vscode使用npm安装element-UI并添加router路由
发布时间:2024年01月09日
elementUI安装与配置
安装可以看我上一篇文章
vscode控制台输入指令
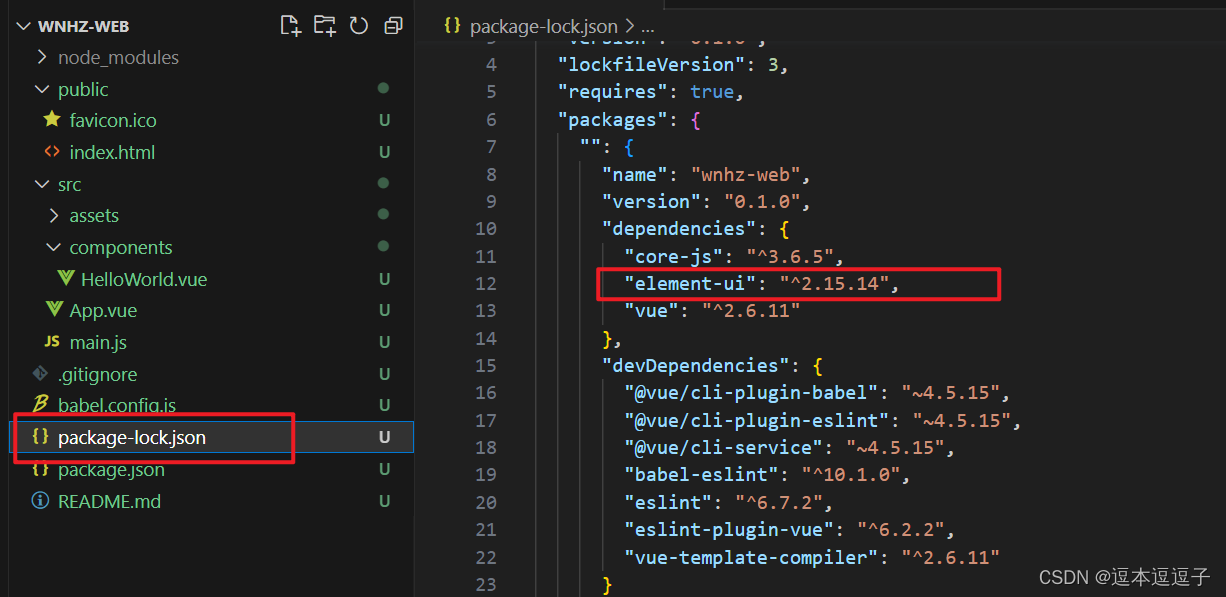
npm i element-ui -S安装完成后在目录结构打开下图文件

可以看到多了一行elementui就代表安装成功了
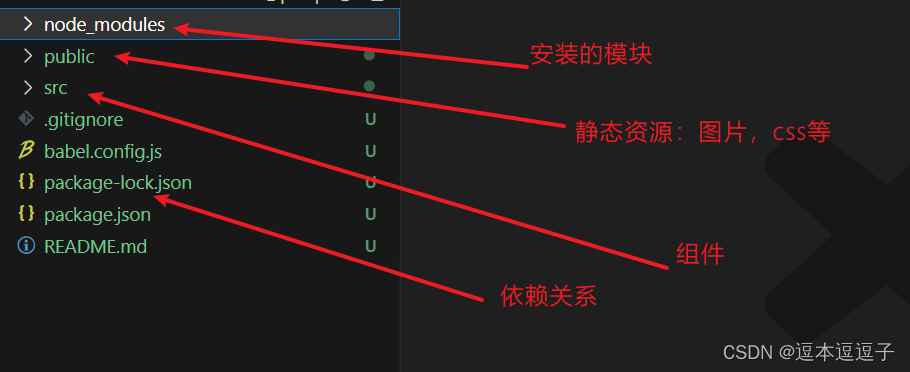
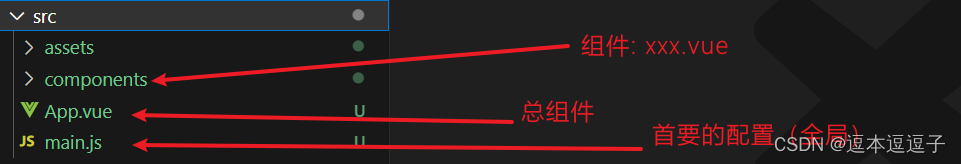
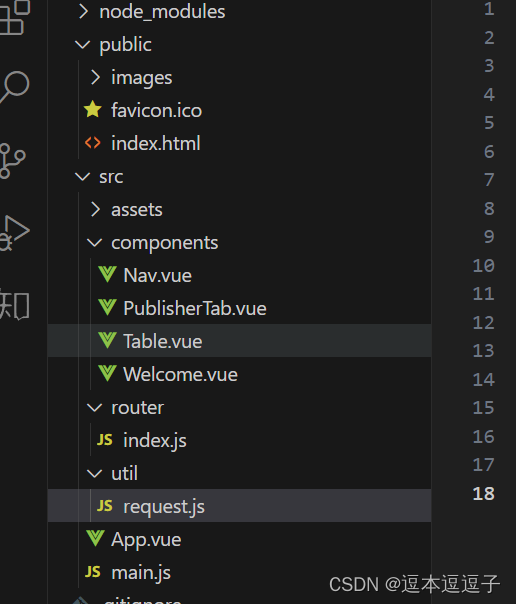
下面是项目常用的结构


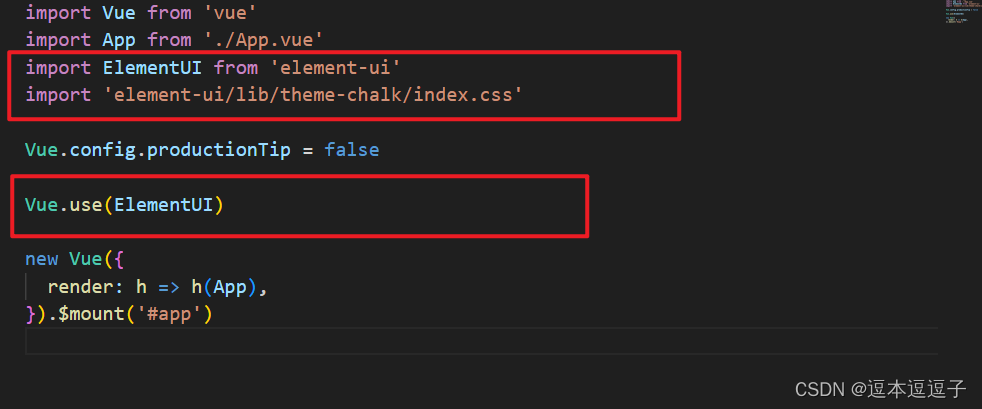
安装完成后需要启用elementUI
在main.js中配置一下启动项

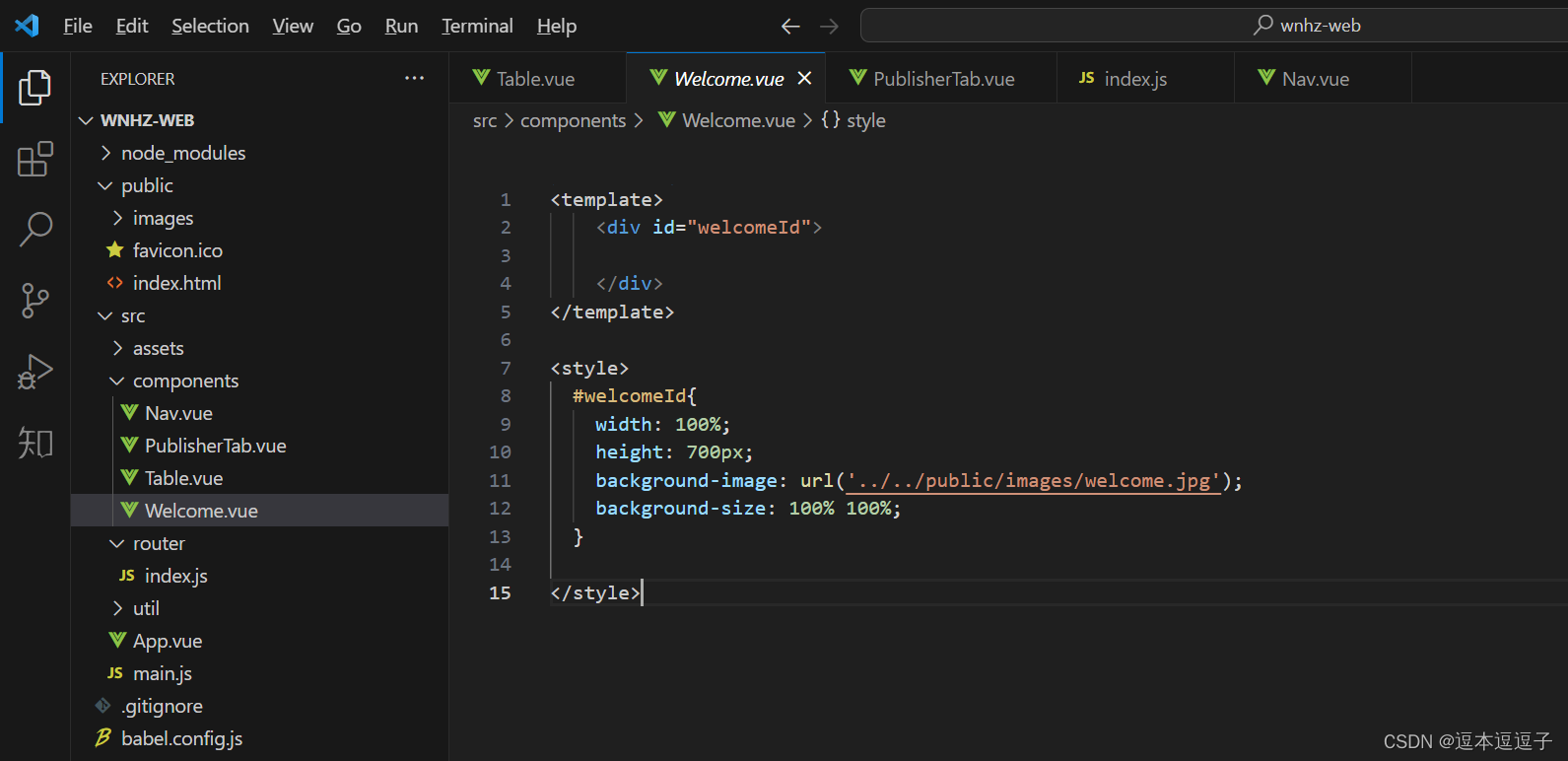
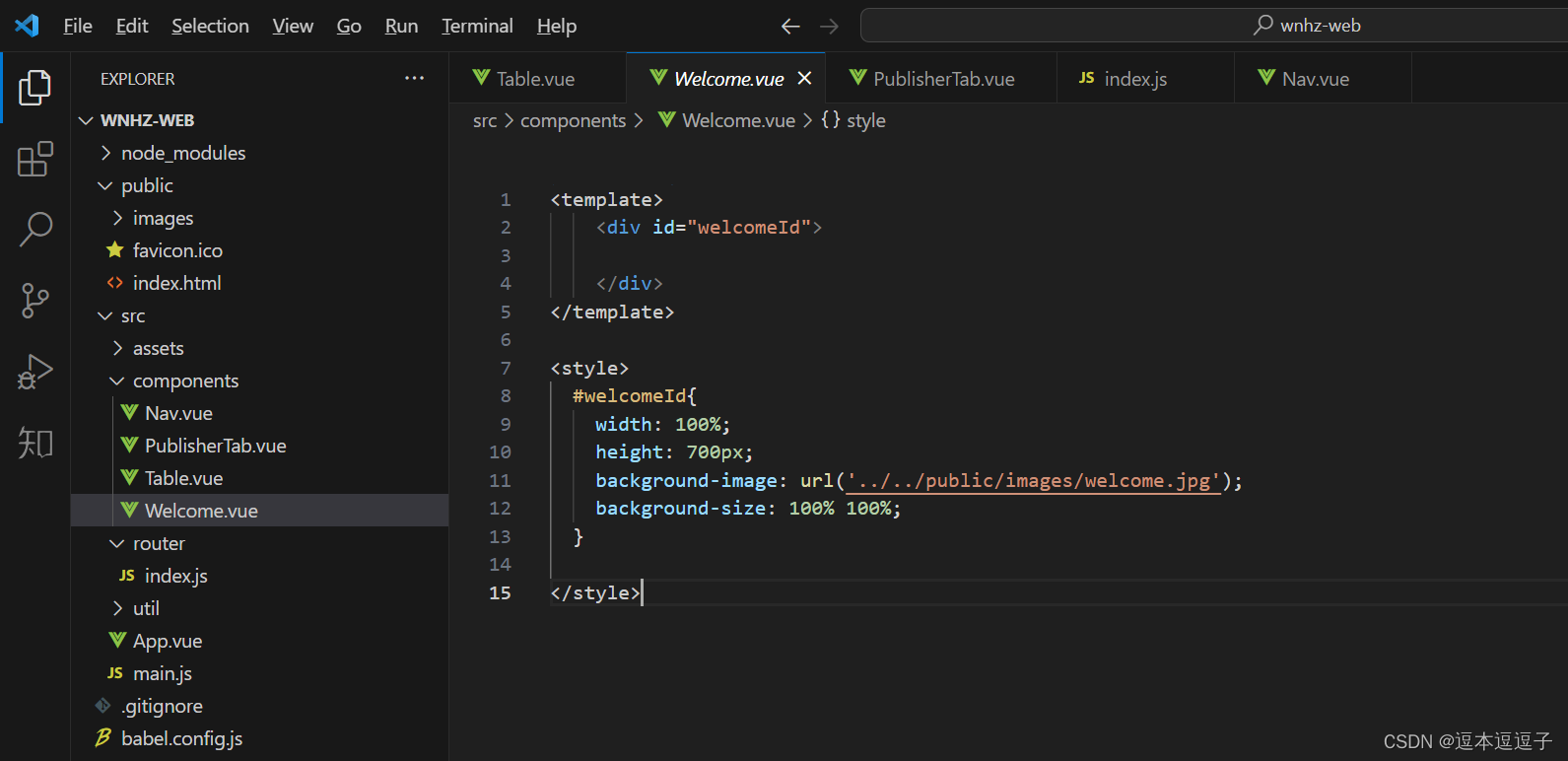
直接在components目录下新建,vue文件
这里就以welcome.vue为例

要启动welcome.vue还需要配置他的启动路径

router路由安装
要启动还要添加他的路由。否则无法切换页面。
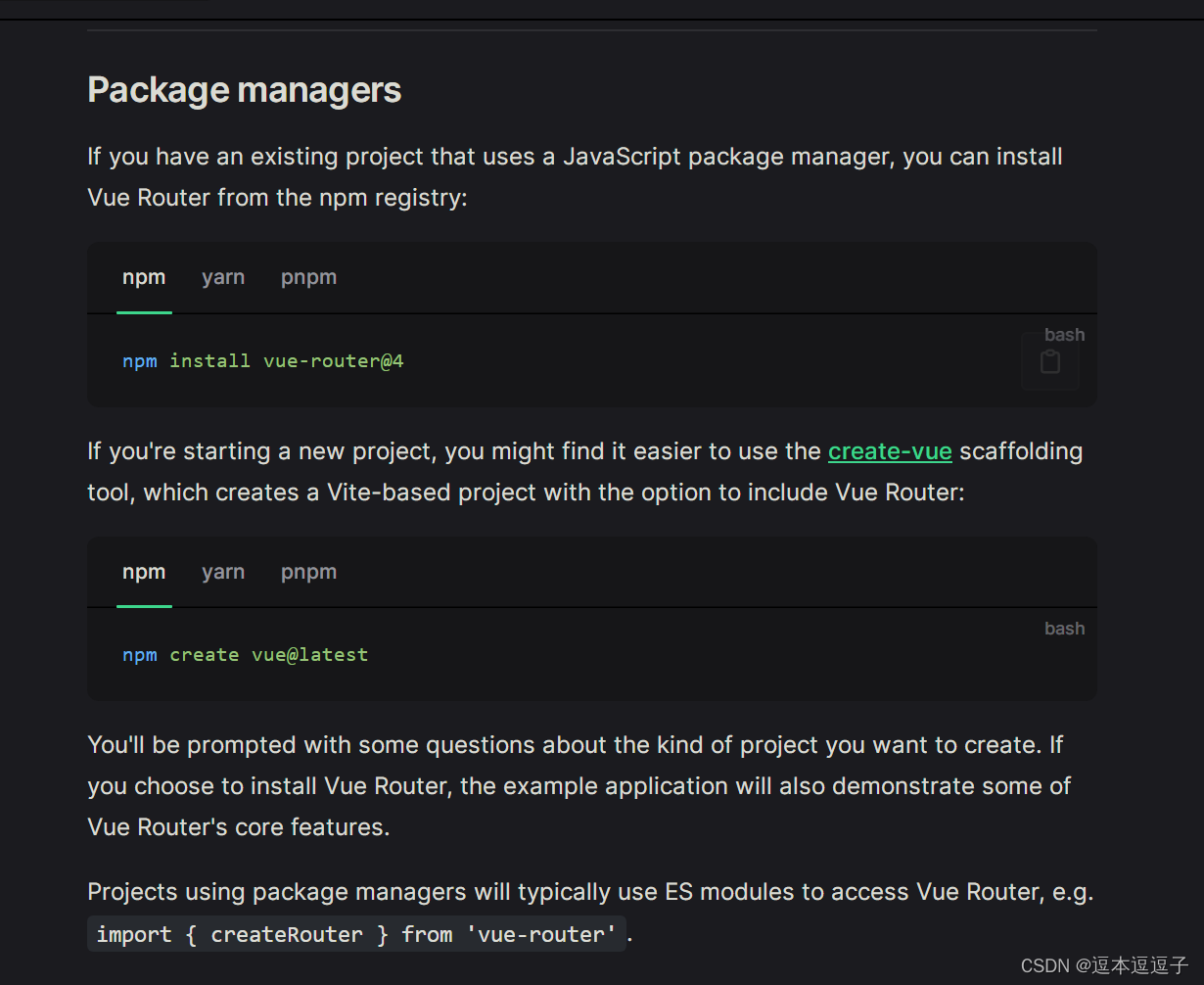
这里在官方文档根据提示安装

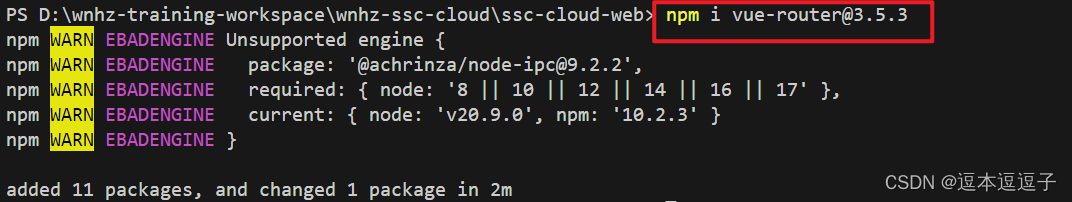
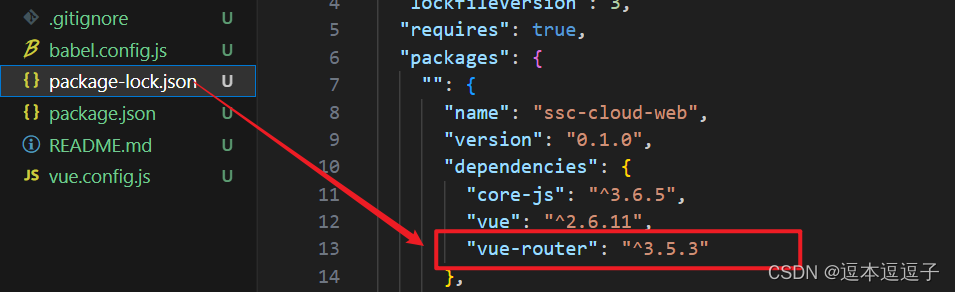
我这里还是指定版本安装

安装成功

router使用
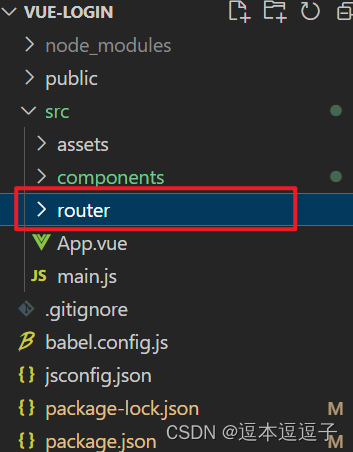
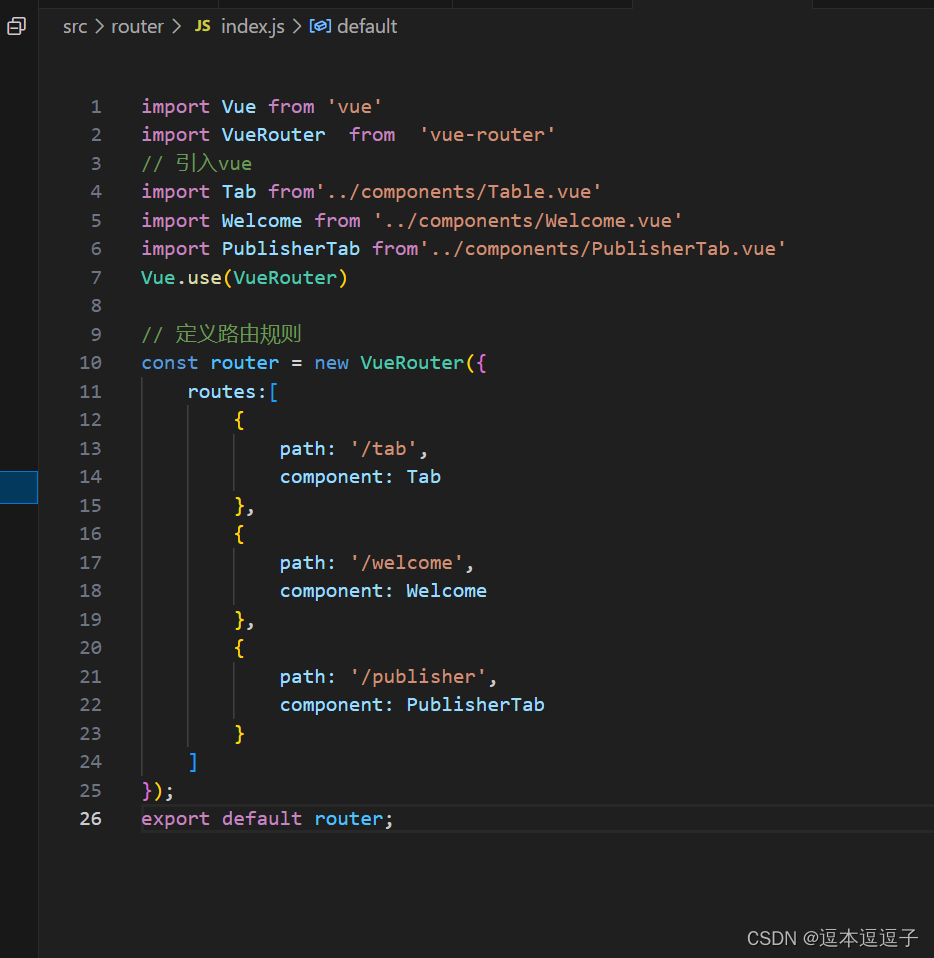
创建路由文件
src/router文件

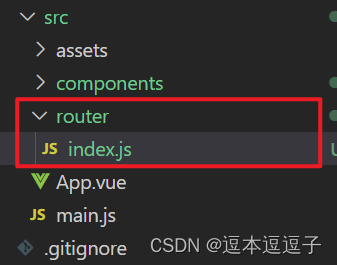
创建路由index.js

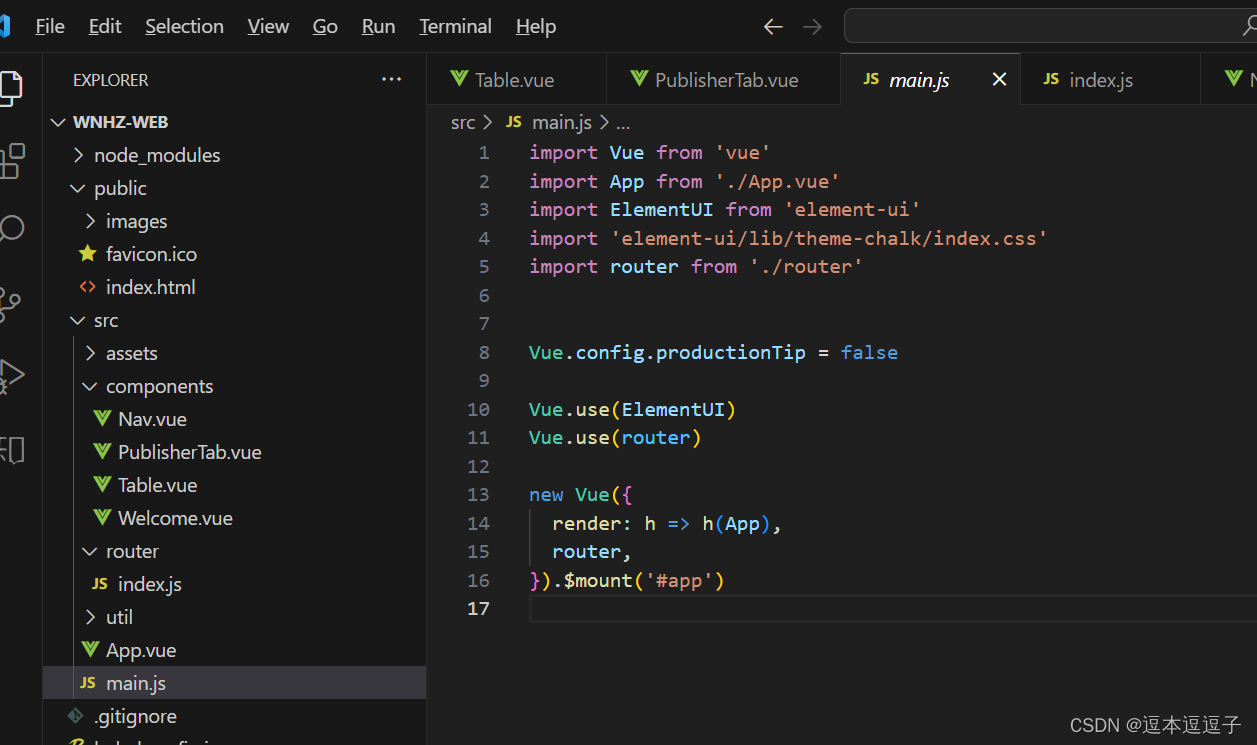
在main.js中添加路由

最后配置welcome的路由路径

启动服务

在他给的路径后面加上路由路径

打开成功就ok了
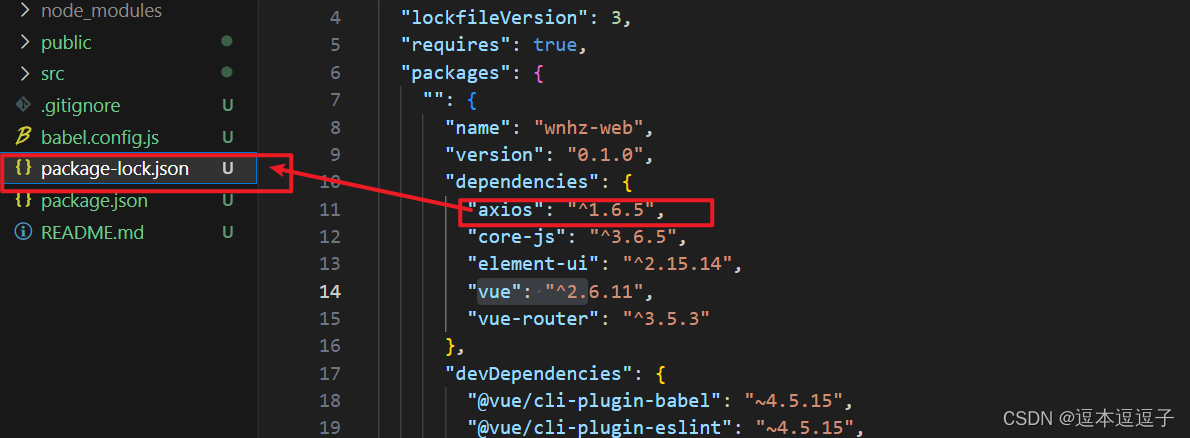
axios安装
这一步顺便装个axios方便以后写请求用
npm install axios
前端拦截器
安装完成后加一个前端拦截器

request.js内容如下
import axios from 'axios'
const $request = axios.create({
timeout: 10000
});
// 前端拦截器
$request.interceptors.request.use(
config=>{
config.headers['Content-Type']='application/json;charset=utf-8';
return config;
},error=>{
return Promise.reject(error);
}
);
export default $request;
文章来源:https://blog.csdn.net/qq_40452641/article/details/135487391
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 手机APP测试——如何进行安装、卸载、运行?
- 【ARM 嵌入式 编译系列 2.6 -- GCC 编译时间统计参数 -ftime-report -Q 】
- 单机多卡训练报错NCCL版本有问题
- MySQL数据库性能优化中常用的方法是什么?
- 喜讯 | 华院计算摘得“2023大数据产业年度创新技术突破”奖
- 虚拟机设置固定IP地址以及访问外网
- IDEA创建springboot工程
- C语言内存函数
- 腾讯云轻量应用服务器和云服务器哪个好?肯定是...
- leetcode LCR 159. 库存管理 III(easy)(小林出品必属精品)