
- 如何寻找写论文的创新点
- 山海鲸开发者带你了解数字孪生如何助力城市交通管理智能化
- 深度互动,多场景主题!AI数字人互动大屏引领多元场景交互体验!
- 易基因: RNA m7G甲基化修饰的生物学功能及其在癌症中的作用|综述
- Golang学习之路一七fmt的使用
- 微信小程序开发系列-11组件间通信02