java-sec-code的xss
发布时间:2023年12月17日
java-sec-code
用于学习java漏洞代码
环境部署
直接在idea中使用git 运行即可
@RequestMapping("/reflect")
@ResponseBody
public static String reflect(String xss) {
return xss;
}
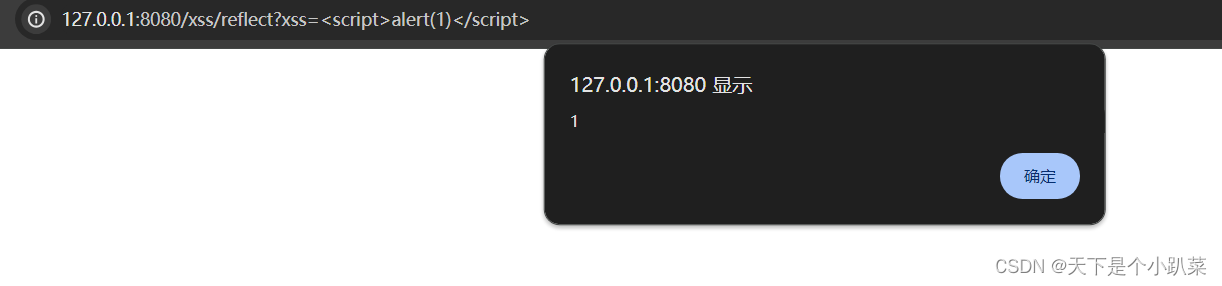
当用户访问到/reflect URL地址时,程序会自动调用reflect方法,该方法定义了一个名为xss的字符串参数,当用户发送一个请求到"/reflect" URL并带有名为xss的查询参数时,该参数的值会自动填充到xss字符串参数中。例如,如果用户访问/reflect?xss=test,那么xss参数的值就会是test,由于程序并未对用户输入进行任何过滤,直接输出,导致xss漏洞
复现
/xss/reflect

/stored/store和/stored/show
store将获取的xss属性值添加到cookie中,show将cookie中的xss属性值输出,导致xss漏洞
@RequestMapping("/stored/store")
@ResponseBody
public String store(String xss, HttpServletResponse response) {
Cookie cookie = new Cookie("xss", xss);
response.addCookie(cookie);
return "Set param into cookie";
}
@RequestMapping("/stored/show")
@ResponseBody
public String show(@CookieValue("xss") String xss) {
return xss;
}
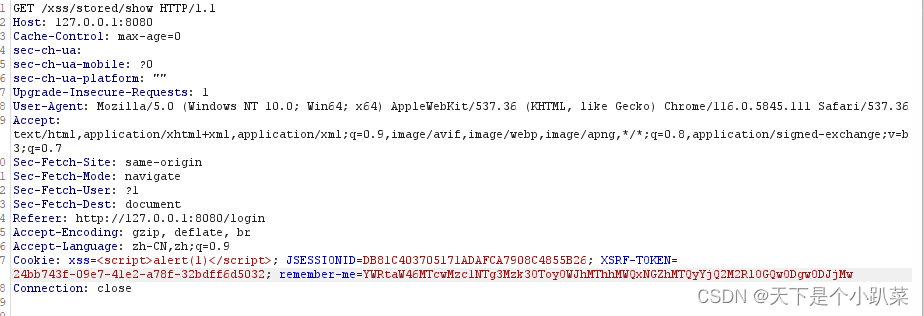
访问http://127.0.0.1:8080/xss/stored/store?xss=<script>alert(1)</script>后
cookie会增加xss属性

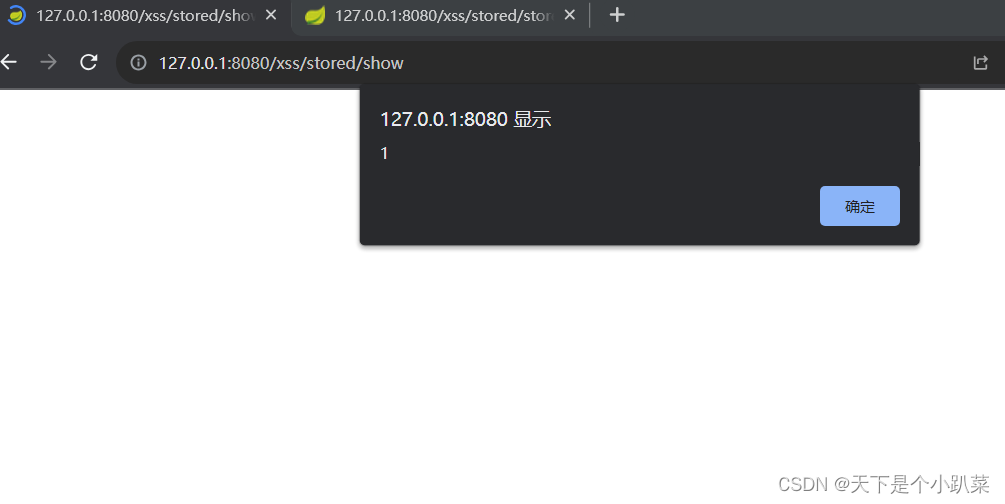
访问http://127.0.0.1:8080/xss/stored/show即可将xss的内容展现出来

安全写法
@RequestMapping("/safe")
@ResponseBody
public static String safe(String xss) {
return encode(xss);
}
private static String encode(String origin) {
origin = StringUtils.replace(origin, "&", "&");
origin = StringUtils.replace(origin, "<", "<");
origin = StringUtils.replace(origin, ">", ">");
origin = StringUtils.replace(origin, "\"", """);
origin = StringUtils.replace(origin, "'", "'");
origin = StringUtils.replace(origin, "/", "/");
return origin;
}
这是利用HTML实体编码来防御XSS,HTML实体编码是一种将特殊字符转换为HTML实体的方法,这样用户输入就不会被浏览器解析为HTML标签或JavaScript代码,从而避免了xss漏洞的产生。
文章来源:https://blog.csdn.net/qq_54030686/article/details/134999365
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VR串流线方案:实现同时充电传输视频信号
- 基于Listener实现在线人数监测的简单案例
- Spring Boot整合Redis实现订单超时处理
- 探秘人工智能大会:揭示未来技术发展趋势与学习之道
- centos7 arm服务器编译安装PaddlePaddle
- Python环境下基于自适应滤波器的音频信号(wav格式)降噪方法
- VuePress安装及使用
- NOIP2014:无线网路发射器选址
- 计算机存储精度引起的模型数值问题
- 数组指定部分逆序重放