React基础巩固日志2
发布时间:2023年12月20日
今天开始学习理解如何使用 props向组件传递数据和事件处理函数
在 React 中,props 是组件之间交互的一种方式,它允许你将数据从一个组件传递到另一个组件,下面我书写一个demo,以便于我更好的理解组件之间传值
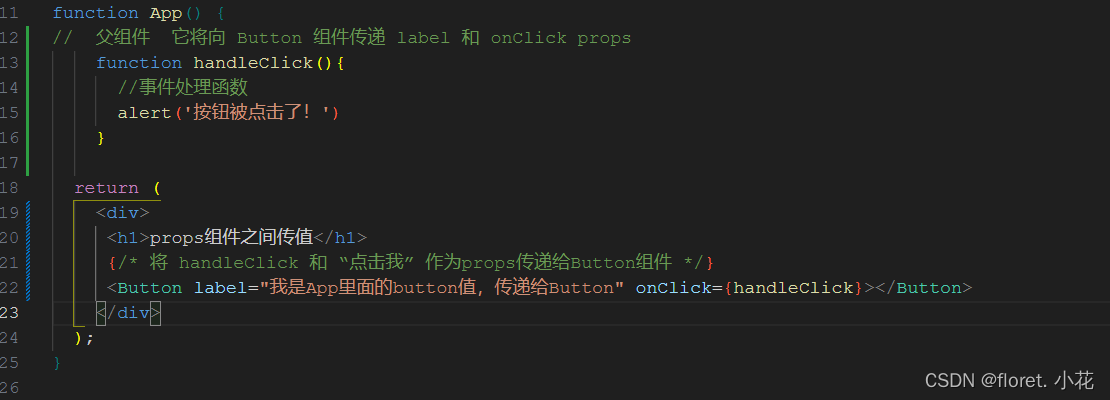
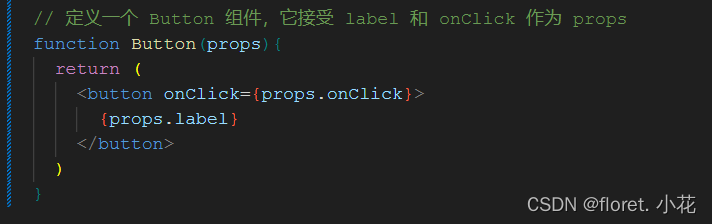
这个例子中,我们将创建一个 Button 组件,它接受一个按钮标签(label)和一个点击事件处理函数(onClick)作为 props

以上是父组件以及对应的处理函数,Button组件是下面这个:

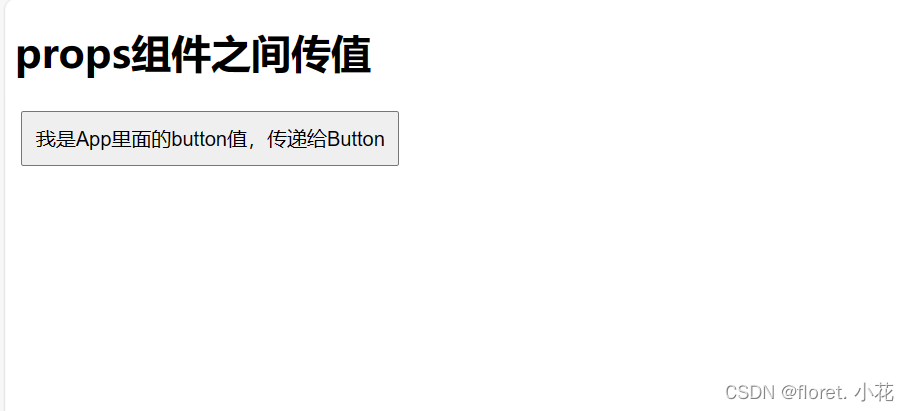
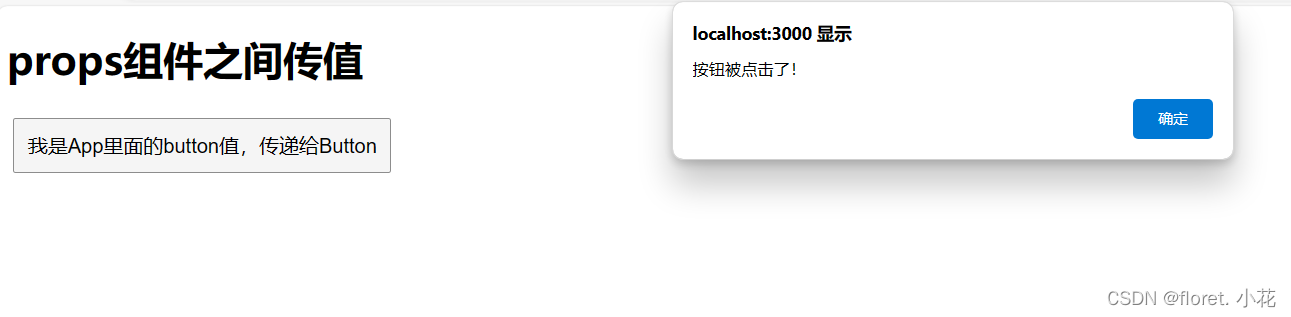
实现的效果:


文章来源:https://blog.csdn.net/heiioworld_/article/details/135078015
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- hive 常见存储格式和应用场景
- 参与百万千万级项目的感觉是什么样子的?
- 如何合理配置云服务器的CPU和内存?
- 一招搞定msvcr100.dll缺失问题,msvcr100.dll丢失的多种解决方法
- 【ONE·Linux || 网络基础(五)】
- 什么是骨传导耳机?一文读懂骨传导耳机的工作原理!
- 信息搜集简要总结
- windows11运行bat系统找不到指定的路径。
- Centos7运行pyppeteer报错Browser closed unexpectedly经验总结【必须手动安装谷歌浏览器以自动安装一些依赖】
- 装修听我劝!阳台晾晒区设计4大点。福州中宅装饰,福州装修