vue3+ts vuex存储问题
发布时间:2023年12月26日
import { createStore } from "vuex"
import persistedstate from "vuex-persistedstate";
import user from "./modules/user"
export default createStore({
state: {
num: 10,
sum:10,
str:"这是store数据"
},
getters: {
total(state) {
return state.num+state.sum
}
},
mutations: {
changeNum(state,val) {
state.num = val;
}
},
actions: {
changeBtn() {
alert(1)
}
},
modules: {
user
},
// 持久化存储
plugins: [persistedstate({
key: "vuexStr",
paths:['user']
})]
})
./modules/user
export default {
state: {
userInfo: {
name: '',
age: '',
sex:''
}
},
mutations: {
changeInfo(state:any) {
state.userInfo = {
name: '123',
age: "12",
sex:'男'
}
}
}
}
页面使用:
<template>
<p>num:{{ num }}</p>
<p>total:{{ total }}</p>
<button @click="btnCli">修改值</button>
<p>---------------------</p>
<p>---------------------</p>
<p>---------------------</p>
<p>用户名:{{ userInfo.name }}</p>
<p>性别:{{ userInfo.sex }}</p>
<p>年龄:{{ userInfo.age }}</p>
<button @click="updateUser">修改用户信息</button>
</template>
<script setup lang="ts">
import { computed } from "vue";
import { useStore } from "vuex";
let store = useStore();
let num = computed(() => store.state.num);
let total = computed(() => store.getters.total);
// userinfo
let userInfo = computed(() => store.state.user.userInfo);
console.log(store);
const btnCli = () => {
// store.commit("changeNum", 500);
store.dispatch("changeBtn");
};
const updateUser = () => {
store.commit("changeInfo");
};
</script>
<style></style>
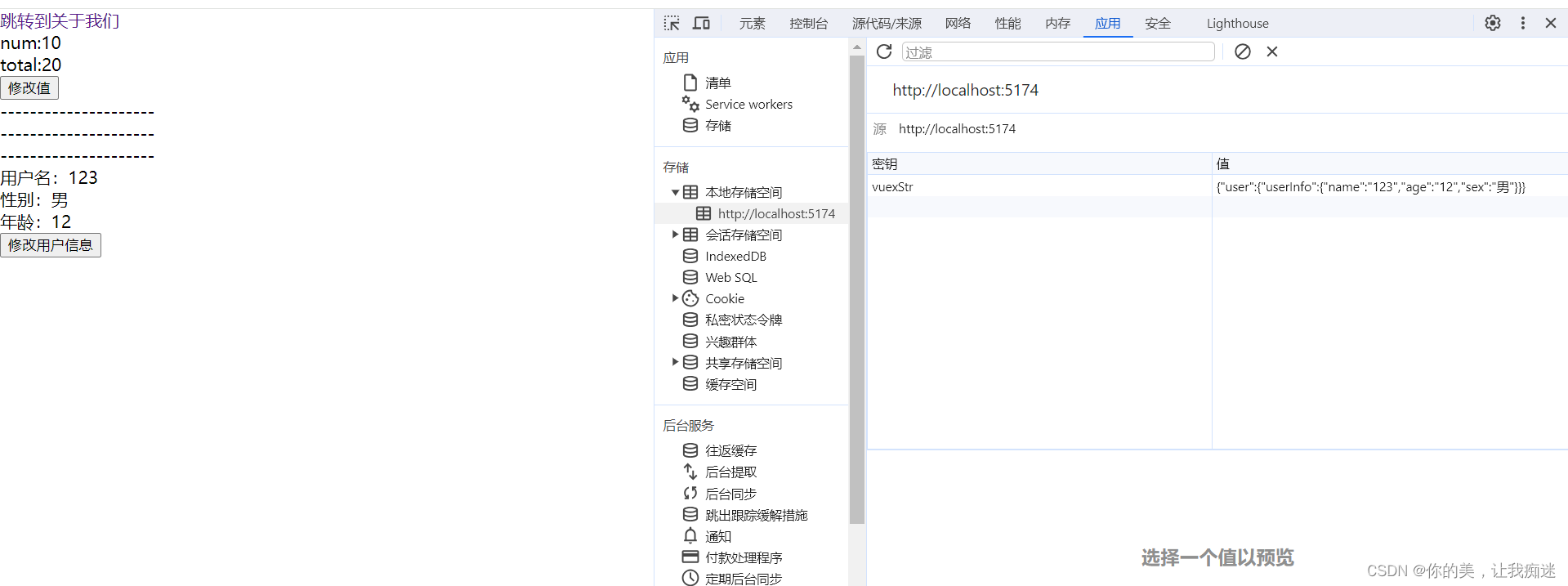
效果图一:

文章来源:https://blog.csdn.net/weixin_45932157/article/details/135211448
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ThinkPad要如何投屏到华硕笔记本电脑?
- 进程间通信方式-管道
- Linux 定时删除过期文件
- ChatGPT/GPT4科研实践应用与AI绘图技术及论文高效写作
- 文心一言 VS 讯飞星火 VS chatgpt (169)-- 算法导论13.2 2题
- 【23-24 秋学期】NNDL 作业13 优化算法3D可视化
- 医院云HIS系统源码,saas多医院版,适用于专科医院、集团医院、基层医院
- CSS3动画效果详解
- Java中的性能优化:深入剖析常见优化技巧
- 设计模式——建造者模式(创建型)