支付宝、学习强国小程序input、textarea数据双向绑定
发布时间:2023年12月25日
前言
和 vue 的绑定有些区别,需要注意。直接 value="{{inputValue}}" 是无法双向绑定的。
正确思路

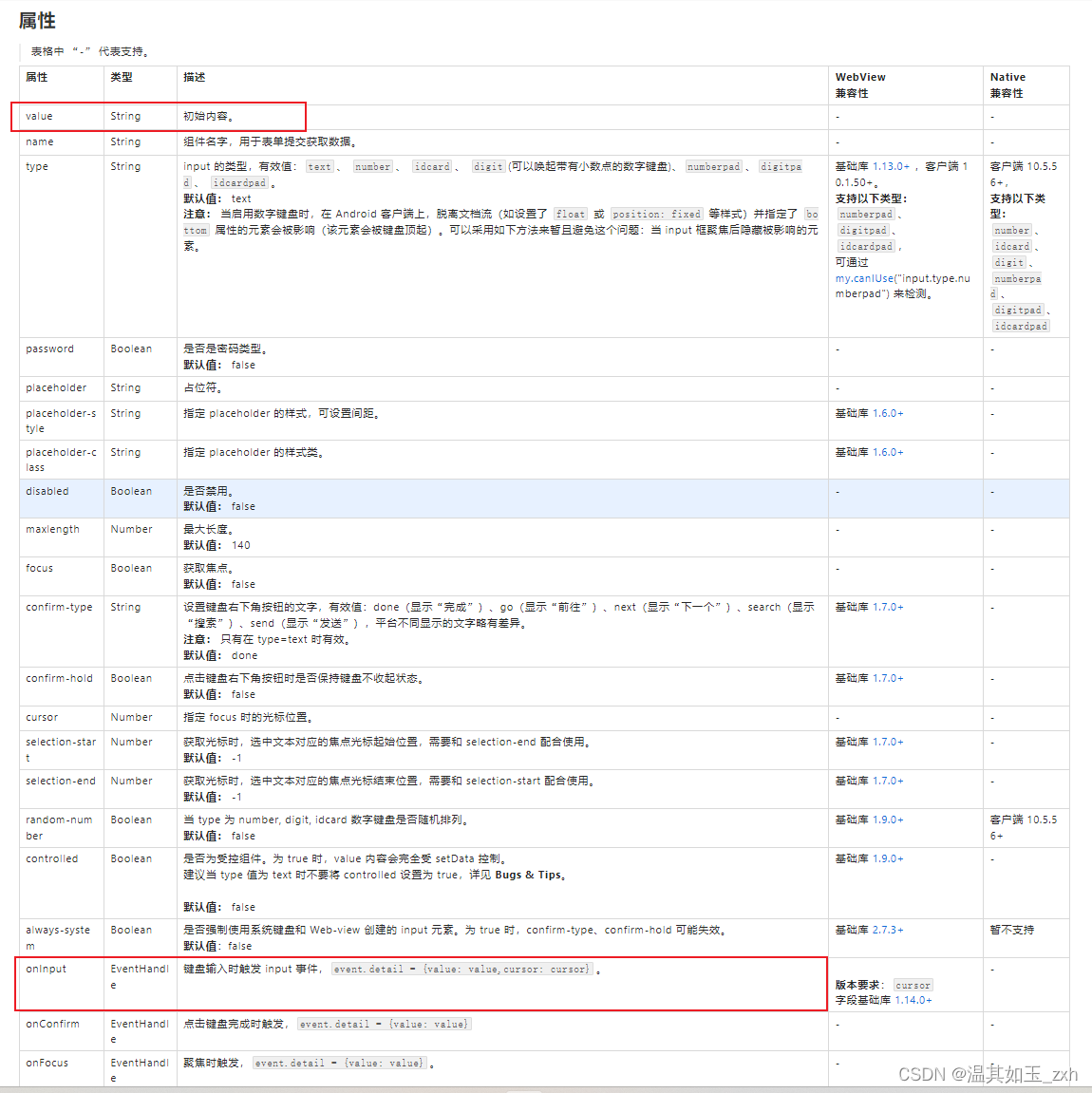
文档说的比较详细,不过没有组合使用的案例,需要自行理解。这里正确的方法是先用 value 绑定数据,再使用 onInput 事件动态修改。
代码如下:
<textarea value="{{valueTextarea}}" onInput="handleTextarea" ></textarea>
<input value="{{valueInput}}" onInput="handleInput" />
Page({
data: {
valueTextarea: '',
valueInput: ''
},
// textarea
handleTextarea: function(e) {
this.setData({
valueTextarea: e.detail.value,
});
},
// input
handleInput: function(e) {
this.setData({
valueInput: e.detail.value,
});
},
});
支付宝和学习强国都是如此操作,他俩本就一脉相承,相比 vue 确实没有那么方便,但是没有办法。
END
文章来源:https://blog.csdn.net/m0_53808238/article/details/135195428
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!