ant-design-vue的日期组件a-range-picker赋值的问题
发布时间:2024年01月08日
在使用ant-design-vue的日期组件时,总是会碰到赋值问题,习惯性的赋值就是直接给日期组件的变量赋值字符串类型,如下
// html部分
<a-range-picker v-model="dateValue" :format="'YYYY-MM-DD'"/>
// js部分
data() {
return {
dateValue: []
}
}
methods: {
changeDate() {
this.dateValue = ['2024-01-08', '2024-01-08']
}
}
此时单从页面上看,能成功赋值,但是控制台会报个错

这是因为该时间组件默认只能接收moment类型的时间,此时需要借助于moment插件来进行以下转换,如下
import moment from 'moment'// 不需要单独安装,vue已经安装了
methods: {
changeDate() {
this.dateValue = ['2024-01-08', '2024-01-08']
}
}

发现此时就可以正常赋值了且不报错,但是问题又来了,打印变量发现变量的值也是moment,又需要再次进行转换,很麻烦。那么要怎么解决呢?
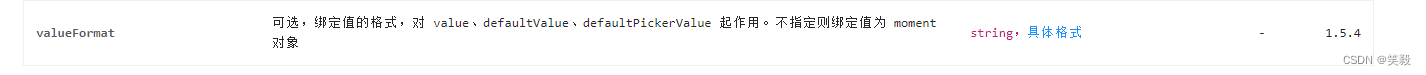
查阅ant文档发现一个属性

以上问题是因为没有指定valueFormat,指定该值后就不用来回转了,如下
// html部分
<a-range-picker v-model="dateValue" :format="dateFormat" :valueFormat="dateFormat"/>
// js部分
data() {
return {
dateValue: []
}
},
methods: {
changeDate() {
this.dateValue = ['2024-01-08', '2024-01-08']
}
}
最终结果如下

文章来源:https://blog.csdn.net/qq_36877078/article/details/135451519
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《代码随想录》--二叉树(一)
- STL——查找算法
- 使用element中el-cascader级联选择器实现省市区街道筛选(非动态加载)
- GPT-4技术报告的解读(二)
- c语言突击3
- C语言第四十六弹---最快方法找到杨氏矩阵中的数下标
- java基于SSM的校内信息服务发布系统的设计与实现+vue论文
- 【?为什么不能用BigDecimal的equals方法做等值比较?】
- Linux磁盘阵列
- PCL 计算最小包围盒OBB及其各顶点坐标