antd 日期选择框增加季度预设范围
发布时间:2024年01月24日
测试同学说想要有个季度的预设选择框,方便快速选择季度的开始和结束日期。
antd 的rangepicker是支持预设的
实现方法很简单,按照官网示例用moment初始化一下即可
获取当前一季度的开始日期时间:?moment().quarter(1).startOf('quarter')
const seasons = {};
Array(4).fill(1).map((_,index)=>{
const i = index+1;
seasons[`Q${i}`] = [moment().quarter(i).startOf('quarter'), moment().quarter(i).endOf('quarter')]
})组件使用:
<RangePicker
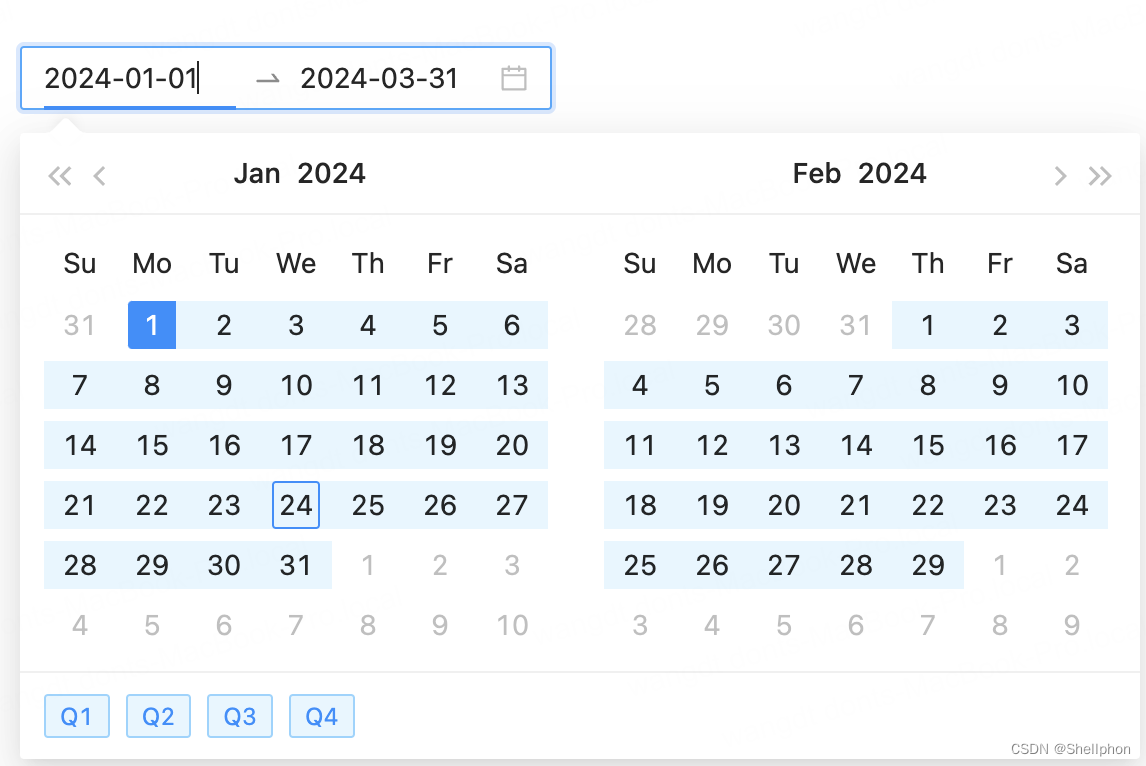
ranges={seasons} />效果:

文章来源:https://blog.csdn.net/dont27/article/details/135830927
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 全新「机械手」算法:辅助花式抓杯子,GTX 1650实现150fps推断
- linux文件夹介绍
- JavaOOP篇----第二十三篇
- NLP论文阅读记录 - AAAI-23 | 01 Cogito Ergo Summ:通过语义解析图和一致性奖励对生物医学论文进行抽象总结
- 【开源】基于JAVA语言的课程案例资源库系统
- 2024.1.11
- Temu、Shopee、阿里国际卖家店铺如何提升排名度?(补单)
- 视频号小店好做吗?资深电商运营,告诉你答案!
- Matplotlib 绘制多图
- 如何使用ffmpeg高效的压缩视频