从零开始了解Figma:全面介绍这款设计工具,让你熟练运用!
什么是Figma?
它是一个类似于Sketch或XD的UI设计工具,但Figma和后两者的本质区别在于它是基于web的,也就是说,只要有浏览器和网络,它就可以打开和使用。
Figma为什么强大?
Windows上最好的UI设计工具
由于windows生态,UI专业设计工具似乎对windows极为不友好。无论是像sketch这样根本不开发windows版本,还是像XD这样的,即使有windows版本,也有各种闪回和频繁的bug。总之,windows的UI设计体验一直很差。
此时,figma给windows带来了可比性,甚至超过了sketch对mac的体验。基于web的基本特性,figma很容易适应整个平台。只要你的设备有浏览器,连接到互联网,你就可以随时随地快乐地设计它。
不管是macOS、windows、Linux,即使是最近的iPad也可以
丝般光滑不卡顿
无论是习惯用PS设计的学生,还是用sketch的学生,我想你们都害怕被卡住。图层多,文件大,页面复杂,甚至移动图层都变得极其困难。
在使用Figma之前,我也以为在线软件肯定比本地软件好不了多少,但后来发现自己错了,脸肿了。在这里的演示中,由于iOS没有Figma版本的guideline,它被谷歌MD取代,文件量大致相当大
Figma似乎没有消耗太多的本地资源,也没有sketch那么严重的内存泄漏问题,所以当我打开同一个APP项目文件时,Sketch内存(加缓存)占用了可怕的16G,figma甚至不到160M。
从实际经验来看,无论文件有多大,Figma似乎都能达到流畅的60帧渲染。

大杀器全局组件
Figma的组件与sketch相似,但又有区别。
由于在线合作模式,您可以在figma中创建一个特殊的文件来定义组件(component)或者样式(Style),然后将此文件发布到仓库(Library),这样,您团队中的所有成员都可以在团队中的任何文件中调用这些组件。
只要修改其中一个组件的样式,团队中使用该组件的所有文件都可以选择是否同步更新。
有些学生可能会问「那不是和sketch的library一模一样吗?」
区别在于Figma的组件库是同步的、实时的、全员的。这意味着团队中每个成员和组件库之间的交互更快、更高效,组件库可以更新到所有成员和文件,不再需要像Sketch那样10个人和10个不同的组件版本。
吸引团队用户的核心竞争力——团队合作
Figma的核心竞争力不是团队合作,这也是Figma抵御sketch赢家通吃的大趋势,从sketch手中抢占市场的关键。
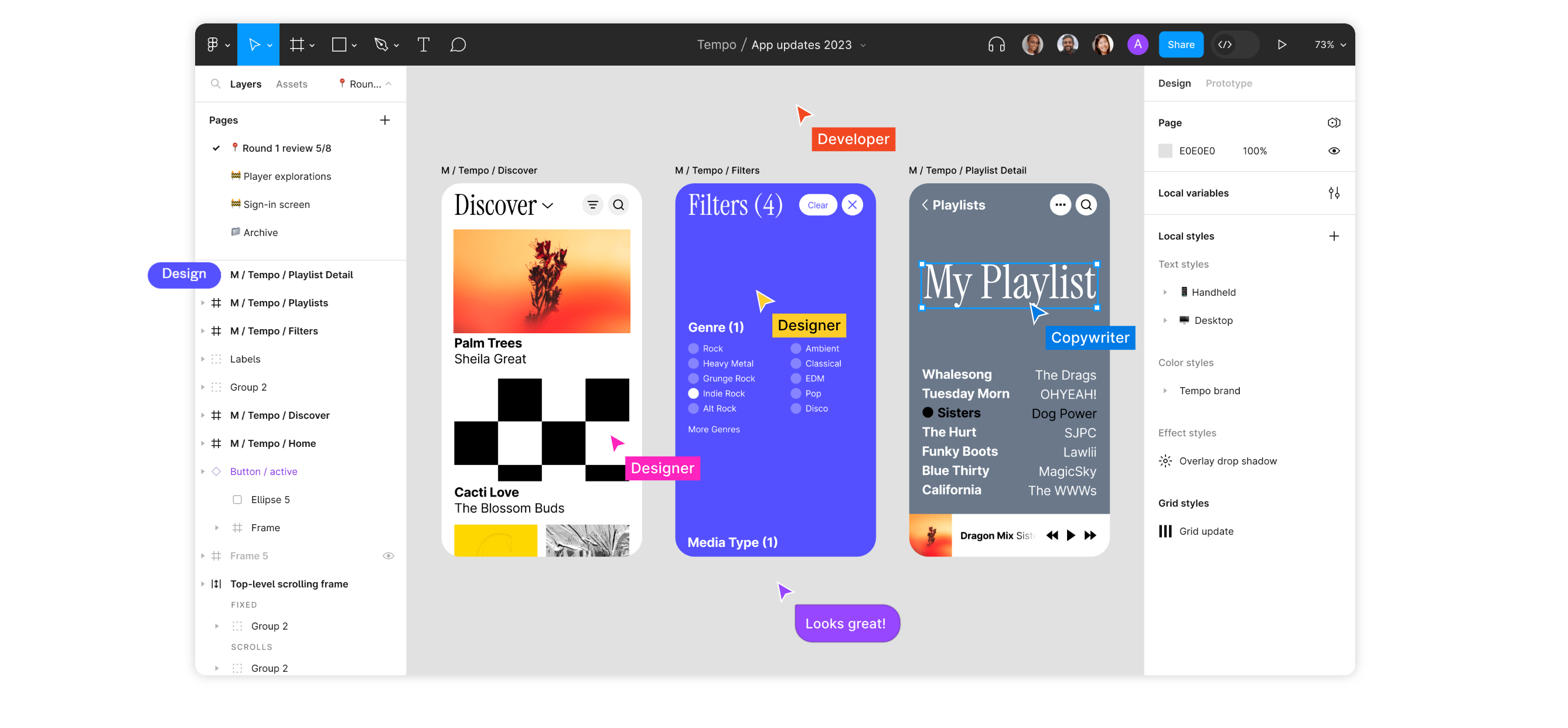
它可以实时合作,几个设计师同时操作相同的设计文件,不用担心你改变保存后他可以改变第二个;它可以评论和留言,急需修改,优先级低,或者如果只是立即下班,但有地方记录,这个功能绝对属于杀手级。
恢复历史版本
不知道大家有没有经历过。一份文件发生剧烈变化后,眼疾迅速按下。?+S和?+Q,美滋滋稿下班后,leaderpick了前一个版本。虽然这是一个小概率事件,但一旦遇到,只能哭着修改。
Figma在这一点上做得很好,版本管理经验很好。
Figma中每个成员的每一次修改都会自动生成相应的历史版本。即使有些成员误操作修改或删除了一些东西,他们仍然有机会一键抢救。
目前FIgma存在的一些问题
但是Figma也有一些可能「劝退」新人问题:
无中文
我认为作为一个设计师,知道几个英语单词并不难。只要新人多用几天软件,边用边查字典,Figma里的单词量就不成问题。
整个过程需要联网
它也是由Figma在线工具的特性决定的。在没有网络的特殊情况下,可以先使用sketch完成工作,然后将sketch文件导入figma。几乎所有的层、蒙板、图片和矢量都可以保留。
网络并不是特别稳定
由于figma服务器在海外,国内网络直接连接不是很稳定。如果你想要快速稳定的网络访问,找到一个梯子对设计师来说并不难,他们一年四季都在墙上。
插件、资源生态不完善
与Sketch相比,Figma显然属于年轻一代,所以插件生态略薄,不是特别完善。但是Figma本体的功能已经非常完善和强大,所以日常工作基本可以满足。
这些问题有的根本不是问题,有的很容易解决,有的需要时间积累,但这并不妨碍Figma在一定程度上取代Sketch。
国内设计软件的即时设计能与Figma相媲美吗?
即时设计也可以实现Figma软件所能达到的效果,即时设计基于国内用户的需求洞察,提供了许多差异化的功能:
即时设计兼容Figma、Sketch、AdobeXD、更多的文件,如Axure。线框设计可在即时设计中完成,UI/UX设计、原型交互、免切图导出、代码交付。
即时设计提供了丰富的当地社区资源。即时设计资源社区每月更新字节、蚂蚁设计、腾讯等大型工厂的设计系统。社区提供了丰富而精致的模板,用户可以直接拖动免费使用,无需从0开始设计。
即时设计支持团队资源库的迁移。即时设计支持导入库文件和设计草案。导入后,可以保持源文件中组件样式的相关性
即时设计支持图像调色体验优化,增加高光、阴影、色调属性,优化色彩显示效果和色彩范围
即时设计支持自定义快捷键。根据自己的工作风格添加和使用自定义快捷键,支持搜索查找快捷键,恢复默认设置操作。

Figma设计软件奠定了在线设计工具的形式,在国际上具有不可低估的影响力,但Figma设计软件并不是当地设计师的首选工具。即时设计不断创新,深化当地需求和服务,已发展成为具有当地特色的产品设计合作工具,即时设计更能满足当地设计师的工作需求。中文版Figma软件取代了即时设计。即时设计在原型、交互、设计、在线合作等功能上与设计软件Figma几乎相同。在体验和资源供应方面,更多地考虑了当地设计师的工作环境和应用需求。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!