echars:图表中核心的概念
文章目录
web初始化
<div id="main" style="width: 600px;height:400px;"></div>
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 300, 150, 80, 70, 110, 130],
type: 'bar',
itemStyle: {
color: '#60D87E',
barBorderRadius: [15, 15, 0, 0]
},
label: {
show: true, // 显示标签
position: 'top', // 标签位置,可以设置为 'inside'、'top'、'bottom' 等
// position: 'insideTop',
// offset: [0, 5], // 调整 offset 数值来控制标签的位置
textStyle: {
color: '#A9A9A9' // 设置文字颜色为白色
}
},
// 设置柱子的默认宽度
// barWidth: 20,
// 设置柱子的最大宽度
barMaxWidth: 30
}
]
};
option && myChart.setOption(option);
小程序初始化
https://github.com/ecomfe/echarts-for-weixin
官方推荐的接入方法:
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 像素比
});
canvas.setChart(chart);
var option = {
...
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
});
需要调用接口时候的接入方法:
<ec-canvas id="wx-chart" canvas-id="wx-chart" ec="{{ec}}"/>
{
"usingComponents": {
"ec-canvas": "../ec-canvas/ec-canvas"
}
}
const echarts = require('../ec-canvas/echarts');
initChart() {
const self = this;
let mousedownX = 0;
echartsComponnet = this.selectComponent('#wx-chart');
echartsComponnet.init((canvas: any, width: any, height: any, dpr: any) => {
// 初始化图表
const chart = echarts.init(canvas, undefined, {
width,
height,
devicePixelRatio: dpr,
});
chart.setOption(self.getOptions());
// 需要监听事件的话在这里
chart.getZr().on('mousedown', (params: any) => {
console.log('测试-mousedown');
mousedownX = params.offsetX;
});
chart.getZr().on('mouseup', (params: any) => {
if (self.data.chartType !== 2) {
if (mousedownX - params.offsetX > 50) {
console.log('测试-左滑动');
this.triggerEvent('changChartData', { type: 'next' });
}
if (params.offsetX - mousedownX > 50) {
console.log('测试-右滑动');
this.triggerEvent('changChartData', { type: 'last' });
}
}
});
return chart;
});
}
图表大小
1、直接在 dom 上设置
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
</script>
2、在 js 中设置
<div id="main"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'), null, {
width: 600,
height: 400
});
</script>
3、响应式大小
<style>
#main,
html,
body {
width: 100%;
}
#main {
height: 400px;
}
</style>
<div id="main"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
window.addEventListener('resize', function() {
myChart.resize();
});
</script>
销毁
当图表容器被销毁之后,调用 echartsInstance.dispose 销毁实例,,避免内存泄漏。
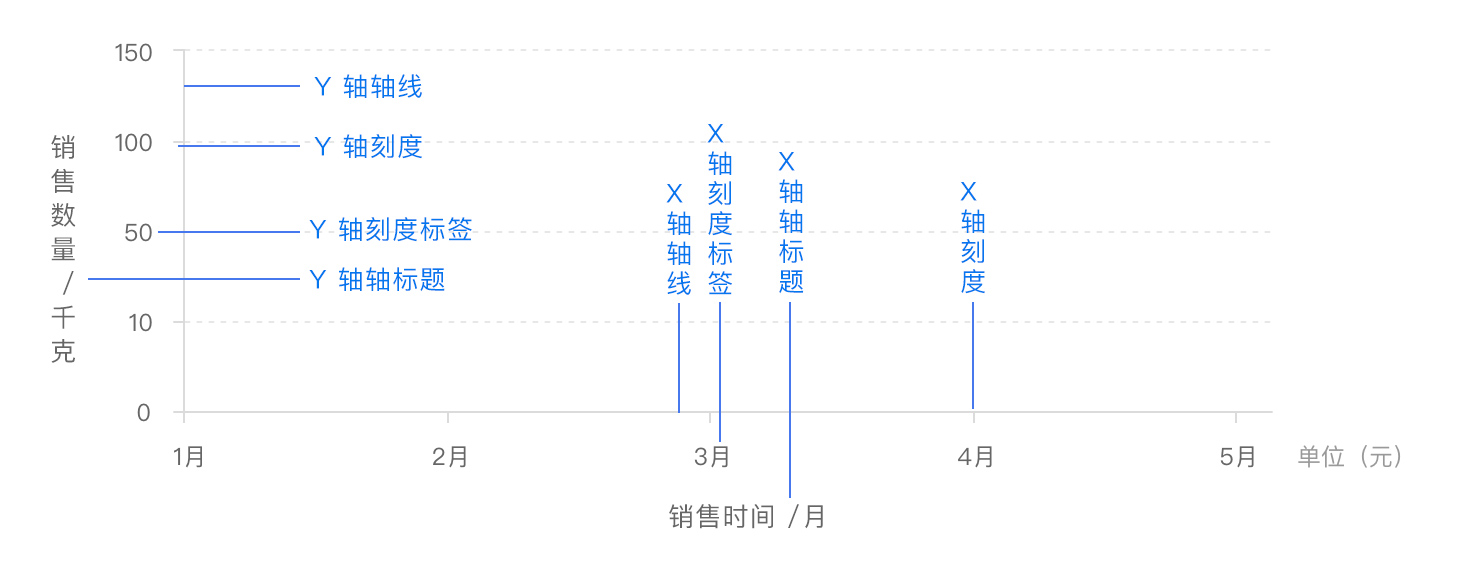
坐标轴

option = {
xAxis: {
// ...
},
yAxis: {
// ...
}
};
关于轴线、刻度、刻度标签等等都是在这两个对象里面设置的。
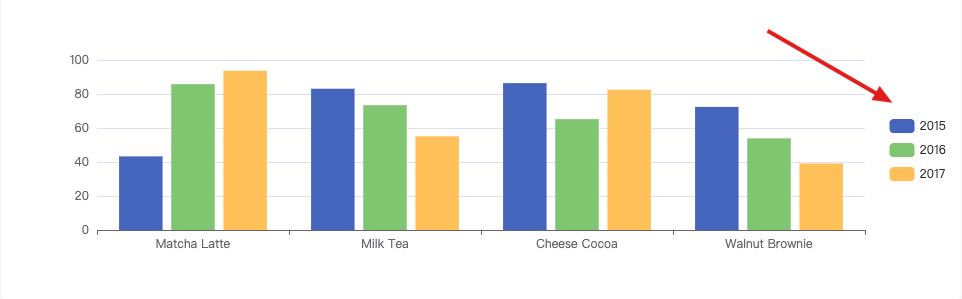
图例

option = {
legend: {
// Try 'horizontal'
orient: 'vertical',
right: 10,
top: 'center'
}
};
一般在 legend 对象里面设置
事件
更详细的可以看官网
在 ECharts 中事件分为两种类型:
- 一种是用户鼠标操作点击,或者 hover 图表的图形时触发的事件。
- 还有一种是用户在使用可以交互的组件后触发的行为事件,例如在切换图例开关时触发的 ‘legendselectchanged’ 事件,数据区域缩放时触发的 ‘datazoom’ 事件等等。
鼠标事件
举例
// 基于准备好的dom,初始化ECharts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 处理点击事件并且跳转到相应的百度搜索页面
myChart.on('click', function(params) {
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});
具体点击到图表的哪里(比如柱状图的柱子、第几个柱子等等),会在 click 事件的回调函数的参数(params)中可以进行判断。
交互事件
监听一个图例开关的示例
// 图例开关的行为只会触发 legendselectchanged 事件
myChart.on('legendselectchanged', function(params) {
// 获取点击图例的选中状态
var isSelected = params.selected[params.name];
// 在控制台中打印
console.log((isSelected ? '选中了' : '取消选中了') + '图例' + params.name);
// 打印所有图例的状态
console.log(params.selected);
});
代码触发 ECharts 中组件的行为
上面提到诸如 ‘legendselectchanged’ 事件会由组件交互的行为触发,那除了用户的交互操作,有时候也会有需要在程序里调用方法触发图表的行为,使用 myChart.dispatchAction({ type: '' })。
比如有需求要每隔 1s 高亮一个饼状图的某一个块,循环
let currentIndex = -1;
setInterval(function() {
var dataLen = option.series[0].data.length;
// 取消之前高亮的图形
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: currentIndex
});
currentIndex = (currentIndex + 1) % dataLen;
// 高亮当前图形
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: currentIndex
});
// 显示 tooltip
myChart.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: currentIndex
});
}, 1000);
监听“空白处”的事件
zrender 事件和 echarts 事件。
前者是当鼠标在任何地方都会被触发,而后者是只有当鼠标在图形元素上时才能被触发。
myChart.getZr().on('click', function(event) {
// 该监听器正在监听一个`zrender 事件`。
});
myChart.on('click', function(event) {
// 该监听器正在监听一个`echarts 事件`。
});
举例:监测用户在图表上左右滑动
var mousedownX = 0; // 记录鼠标按下时的横坐标
// 假设你的图表实例是 myChart
myChart.getZr().on('mousedown', function(params) {
mousedownX = params.offsetX;
});
myChart.getZr().on('mouseup', function(params) {
var offsetX = params.offsetX;
var threshold = 50; // 设置阈值,表示滑动的距离超过多少时触发事件
if (mousedownX - offsetX > threshold) {
// 向左滑动,触发事件
console.log('左滑动');
// 这里可以添加触发事件的逻辑,比如加载新的7条数据等
} else if (offsetX - mousedownX > threshold) {
// 向右滑动,触发事件
console.log('右滑动');
// 这里可以添加触发事件的逻辑,比如加载上一组7条数据等
}
});
渲染器canvas vs svg
浏览器端图表库大多会选择 SVG 或者 Canvas 进行渲染。对于绘制图表来说,这两种技术往往是可替换的,效果相近。但是在一些场景中,他们的表现和能力又有一定差异。于是,对它们的选择取舍,就成为了一个一直存在的不易有标准答案的话题。
ECharts 从初始一直使用 Canvas 绘制图表。而 ECharts v4.0 发布了 SVG 渲染器,从而提供了一种新的选择。在初始化图表实例时,只需设置 renderer 参数 为 ‘canvas’ 或 ‘svg’ 即可指定渲染器,比较方便。
这里介绍一下 echarts.init 这个API,更多
(dom?: HTMLDivElement|HTMLCanvasElement, theme?: Object|string, opts?: {
devicePixelRatio?: number,
renderer?: string,
useDirtyRect?: boolean, // 从 `5.0.0` 开始支持
useCoarsePointer?: boolean, // 从 `5.4.0` 开始支持
pointerSize?: number, // 从 `5.4.0` 开始支持
ssr?: boolean, // 从 `5.3.0` 开始支持
width?: number|string,
height?: number|string,
locale?: string // 从 `5.0.0` 开始支持
}) => ECharts
renderer: 渲染模式,支持 ‘canvas’ 或者 ‘svg’。
网格 grid

区域缩放滑动等 dataZoom
有三种:
- 内置型数据区域缩放组件(dataZoomInside):内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
- 滑动条型数据区域缩放组件(dataZoomSlider):有单独的滑动条,用户在滑动条上进行缩放或漫游。
- 框选型数据区域缩放组件(dataZoomSelect):提供一个选框进行数据区域缩放。即 toolbox.feature.dataZoom,配置项在 toolbox 中。
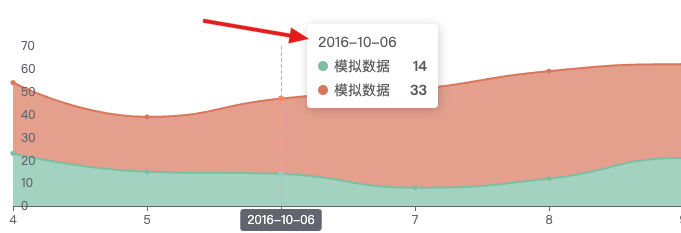
提示框组件 tooltip
鼠标划入或者点击的时候触发的数据提示框

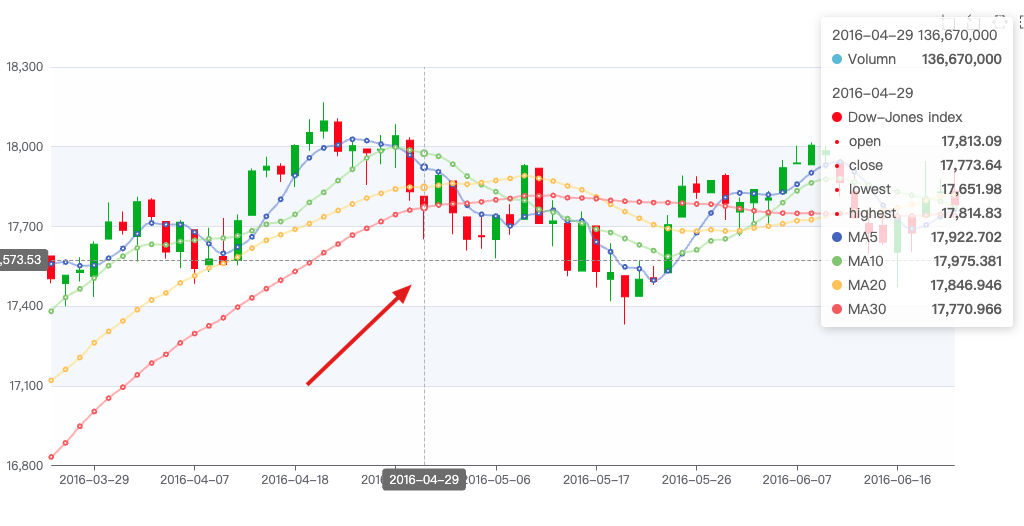
坐标轴指示器 axisPointer
就是这个十字线跟随鼠标移动

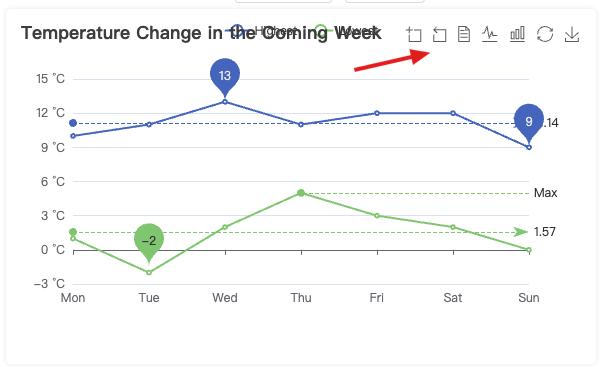
工具栏 toolbox
内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。

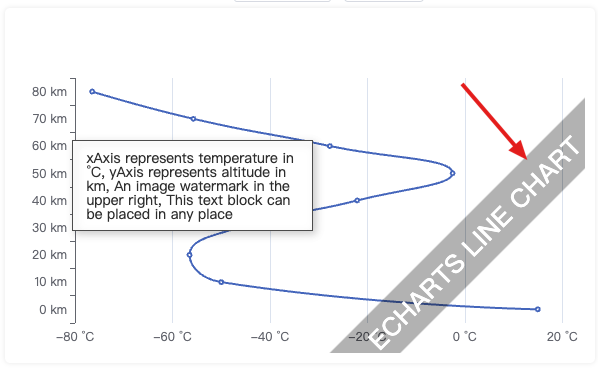
图形元素组件 graphic
可以支持的图形元素包括:
image, text, circle, sector, ring, polygon, polyline, rect, line, bezierCurve, arc, group,
可以给图表增加一些自定义的背景,如水印。

还可以增加自定义文本,比如无数据的时候展示暂无数据。

数据集 dataset
ECharts 4 开始支持了 数据集(dataset)组件用于单独的数据集声明。
其实就是代替了之前在 series 中的 data。
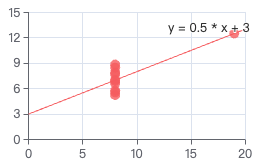
系列 series【核心配置】
系列列表。每个系列通过 type 决定自己的图表类型,比如折线图、柱状图、饼图等等,如果我们的图表比较特殊,在文档中找不到,那么我们还可以使用 type: 'custom' 来自定义我们的图表。
举例:
var option = {
...,
series: [{
type: 'custom',
renderItem: function (params, api) {
var categoryIndex = api.value(0);
var start = api.coord([api.value(1), categoryIndex]);
var end = api.coord([api.value(2), categoryIndex]);
var height = api.size([0, 1])[1] * 0.6;
var rectShape = echarts.graphic.clipRectByRect({
x: start[0],
y: start[1] - height / 2,
width: end[0] - start[0],
height: height
}, {
x: params.coordSys.x,
y: params.coordSys.y,
width: params.coordSys.width,
height: params.coordSys.height
});
return rectShape && {
type: 'rect',
shape: rectShape,
style: api.style()
};
},
data: data
}]
}
更多请参考官方文档,本文只是做一个科普,让大家知道 echarts 能做什么,应该找哪个 API
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!