Vue3——element-plus表格组件怎样得到当前行的id
发布时间:2024年01月05日
实现方法:
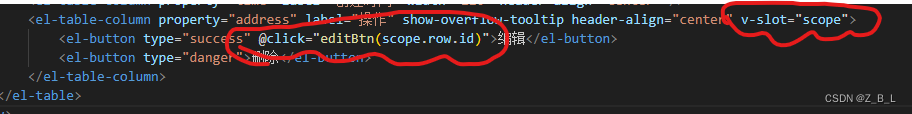
<el-table-column property="address" label="操作" show-overflow-tooltip header-align="center" v-slot="scope">
<el-button type="success" @click="editBtn(scope.row.id)">编辑</el-button>
<el-button type="danger">删除</el-button>
</el-table-column>使用 Vue 的?v-slot?指令,这个指令中是 Vue 2.6 新增的,取代了以前的 slot 和?slot-scope,而我使用的是 Vue 3,所以网上搜到的很多使用 slot-scope 的方法都失效了。

使用?插槽名.row?可以获取一行的内容,如果要获取行内的某一个字段的值,只需要再点出它的字段名,在我的代码里,就是?scope.row.id。
如果要获取行的索引,使用?插槽名.$index,注意?
$?符号是必不可少的,否则将不起作用。
剩下的就是直接在点击事件中获取参数使用即可。
文章来源:https://blog.csdn.net/Z_B_L/article/details/135411825
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java 查看jvm参数命令和使用
- 天锐绿盾加密电脑文件资料,防止核心文件、文档、设计图纸、源代码、音视频等核心文件数据\资料外泄,自动智能透明加密防泄密软件系统
- AUTOSAR从入门到精通-漫谈autosar软件架构(六)
- webpack
- Request execution error
- 电子板设计要求:PCB布局与layout的重要性
- classFinal加密Java代码
- 在openSUSE-Leap-15.5-DVD-x86_64中使用deepin-wine-6.0.0.62再使用微信3.9.5
- 内网穿透工具 frp 使用详解
- 3.【CPP入门】(深浅拷贝||运算符重载||赋值运算符重载)