鸿蒙开发基础-Web组件之cookie操作
发布时间:2024年01月14日
使用ArkTS语言实现一个简单的免登录过程,向大家介绍基本的cookie管理操作。主要包含以下功能:
- 获取指定url对应的cookie的值。
- 设置cookie。
- 清除所有cookie。
- 免登录访问账户中心。
cookie读写操作
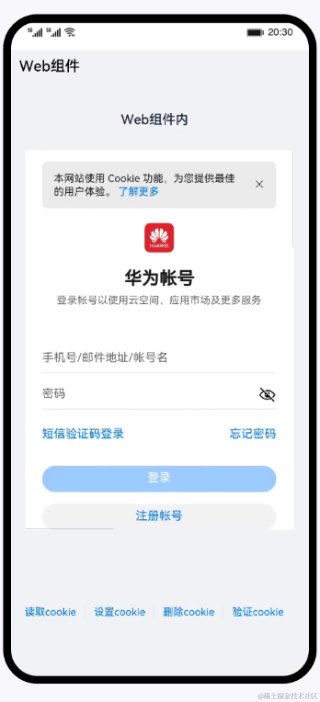
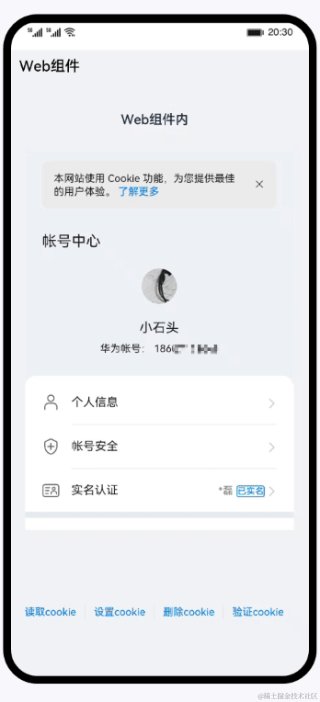
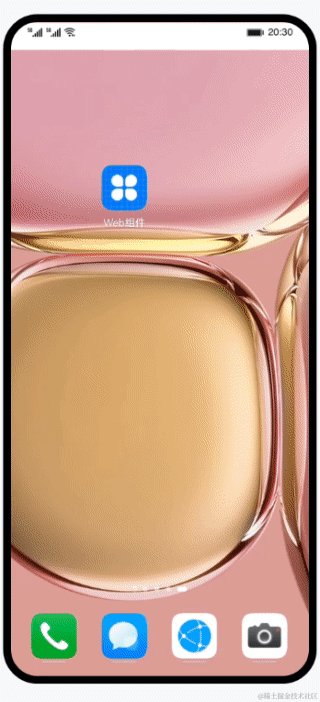
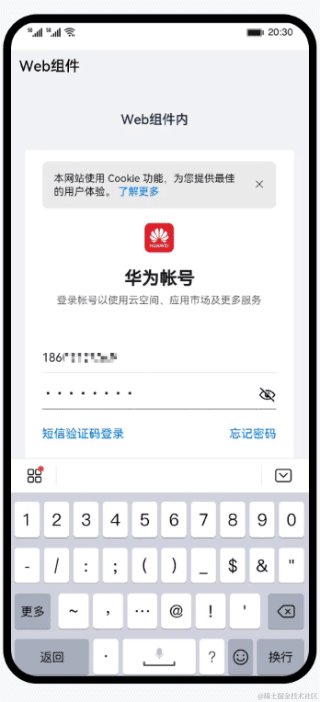
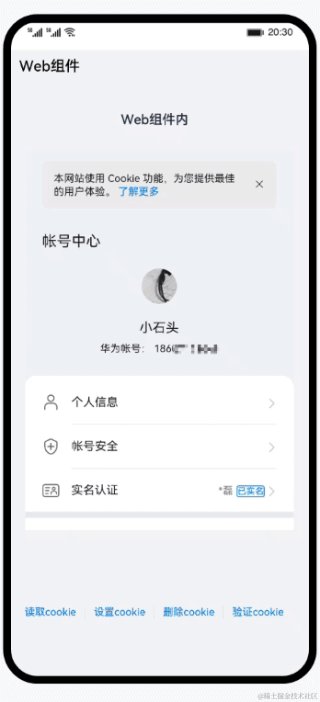
首次打开应用时,应用首页的Web组件内呈现的是登录界面。用户完成登录操作后,会跳转至账号中心界面。首页包含“读取cookie”、“设置cookie”和“删除cookie”等多个按钮,可对cookie进行读取、设置和删除等操作。

// WebIndex.ets
Column() {
Text($r('app.string.navigator_name'))
...
Text($r('app.string.title_name'))
...
Web({
src: CommonConstants.USER_CENTER_URL,
controller: this.controller
})
...
Row() {
LinkButton({ buttonType: CookieOperation.GET_COOKIE, isNeedDivider: true })
LinkButton({ buttonType: CookieOperation.SET_COOKIE, isNeedDivider: true })
LinkButton({ buttonType: CookieOperation.DELETE_COOKIE, isNeedDivider: true })
LinkButton({ buttonType: CookieOperation.VERIFY_COOKIE, isNeedDivider: false })
}
...
}
...
自定义组件LinkButton由Text组件和Divider分隔器组件组成。最后一个按钮没有分隔器,通过isNeedDivider标识符判断是否需要添加Divider分隔器组件。
// LinkButton.ets
@Component
export struct LinkButton {
buttonType?: string;
isNeedDivider?: boolean;
build() {
Row() {
Text(this.buttonType)
.fontColor($r('app.color.link_blue'))
.fontSize(CommonConstants.BUTTON_SIZE)
.textAlign(TextAlign.Center)
.fontWeight(FontWeight.Normal)
.onClick(() => {
this.operationMethod();
})
if (this.isNeedDivider) {
Divider()
.vertical(true)
.margin(CommonConstants.DIVIDER_MARGIN)
.height(CommonConstants.DIVIDER_HEIGHT)
}
}
}
}
每个按钮被点击时,都是调用operationMethod函数。函数根据不同操作,执行不同的代码内容。包括cookie的读、写和删除操作,以及页面跳转操作。
// LinkButton.ets
operationMethod(): void {
try {
if (this.buttonType === CookieOperation.GET_COOKIE) {
let originCookie = web_webview.WebCookieManager.getCookie(CommonConstants.USER_CENTER_URL);
showDialog(originCookie);
} else if (this.buttonType === CookieOperation.SET_COOKIE) {
web_webview.WebCookieManager.setCookie(CommonConstants.USER_ABOUT_URL, 'info=测试cookie写入');
showDialog($r('app.string.write_success'));
} else if (this.buttonType === CookieOperation.DELETE_COOKIE) {
web_webview.WebCookieManager.deleteEntireCookie();
let deleteMessage = $r('app.string.delete_success');
showDialog(deleteMessage);
} else {
router.pushUrl({
url: CommonConstants.PAGE_VERIFY
})
}
} catch (error) {
showDialog('Operation failed.'+JSON.stringify(error));
}
}
cookie存储验证
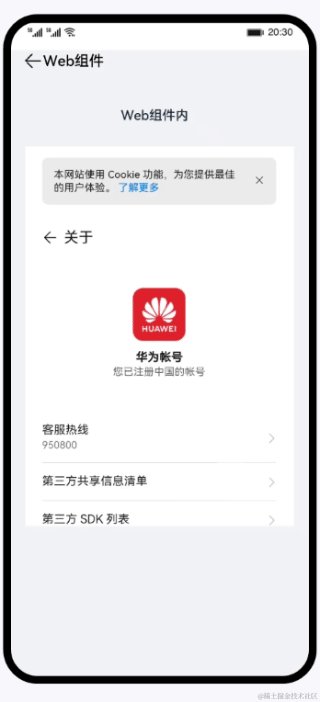
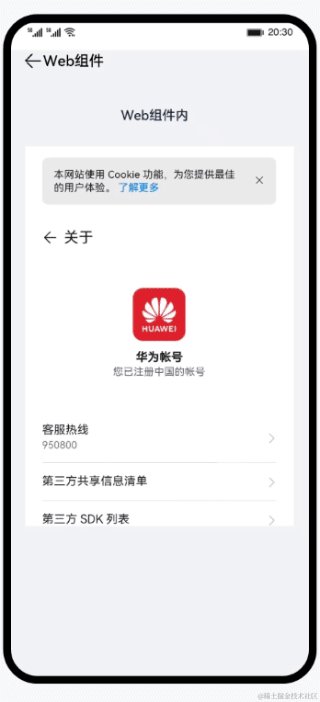
一个应用中的所有Web组件共享一个WebCookie,因此一个应用中Web组件存储的cookie信息,也是可以共享的。当用户在应用内完成登录操作时,Web组件会自动存储登录的会话cookie。应用内其他页面可共享当前会话cookie信息,免去多余的登录操作。

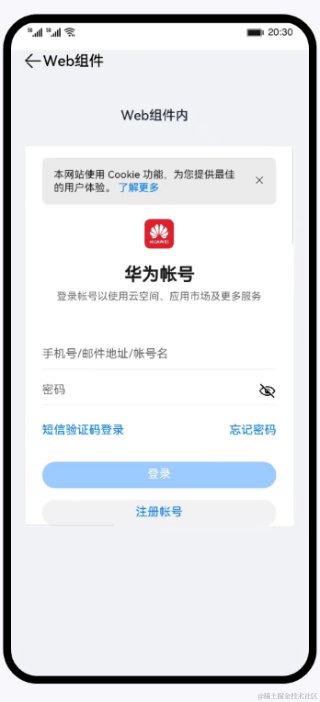
该页面布局同样简单,由应用导航标题“Web组件”、内部标题“Web组件内”、加载的网页组成。分别对应一个Navigator导航组件、一个Text组件和一个Web组件。Navigator导航组件类型设置为返回(NavigationType.Back),内容由返回图标和应用标题组成,呈水平排列展示
// Verify.ets
Column() {
Navigator({ target: CommonConstants.PAGE_INDEX, type: NavigationType.Back }) {
Row() {
Image($r('app.media.ic_back'))
...
Text($r('app.string.navigator_name'))
...
}
...
}
...
Text($r('app.string.title_name'))
...
Web({
src: CommonConstants.USER_ABOUT_URL,
controller: this.controller
})
...
}
...
本文章主要是对鸿蒙开发当中ArkTS语言的基础应用实战,Web组件里的cookie操作。更多的鸿蒙应用开发技术,可以前往我的主页学习更多,下面是一张鸿蒙的学习路线如图(略缩版):

高清完整版,保存在主页(附鸿蒙4.0笔记)


最终效果图如下:

文章来源:https://blog.csdn.net/2301_76813281/article/details/135588995
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MyBatis框架中的动态SQL:if、where、trim、foreach等标签的用法详解(含代码)
- Vivado 内存溢出
- this.setState的注意事项
- (JAVA)-(网络编程)-TCP协议
- 喜讯!云起无垠荣获“第二届软件质效领航者优秀案例奖”
- 项目框架构建之4:基础类,公共扩展方法项目的构建
- vue解决部署文件缓存方式
- 分子生成工具应用案例+流程 - Pocket Crafter
- RabbitMQ(不完整版)
- C++的面向对象学习(4):对象的重要特性:构造函数与析构函数