SpringMVC-Restful风格
restful简介
rest: 表现层(视图view及控制层controller)资源状态转移
restful实现
具体说就是http协议里面,四个表示操作方式的动词: GET POST PUT DELETE
它们分别对应四种基本操作: GET 用来表示获取资源, POST用来新建资源, PUT用来更新资源,DELETE 用来删除资源.
REST风格提倡URL地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方式携带请求参数,而是将要发送给服务器的数据作为url地址的一部分,以保证整体风格的一致性.
restful实现 查询全部,根据id查询,添加
?@Controller
?public class UserController {
??
??
? ? ?/** 使用restful 模拟 用户资源的增删改查
? ? ? * ? ? /user ? GET ? 查询所有用户信息
? ? ? * ? ? /user/1 ? GET 根据用户id查询用户信息
? ? ? * ? ? /user ? POST ? 添加用户信息
? ? ? * ? ? /user/1 DELETE 根据id删除用户信息
? ? ? * ? ? /user ? PUT ? 修改用户信息
? ? ? */
? ? ? ?@RequestMapping(value="/user",method = RequestMethod.GET)
? ? ? ?public String getAllUser(){
? ? ? ? ? ?System.out.println("查询所有用户信息");
? ? ? ? ? ?return "success";
? ? ? }
? ? ?@RequestMapping(value="/user/{id}",method = RequestMethod.GET)
? ? ?public String getUserById(){
? ? ? ? ?System.out.println("根据用户id查询用户信息");
? ? ? ? ?return "success";
? ? }
? ? ?@RequestMapping(value="/user",method = RequestMethod.POST)
? ? ?public String insertUser(String username,String pwd){
? ? ? ? ?System.out.println("添加用户信息");
? ? ? ? ?System.out.println(username+"----"+pwd);
? ? ? ? ?return "success";
? ? }
??
?}在test_rest.html中
?
<a th:href="@{/user}">查询所有用户信息</a>
?<a th:href="@{/user/1}">根据id查询用户信息</a>
?<form th:action="@{/user}" method="post">
? 用户名<input name="username"/> <br>
? 密码<input name="pwd" type="password"/><br>
? ?<button>添加</button>
?</form>在springmvc配置文件
?
<mvc:view-controller path="/test_rest" view-name="test_rest"/>
? ? ?<mvc:annotation-driven/>? 如果 实体类中 存在 Date 属性 ,则 需要再 属性上增加 @DataTimeFormat(pattern="yyyy-MM-dd") 配合 ? ?<mvc:annotation-driven/> 即可 将 jsp string 转为date
控制台输出结果
查询所有用户信息 16:05:49.088 [http-nio-8080-exec-6] DEBUG org.springframework.web.servlet.DispatcherServlet - Completed 200 OK 16:05:57.525 [http-nio-8080-exec-5] DEBUG org.springframework.web.servlet.DispatcherServlet - GET "/user/1", parameters={} 16:05:57.525 [http-nio-8080-exec-5] DEBUG org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping - Mapped to ly.controller.UserController#getUserById() 根据用户id查询用户信息 16:05:57.527 [http-nio-8080-exec-5] DEBUG org.springframework.web.servlet.DispatcherServlet - Completed 200 OK 16:06:07.606 [http-nio-8080-exec-8] DEBUG org.springframework.web.servlet.DispatcherServlet - POST "/user", parameters={masked} 16:06:07.607 [http-nio-8080-exec-8] DEBUG org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping - Mapped to ly.controller.UserController#insertUser(String, String) 添加用户信息 123----123333
HiddenHttpMethodFilter
由于浏览器只 支持get 和post 方式的请求,那么该 如何发送 put和delete 请求呢?
springmvc提供了HiddenHttpMethodFilter 帮助我们将post 请求转换为delete或put 请求
HiddenHttpMethodFilter 处理
再web.xml 中增加
?
<!--配置HiddenHttpMethodFilter-->
? <filter>
? ? ? <filter-name>HiddenHttpMethodFilter</filter-name>
? ? ? <filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
? </filter>
?<filter-mapping>
? ? ?<filter-name>HiddenHttpMethodFilter</filter-name>
? ? ?<url-pattern>/*</url-pattern>
?</filter-mapping>修改html页面 ,为form 添加 隐藏域,name 必须为 _method,值 为put或PUT
?<form th:action="@{/user}" method="post">
? ? ?<input name="_method" type="hidden" value="PUT"/>
? ? 用户名<input name="username"/> <br>
? ? 密码<input name="pwd" type="password"/><br>
? ? ?<button>修改</button>
?</form>?
@RequestMapping(value="/user",method = RequestMethod.PUT)
?public String updateUser(String username,String pwd){
? ? ?System.out.println("修改用户信息");
? ? ?System.out.println(username+"----"+pwd);
? ? ?return "success";
?}执行结果:
修改用户信息 opuuu----123
web.xml过滤器顺序问题
此时再web.xml 里面配置了 两个过滤器,一定要先执行编码过滤器,再执行HiddenHttpMethodFilter,
?<!--配置编码过滤器-->
?<filter>
? ? ?<filter-name>CharacterEncodingFilter</filter-name>
? ? ?<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
? ? ?<init-param>
? ? ? ? ?<param-name>encoding</param-name>
? ? ? ? ?<param-value>UTF-8</param-value>
? ? ?</init-param>
? ? ?<init-param>
? ? ? ? ?<param-name>forceResponseEncoding</param-name>
? ? ? ? ?<param-value>true</param-value>
? ? ?</init-param>
??
?</filter>
??
?<filter-mapping>
? ? ?<filter-name>CharacterEncodingFilter</filter-name>
? ? ?<url-pattern>/*</url-pattern>
?</filter-mapping>
?<!--配置HiddenHttpMethodFilter-->
?<filter>
? ? ?<filter-name>HiddenHttpMethodFilter</filter-name>
? ? ?<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
?</filter>
?<filter-mapping>
? ? ?<filter-name>HiddenHttpMethodFilter</filter-name>
? ? ?<url-pattern>/*</url-pattern>
?</filter-mapping>因为再HiddenHttpMethodFilter 获取了 请求参数 _method, 否则会出现乱码问题
RESTFul 案例
和传统的CRUD一样,实现对员工信息的增删改查
web.xml 配置
?
<!--配置编码过滤器-->
?<filter>
? ? ?<filter-name>CharacterEncodingFilter</filter-name>
? ? ?<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
? ? ?<init-param>
? ? ? ? ?<param-name>encoding</param-name>
? ? ? ? ?<param-value>UTF-8</param-value>
? ? ?</init-param>
? ? ?<init-param>
? ? ? ? ?<param-name>forceResponseEncoding</param-name>
? ? ? ? ?<param-value>true</param-value>
? ? ?</init-param>
??
?</filter>
??
?<filter-mapping>
? ? ?<filter-name>CharacterEncodingFilter</filter-name>
? ? ?<url-pattern>/*</url-pattern>
?</filter-mapping>
?<!--配置HiddenHttpMethodFilter-->
?<filter>
? ? ?<filter-name>HiddenHttpMethodFilter</filter-name>
? ? ?<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
?</filter>
?<filter-mapping>
? ? ?<filter-name>HiddenHttpMethodFilter</filter-name>
? ? ?<url-pattern>/*</url-pattern>
?</filter-mapping>
?<!--配置springmvc 的前端 控制器,对浏览器发送的请求进行统一处理-->
?<servlet>
? ? ?<servlet-name>springmvc</servlet-name>
? ? ?<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
? ? ?<!--配置springmvc配置文件的位置和名称-->
? ? ?<init-param>
? ? ? ? ?<param-name>contextConfigLocation</param-name>
? ? ? ? ?<param-value>classpath:springmvc.xml</param-value>
? ? ?</init-param>
? ? ?<!--将前端控制器DispatcherServlet 的初始化时间 提前到服务器启动时-->
? ? ?<load-on-startup>1</load-on-startup>
?</servlet>
?<servlet-mapping>
? ? ?<servlet-name>springmvc</servlet-name>
? ? ?<!--设置springmvc的核心控制器能处理的请求的请求路径
? ? ?/ 所匹配的请求 可以是 /login 或.html ,.js或.css方式的请求路径
? ? ?但/ 不能匹配.jsp请求路径的请求
? ? ?-->
? ? ?<url-pattern>/</url-pattern>
?</servlet-mapping>springmvc.xml
?
<!--扫描组件-->
? ? <context:component-scan base-package="ly.controller,ly.dao"/>
? ? ?
? ? ?<!--配置thymeleaf视图解析器-->
? ? ?<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
? ? ? ? ?<property name="order" value="1"/>
? ? ? ? ?<property name="characterEncoding" value="UTF-8"/>
? ? ? ? ?<property name="templateEngine">
? ? ? ? ? ? ?<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
? ? ? ? ? ? ? ? ?<property name="templateResolver">
? ? ? ? ? ? ? ? ? ? ?<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
??
? ? ? ? ? ? ? ? ? ? ? ? ?<property name="prefix" value="/WEB-INF/templates/"/>
? ? ? ? ? ? ? ? ? ? ? ? ?<property name="suffix" value=".html"/>
? ? ? ? ? ? ? ? ? ? ? ? ?<property name="templateMode" value="HTML5"/>
? ? ? ? ? ? ? ? ? ? ? ? ?<property name="characterEncoding" value="UTF-8"/>
? ? ? ? ? ? ? ? ? ? ?</bean>
? ? ? ? ? ? ? ? ?</property>
? ? ? ? ? ? ?</bean>
? ? ? ? ?</property>
? ? ?</bean>
??
?<mvc:view-controller path="/" view-name="emp_index"/>
? ? ?<mvc:annotation-driven/>?package ly.entity
?public class Emp {
? ? ?//属性 get/set 构造器全参及无参
? ? ?private Integer id;
? ? ?private String lastName;
? ? ?private String email;
? ? ?private Integer gender;
? ? }
?package ly.dao;
??
?import ly.entity.Emp;
?import org.springframework.stereotype.Repository;
??
?import java.util.Collection;
?import java.util.HashMap;
?import java.util.Map;
??
?// 没有链接数据库,使用Map 存储数据
?@Repository
?public class EmpDao {
??
? ? ?private static Map<Integer, Emp> emps = null;
? ? ?static{
? ? ? ? ?emps = new HashMap<>();
? ? ? ? ?emps.put(1001,new Emp(1001,"aaa","aaa@126.com",1));
? ? ? ? ?emps.put(1002,new Emp(1002,"bbb","bbb@126.com",0));
? ? ? ? ?emps.put(1003,new Emp(1003,"ccc","ccc@126.com",1));
? ? ? ? ?emps.put(1004,new Emp(1004,"ddd","ddd@126.com",0));
? ? }
? ? ?private static Integer initId=1005;
? ? ?public void save(Emp emp){
? ? ? ? ?if(emp.getId() ==null){
? ? ? ? ? ? ?emp.setId(initId++);
? ? ? ? }
? ? ? ? ?emps.put(emp.getId(),emp);
? ? }
??
??
??
? ? ?public Collection<Emp> getAll(){
? ? ? ? ?return emps.values();
? ? }
??
? ? ?public Emp get(Integer id){
? ? ? ? ?return emps.get(id);
? ? }
??
? ? ?public void delete(Integer id){
? ? ? ? ?emps.remove(id);
? ? }
?}查询全部
编写EmpController.java
?@Controller
?public class EmpController {
? ? ?@Autowired
? ? ?private EmpDao empDao;
??
? ? ?@RequestMapping(value="/employee",method = RequestMethod.GET) ?//可以使用@GetMapping("/employee")代替
? ? ?public String getAll(Model model){
? ? ? ? Collection<Emp> emps = ?empDao.getAll();
? ? ? ? model.addAttribute("emps",emps);
? ? ? ? ?return "emps_list";
? ? }
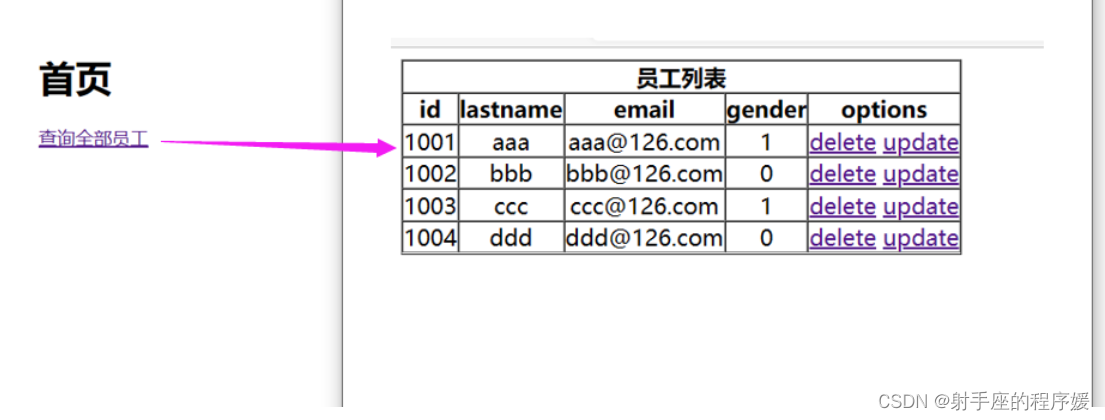
?}编写emps_list.html
?
<table border="1" cellspacing="0" cellpadding="0" style="text-align: center">
? ?<tr>
? ? ?<th colspan="5">员工列表</th>
? ?</tr>
? ?<tr>
? ? ?<th>id</th>
? ? ?<th>lastname</th>
? ? ?<th>email</th>
? ? ?<th>gender</th>
? ? ?<th>options</th>
??
? ?</tr>
? ? <!-- 使用 th:each 遍历数据-->
? ?<tr th:each="emp : ${emps}">
? ? ?<td th:text="${emp.id}"></td>
? ? ?<td th:text="${emp.lastName}"></td>
? ? ?<td th:text="${emp.email}"></td>
? ? ?<td th:text="${emp.gender}"></td>
? ? ?<td>
? ? ? ?<a href="">delete</a>
? ? ? ?<a href="">update</a>
? ? ?</td>
? ?</tr>
??
?</table>
删除员工
再web.xml 中配置 HiddenHttpMethodFilter 过滤器 , 她必须位于CharacterEncodingFilter过滤器的后面
编写 emps_list.html
?<table id="dataTable" border="1" cellspacing="0" cellpadding="0" style="text-align: center">
? ?<tr>
? ? ?<th colspan="5">员工列表</th>
? ?</tr>
? ?<tr>
? ? ?<th>id</th>
? ? ?<th>lastname</th>
? ? ?<th>email</th>
? ? ?<th>gender</th>
? ? ?<th>options</th>
??
? ?</tr>
??
? ?<tr th:each="emp : ${emps}">
? ? ? <td th:text="${emp.id}"></td>
? ? ?<td th:text="${emp.lastName}"></td>
? ? ?<td th:text="${emp.email}"></td>
? ? ?<td th:text="${emp.gender}"></td>
? ? ?<td>
? ? ? ?<a th:href="@{/employee/}+${emp.id}" @click="del1">delete 写法1</a>
? ? ? ?<a th:href="@{'/employee/'+${emp.id}}" @click="del1">delete 写法2</a>
? ? ? ?<a href="">update</a>
? ? ?</td>
? ?</tr>
??
?</table>
?<!--删除 超链接 点击后 控制表单提交-->
?<form method="post" id="delForm">
? ?<input ?type="hidden" name="_method" value="DELETE"/>
??
?</form>
??
?<!-- cdn 方式引入 vue -->
?<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
?<!-- ? 项目中引入
?<script type="text/javascript" th:src="@{/static/js/vue.js}"></script> ? -->
??
?<script>
??
? ?new Vue({
? ? ? el:"#dataTable",
? ? ? methods:{
? ? ? ? ? //当点击 删除按钮时 会通过提交form表单的方式 ,发送delete 请求
? ? ? ? del1(event){
? ? ? ? ? // 获取form表单
? ? ? ? ? let form1 = document.getElementById("delForm");
? ? ? ? ? form1.action = event.target.href;
? ? ? ? ? form1.submit();//提交表单
? ? ? ? ? event.preventDefault();//取消 超链接的默认行为
? ? ? ? }
? ? ? }
? });
??
??
?</script>这里需要访问 静态资源, 这里需要给springmvc.xml增加一个配置mvc:default-servlet-handler
? ?
<mvc:view-controller path="/" view-name="emp_index"/>
? ? ?<!--开放对静态资源的访问-->
? ? ?<mvc:default-servlet-handler></mvc:default-servlet-handler>
? ? ?<mvc:annotation-driven/>编写 controller
?@Controller
?public class EmpController {
? ? ?@Autowired
? ? ?private EmpDao empDao;
??
? ? ?@RequestMapping(value="/employee",method = RequestMethod.GET)
? ? ?public String getAll(Model model){
? ? ? ? Collection<Emp> emps = ?empDao.getAll();
? ? ? ? model.addAttribute("emps",emps);
? ? ? ? ?return "emps_list";
? ? }
??
? ? ?@DeleteMapping(value="/employee/{id}")
? ? ?public String delById(@PathVariable("id")int id){
? ? ? ? ?empDao.delete(id);
? ? ? ? ?return "redirect:/employee"; //删除后 重定向到 列表页面,这里没有使用转发,转发在url地址栏不变
? ? }
??
??
?}
??添加功能
再emps_list.html 添加
?<a th:href="@{/toAdd}">add</a>
因为 只是简单的页面跳转,不需要编写controller, 再springmvc.xml 中添加
?<mvc:view-controller path="/toAdd" view-name="emp_add"/>
emp_add.html
?
<form th:action="@{/employee}" method="post">
? lastname: <input type="text" name="lastName"/><br>
? email: <input type="text" name="email"/><br>
? gender: <input type="radio" name="gender" value="0" checked/>female
? ?<input type="radio" name="gender" value="1"/>male<br>
? ?<input type="submit" value="save"/>
?</form>?EmpController.java ? ? ? ? ? ? ? ?
?@PostMapping("/employee")
? ? ?public String save(Emp emp){
? ? ? ? ?empDao.save(emp);
? ? ? ? ?return "redirect:/employee"; //添加后 返回列表页面
? ? }实现修改(先回显 再修改)
再emps_list.html
? <a th:href="@{/findById/}+${emp.id}">update 写法1</a>
? <a th:href="@{'/findById/'+${emp.id}}">update 写法2</a>
再EmpController.java
?@GetMapping("/findById/{id}") ?public String findById(@PathVariable("id") int id,Model model) { ? ? ?Emp emp = empDao.get(id); ? ? ?model.addAttribute("emp", emp); ? ? ?return "emp_edit"; ?} ?? ? ? ?@PutMapping("/employee") ? ? ?public String update(Emp emp){ ? ? ? ? ?empDao.save(emp); ? ? ? ? ?return "redirect:/employee"; ? ? }
emp_edit.html ---注意 _method及id
?<form th:action="@{/employee}" method="post">
? ? ?<input type="hidden" name="id" th:value="${emp.id}"/>
? ? ?<input type="hidden" name="_method" value="put"/>
? lastname: <input type="text" name="lastName" th:value="${emp.lastName}"/><br>
? email: <input type="text" name="email" th:value="${emp.email}"/><br>
? gender: <input type="radio" name="gender" value="0" checked th:field="${emp.gender}"/>female
? ?<input type="radio" name="gender" value="1" th:field="${emp.gender}"/>male<br>
? ?<input type="submit" value="update"/>
?</form>注意使用 高版本的tomcat 处理 rest put 及 delete 需要再成功页面 增加
在DELETE和PUT后提交的jsp页面中加入isErrorPage=“true”
高版本的Tomcat的Rest不接受DELETE和PUT
?<ul>
? ? ?<c:forEach items="${userList}" var="u">
? ? ? ? ?<li>${u.id}----${u.name} <a href="/user/${u.id}">编辑</a> <a href="javascript:void(0);" onclick="del('/user/${u.id}')">删除</a> ?</li>
? ? ?</c:forEach>
?</ul>
?<a href="/userAdd">添加用户</a>
??
??
?<!--删除 超链接 点击后 控制表单提交-->
?<form method="post" id="delForm">
? ? ?<input ?type="hidden" name="_method" value="DELETE"/>
?</form>
??
?<script>
? ? ?function del(t){
? ? ? ? ?let form= document.getElementById("delForm");
? ? ? ? ?form.action = t;
? ? ? ? ?form.submit();
? ? }
??
?</script>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 查看Docker安装的RabbitMQ的版本
- 015-信息打点-主机架构&蜜罐识别&WAF识别&端口扫描&协议识别&服务安全
- 接口自动化测试:设置断言思路详解
- 让java程序就像脚本一样去写工具
- 导轨选错了,对机械设备产生什么影响?
- 医学实验室检验科LIS信息系统源码
- P1162 填涂颜色
- jmeter body data内容过多时卡住 (__FileToString节约你的生命)
- Linux上创建IntelliJ IDEA的快捷方式
- GVM垃圾收集算法