利用 hexo 搭建 github page
发布时间:2024年01月08日

默认我们已经安装了
node.js
git
点击就可以下载啦
然后我们在本地新建一个文件夹,我取的名字是Hexo_blog
然后在命令行处输入 或者 右键 点击 git bash here
npm install -g hexo-cli

下一步进行Hexo 初始化和本地预览
初始化并安装所需组件:
hexo init # 初始化
npm install # 安装组件

完成后依次输入下面命令,启动本地服务器进行预览:
hexo g # 生成页面
hexo s # 启动预览

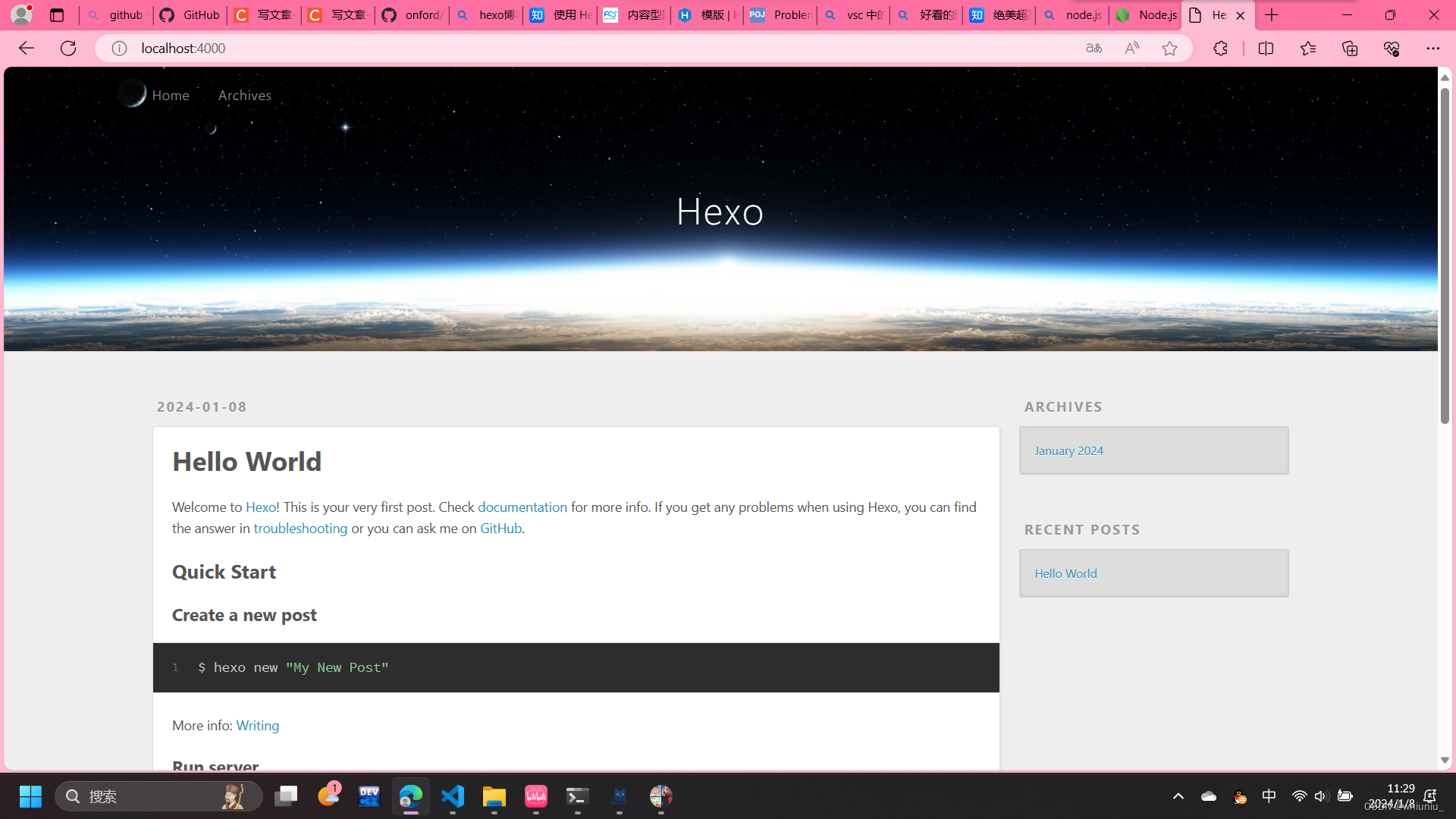
然后我们访问 http://localhost:4000/ 就可以预览了(插个题外话,如果手机和电脑连接同一个网络,可以将 localhost 替换为电脑的ip,然后手机也可以访问啦)

效果如上
出现 Hexo 默认页面,本地博客安装成功!
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git:
npm install hexo-deployer-git --save
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
branch: master
完成后运行 hexo d 将网站上传部署到 GitHub Pages。
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。
文章来源:https://blog.csdn.net/wniuniu_/article/details/135452241
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AI股票崩盘预测模型(企业建模_论文科研)ML model for stock crash prediction
- 进程间通信-匿名管道
- SMT贴片加工检测设备都有哪些
- 关于“Python”的核心知识点整理大全55
- 亚信安慧AntDB-S流式数据库实现企业数智化转型
- JDK8与JDK11:Java两个主要版本的比较
- 安装Docker图形管理界面portainer
- Java下载文件到本地的多种方式
- 基于Java SSM框架实现个人健康信息管理系统项目【项目源码+论文说明】
- 记矩阵基础概念