自定义html5中日期选取器的样式
发布时间:2023年12月28日
自定义html5中日期选取器的样式
1. 前言
1.1 关于 h5 的新特性
1.2 使用浏览器
- 说明:
下面都是在谷歌浏览器上测试的,其他浏览器可能不一样,自己测试看
2. html5中日期选取器默认样式
- 默认样式如下:
<input type="date" id="myDate">

3. 自定义日期样式
3.1 简单定义
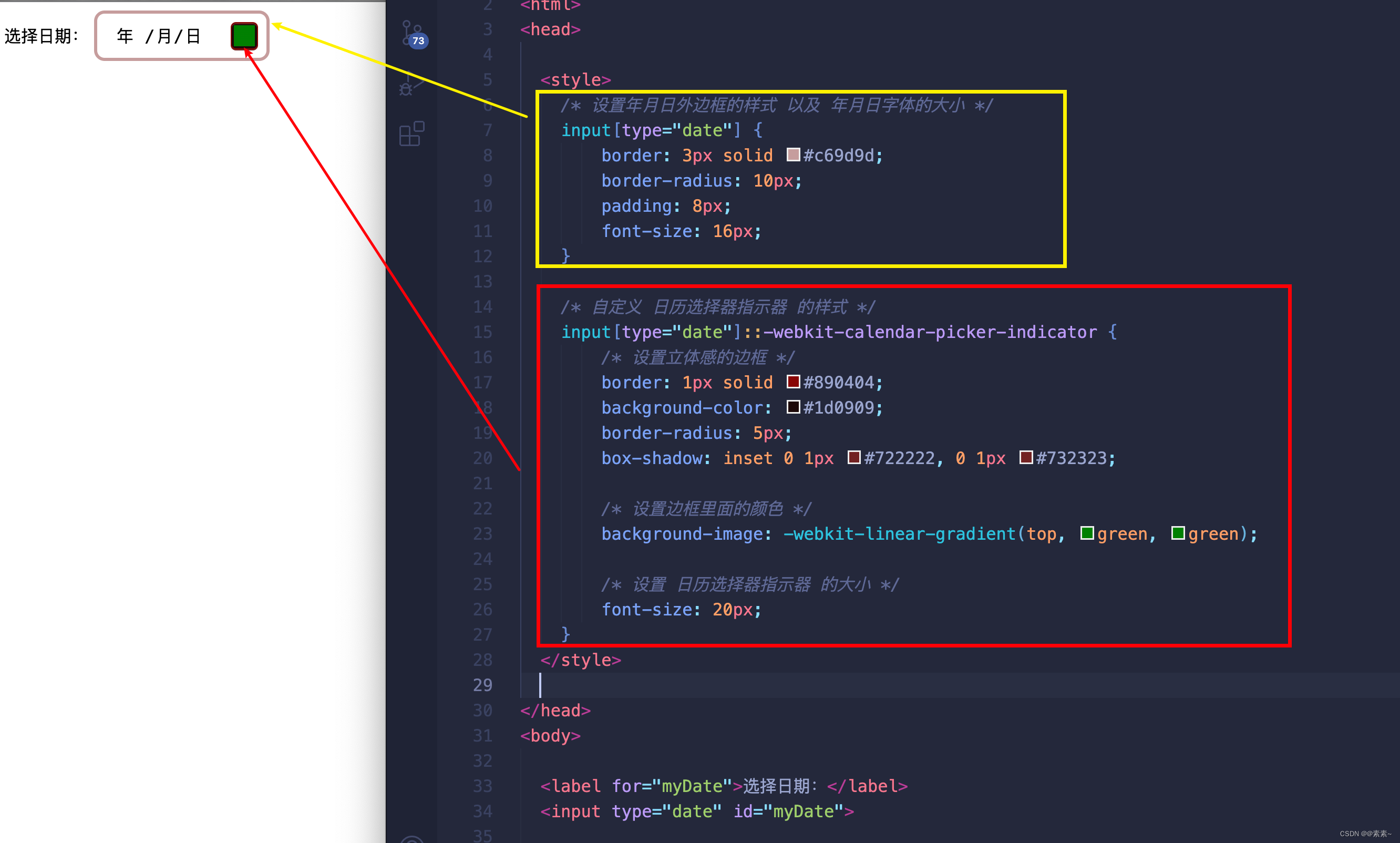
- 简单修改日期样式的代码如下:
<style> /* 设置 整个日期选择器 外边框的样式 + 年月日字体及日历选择器指示器的大小 */ input[type="date"] { border: 3px solid #c69d9d; border-radius: 10px; padding: 8px; font-size: 16px; } /* 自定义 日历选择器指示器 的样式 */ input[type="date"]::-webkit-calendar-picker-indicator { /* 设置立体感的边框 */ border: 1px solid #890404; background-color: #1d0909; border-radius: 5px; box-shadow: inset 0 1px #722222, 0 1px #732323; /* 设置边框里面的颜色 */ background-image: -webkit-linear-gradient(top, green, green); /* 设置 日历选择器指示器 的大小,如果这里不指定就取上面设置的16px */ font-size: 20px; } </style><label for="myDate">选择日期:</label> <input type="date" id="myDate"> - 效果如下:

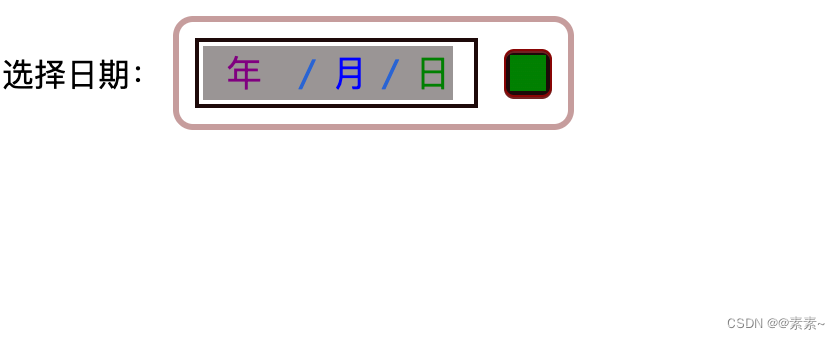
3.2 花式样式定义
- 感觉没必要,但是可以了解,效果如下:

- 完整代码如下:
<!DOCTYPE html> <html> <head> <style> /* 设置 整个日期选择器 外边框的样式 以及 年月日字体的大小 */ input[type="date"] { border: 3px solid #c69d9d; border-radius: 10px; padding: 8px; font-size: 18px; } /* 设置年月日的外边框为黑色边框 */ input[type="date"]::-webkit-datetime-edit { padding: 2px; /* background: #000000; */ border: #1d0909 solid 2px; margin-right: 13px; /* 设置 年月日 的大小,如果这里不指定就取上面设置的18px */ /* font-size: 20px; */ } /* 设置年月日的背景 */ input[type="date"]::-webkit-datetime-edit-fields-wrapper { background-color: #9a9595; /* padding-right: 12px; */ } /* text的padding(年月日的padding) */ input[type="date"]::-webkit-datetime-edit-text { padding: 0.3em; /* 年月日分隔符“/”的颜色 */ color: #2964d3; /* direction: rtl; */ /* unicode-bidi: bidi-override; */ } /* 年的颜色 */ input[type="date"]::-webkit-datetime-edit-year-field { color: purple; } /* 月的颜色 */ input[type="date"]::-webkit-datetime-edit-month-field { color: blue; } /* 日的颜色 */ input[type="date"]::-webkit-datetime-edit-day-field { color: green; } /* 隐藏按钮 注意,-webkit-inner-spin-button只适用于Webkit浏览器,如果要实现在其他浏览器中隐藏箭头按钮,可能需要使用其他方法或属性。 */ /* input[type="date"]::-webkit-inner-spin-button { visibility: hidden; } */ /* 自定义 日历选择器指示器 的样式 */ input[type="date"]::-webkit-calendar-picker-indicator { /* 设置立体感的边框 */ border: 1px solid #890404; background-color: #1d0909; border-radius: 5px; box-shadow: inset 0 1px #722222, 0 1px #732323; /* 设置边框里面的颜色 */ background-image: -webkit-linear-gradient(top, green, green); /* 设置 日历选择器指示器 的大小,如果这里不指定就取上面设置的18px */ /* font-size: 25px; */ } </style> </head> <body> <label for="myDate">选择日期:</label> <input type="date" id="myDate"> </body> </html>
4. 改变日期格式
- 想实现渲染成yyyy-MM-dd的格式,但是没实现,不知道怎么在原控件中实现。
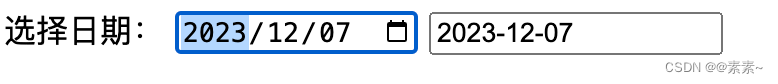
- 也可以用一个很low的方式暂且凑合,如下:
<body> <form> <label for="myDate">选择日期:</label> <input type="date" id="myDate"> <input type="text" id="formattedDate"> </form> <script> document.getElementById('myDate').addEventListener('input', function() { var inputDate = this.value; // var formattedDate = inputDate.split('-').reverse().join('-'); // document.getElementById('formattedDate').innerText = formattedDate; var formattedDate = inputDate.split('-').join('-'); document.getElementById('formattedDate').value = formattedDate; }); </script> </body>
5. 参考
文章来源:https://blog.csdn.net/suixinfeixiangfei/article/details/135271468
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《低功耗方法学》翻译——第三章:多电压域设计
- 手把手带你死磕ORBSLAM3源代码(十二)System.cc Sophus::SE3f System::TrackRGBD类代码分析
- 数据资产入表前需要先做数据资产评估吗?
- 虚拟机配置固定IP
- 【Android开发-29】Android中滑动菜单DrawerLayout用法介绍
- Spark Doris Connector 可以支持通过 Spark 读取 Doris 数据类型不兼容报错解决
- 解决 Hbuilder打包 Apk pad 无法横屏 以及 H5 直接打包 成Apk
- P1697 [USACO18JAN] Lifeguards B 题解
- 为什么现在越来越多人选择使用海外的服务器?
- 智能,轻量,高效的爬虫工具 (爬虫宝第一代), HSpider