Vue3+Vite打包跨平台(七牛、阿里OSS)上传部署前端项目
发布时间:2024年01月08日
1、业务场景
阅读之前,想了解一下各位观众老爷们,你们公司的项目是怎么部署的:
- 1.本地打包手动上传服务器;
- 2.本地打包自动上传服务器;
- 3.代码仓库流水线自动构建;
- 4.其他…;
我们用的第3种部署方式,仓库代码合并到release之后自动打包部署,不过这个过程很耗费时间,且流水线是要收钱的。有一天,流水线到期了,部门主管打算节约成本,于是就开始让我们自己写一个脚本,用来部署公司项目;
前端静态资源(项目图片、icon、打包css、js)文件放在七牛,域名是阿里的OSS,这种情况和大多数部署方式不同,你们一般直接把所有静态资源放在服务器就行,然后用域名指向服务器ip; 但是对于公司有很多个项目,每个项目都有自己的域名,数据库、redis等的时候,服务器的压力就会很大。如果把服务器的静态资源分出去,且部署在OSS上,对服务器的压力会相对少很多,说干就干;
2、具体实现
npm install ssh2-sftp-client
npm install qiniu
根目录下新建sftp.prod.js文件;

sftp.prod.js 主要用于将打包后的 index.html 文件上传到阿里OSS;
// sftp.prod.js
const path = require("path");
// eslint-disable-next-line no-undef
const SftpClient = require("ssh2-sftp-client");
const sftp = new SftpClient();
let options = {
port:"",
host: "", // sftp地址
username:"",
password:"",
localPath:path.join(__dirname, "dist/index.html")
};
const { port, host, username, password} = options;
sftp.connect({
host,
port,
username,
password
}).then(async() => {
await sftp.put(options.localPath, "/html/index.html");
console.log("str===>>>>上传结束");
return Promise.resolve();
})
.then((res)=>{
sftp.end();
})
.catch((err) => {
console.log(err);
sftp.end();
});
vite.config.js 七牛云配置如下,将css、js等文件上传到指定空间;
// vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
import Components from 'unplugin-vue-components/vite';
import cleaner from 'rollup-plugin-cleaner'; //如果使用 rollup 之后 emptyOutDir 会失效,需要使用这个插件清空上次构建结果
import qiniu from 'qiniu'
import {qiniuPlugin} from '@puhaha/vite-plugin-upload-oss'
const QINIU_ACCESS_KEY = ""; // 七牛ACCESS_KEY
const QINIU_SECRET_KEY = ""; // 七牛SECRET_KEY
const ossConfig ={
sdk: qiniu,
accessKey: QINIU_ACCESS_KEY,
secretKey: QINIU_SECRET_KEY,
bucket: 'static',
filePath: './dist',
appName:"",
publicCdnPath: '', // 七牛域名空间
remoteFilePath: '', // 静态资源存放目录
uploadTarget:"./dist",
openConfirm: false,
enabledRefresh: true,
excludeHtml:true
};
// https://vitejs.dev/config/
export default ({mode}) => {
console.log("mode--->", mode);
return defineConfig({
base: mode=='production' ? `${ossConfig.publicCdnPath}${ossConfig.remoteFilePath}` : '',
define: {
// 具体环境设置是否开启
__VUE_PROD_DEVTOOLS__: true
},
plugins: [
vue(),
vueJsx(),
qiniuPlugin(ossConfig),
],
server: {
host: true
},
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
build: {
assetsDir: "",
emptyOutDir: true,
rollupOptions: {
output: {
dir: "dist/",
format: "iife"
},
plugins: [
cleaner({
targets: [
'dist/'
]
})
]
},
cssCodeSplit: false,
}
});
}
3.如何使用
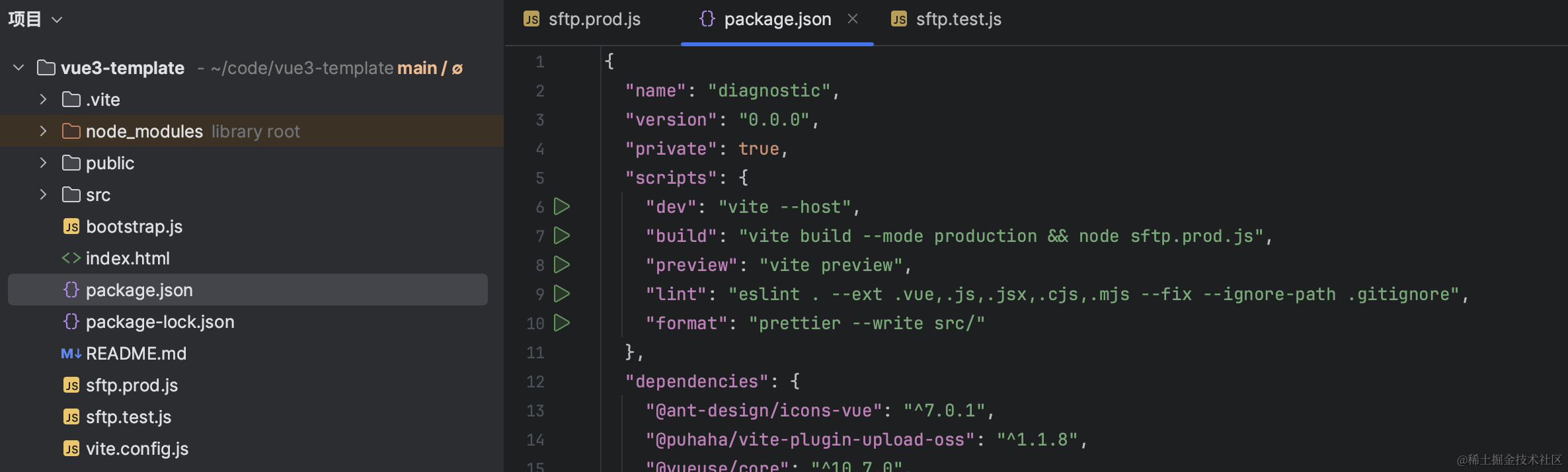
package.json build 后面加上 && node sftp.prod.js, 表示执行npm run build的时候自动执行sftp.prod.js这个文件;

文章来源:https://blog.csdn.net/weixin_44019370/article/details/135467417
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring-AOP详解
- 解决“Ubuntu系统与windows系统之间不能执行复制粘贴”之问题
- 那些年听烂了的名词之“高可用“
- 代码随想录算法训练营第三十天(回溯算法篇)|491. 非递减子序列, 46. 全排列,47. 全排列Ⅱ
- 【大数据进阶第二阶段之Hadoop学习笔记】Hadoop 运行环境搭建
- We are a team - 华为OD统一考试
- 01-02
- 开发安全之:JSON Injection
- Oracle 将字符串第一个遇到指定值替换成其他或全量替换
- 【深度强化学习】DQN, Double DQN, Dueling DQN