强烈推荐的前端学习资源,先收藏!
今天分享一些个人收藏的前端学习资源,按一下几个维度简单划分了下,有 3D、框架、构建工具等等。由于这些地址都是我个人收藏的,所以带有一些强烈的主观意识,还有很多优秀的网址没有收录进来,会不断更新的,欢迎大家点赞,收藏。
3D
cesium

关于:用于世界级 3D 地球仪和地图的开源 JavaScript 库
推荐理由:3D 实现的各种地球
推荐指数:??????????
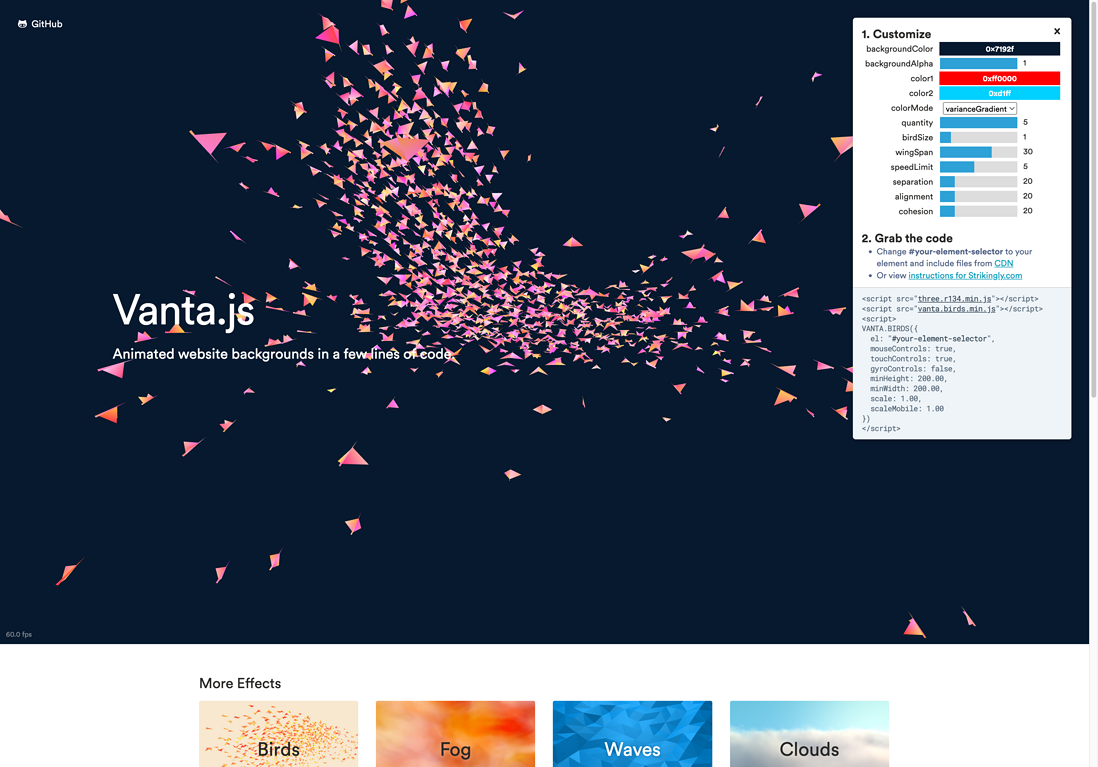
vanta

关于:为您的网站提供 3D 动画背景
推荐理由:炫酷,特效,简单,自定义
推荐指数:??????????
webgl-fundamentals

关于:从基础开始的 WebGL 课程
推荐理由:从入门到放弃
推荐指数:??????
框架
dioxus | 二恶英

关于:适用于桌面、Web、移动等的全栈 GUI 库。
推荐理由:使用 Rust 编写的全栈开发框架
推荐指数:??????????
构建工具
parcel

关于:用于网络的零配置构建工具
推荐理由:性能更快
推荐指数:??????????
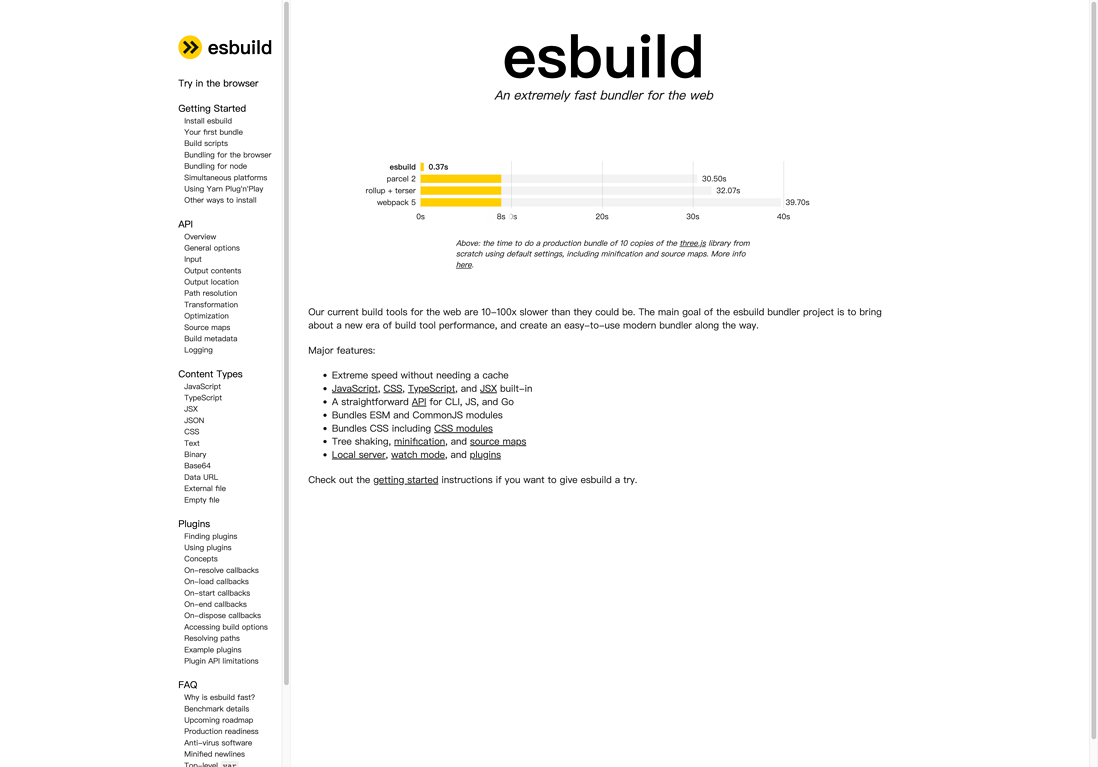
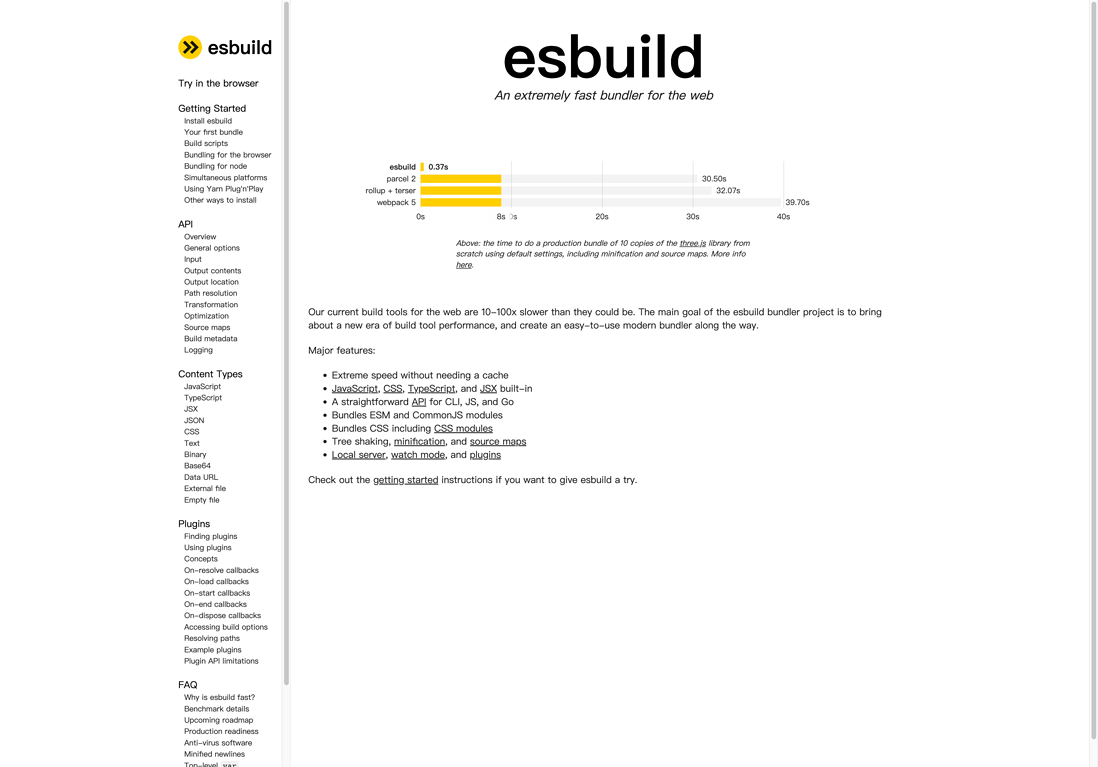
esbuild

关于:速度极快的网络捆绑器
推荐理由:性能更快
推荐指数:??????????
swc

关于:基于 Rust 的 Web 平台
推荐理由:Rust 带来可靠的性能
推荐指数:??????????
CSS
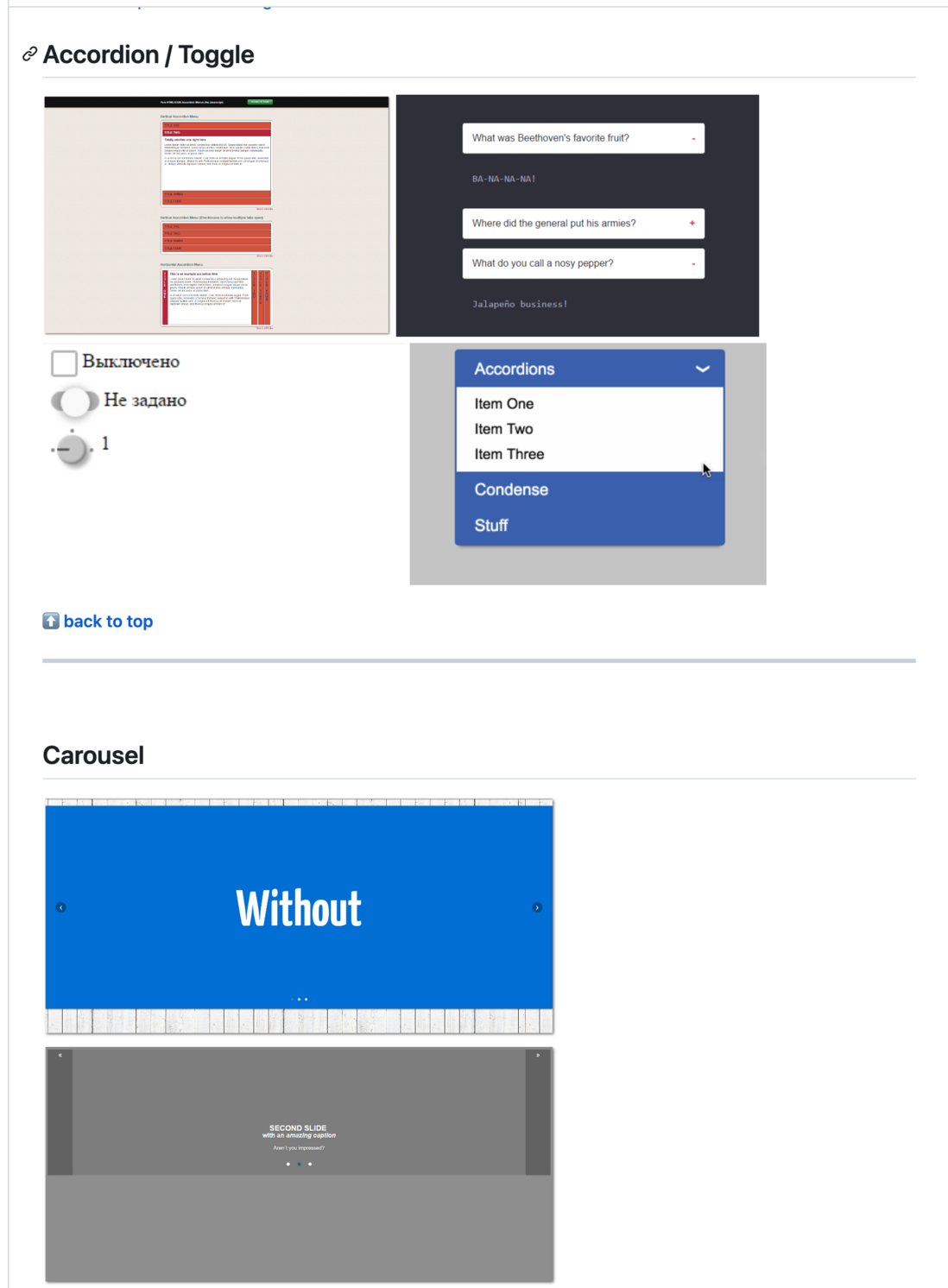
You-Dont-Need-JavaScript | 你不需要 JavaScript

关于:CSS很强大,不需要JS也能做很多事情。
推荐理由:有时候,你可能需要挑战下自己,不借助JS,完成CSS的效果
推荐指数:??????
autoprefixer | 自动前缀器
关于:通过 Can I Use 解析 CSS 并将供应商前缀添加到规则中
推荐理由:完美解决 CSS 前缀问题
推荐指数:??????????
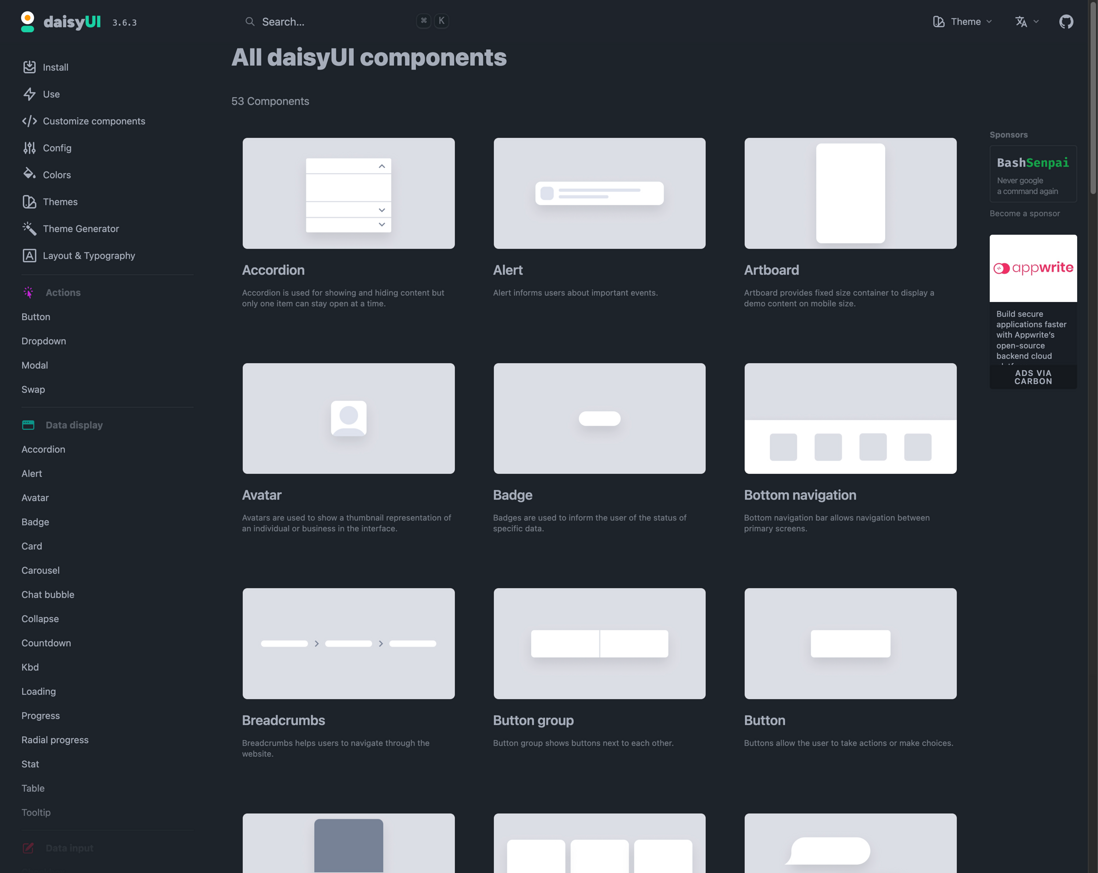
daisyui | 黛玉

关于:最流行、免费、开源的 Tailwind CSS 组件库
推荐理由:想找到 Tailwind CSS 写好的组件,选它就对了!
推荐指数:??????????
css-protips
关于:一系列技巧,帮助您提升 CSS 技能
推荐理由:实战用的小技巧,或许对你有些帮助
推荐指数:??????
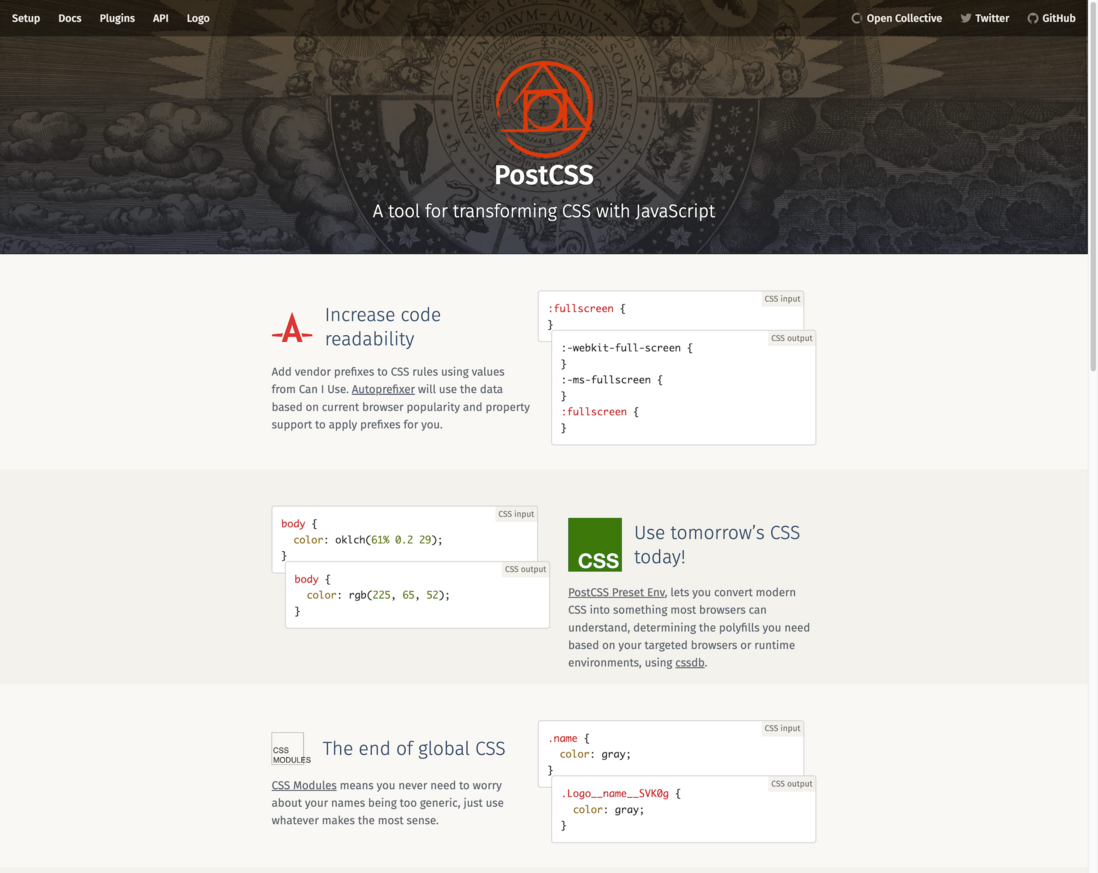
postcss

关于:使用 JS 插件转换样式
推荐理由:PostCSS是一个通过JS插件转换样式的工具。这些插件可以检查你的 CSS、支持变量和 mixin、转译未来的 CSS 语法、内联图像等等。
推荐指数:??????????
UI 库
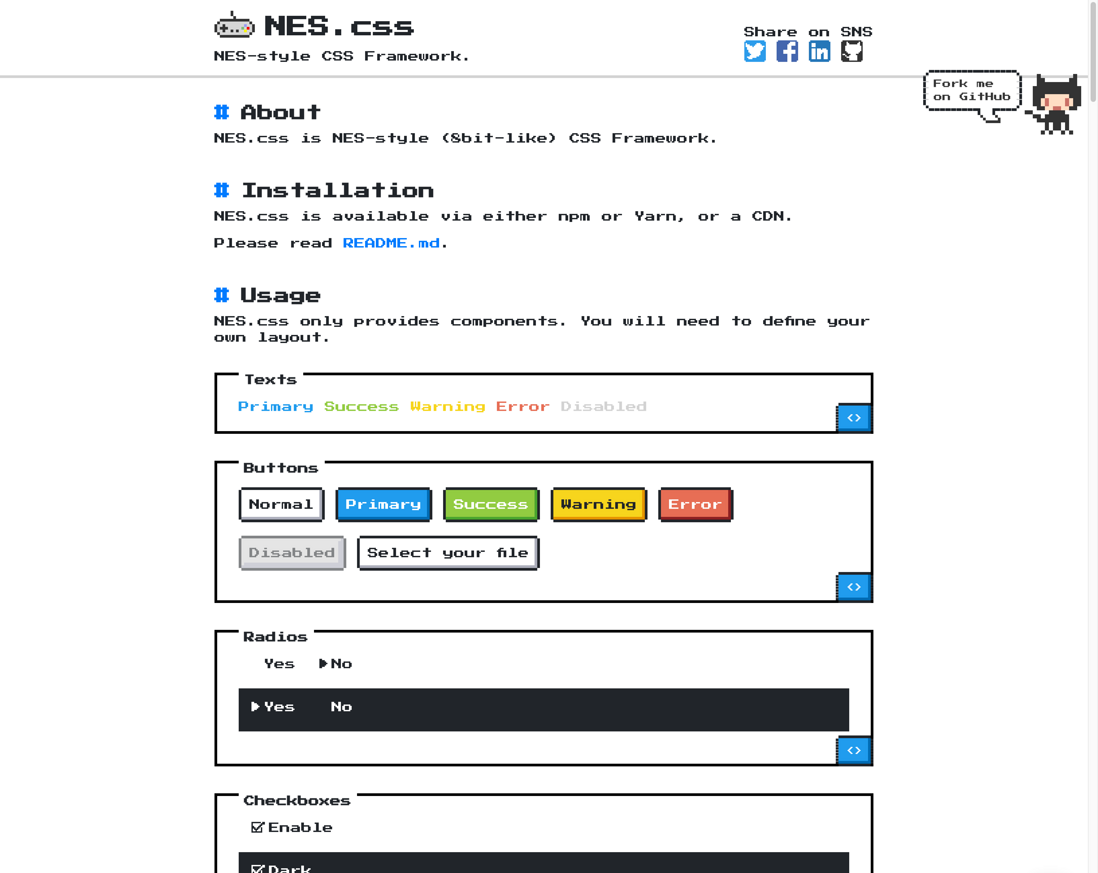
NES | 像素风

关于:NES 风格的 CSS 框架 | 流行 CSSfure ームワーク
推荐理由:你是否想找寻像素风格的组件库,那就选它就对了
推荐指数:??????????
代码质量
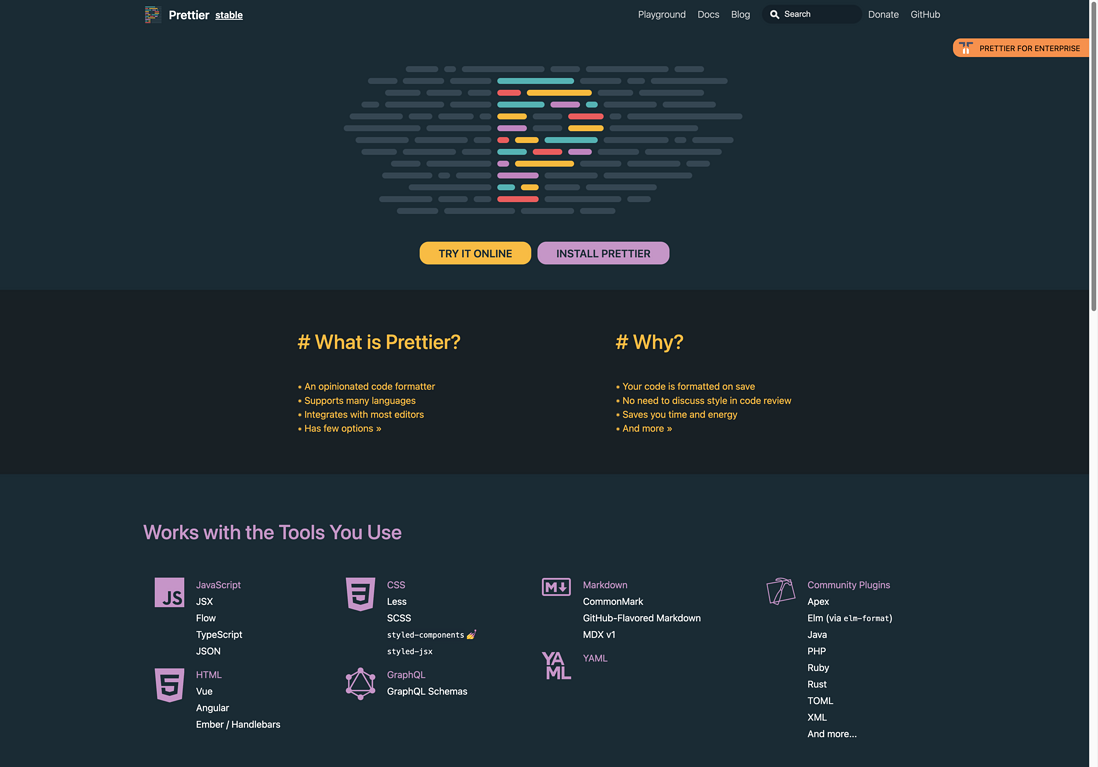
prettier

关于:Prettier 是一个固执己见的代码格式化程序。
推荐理由:代码难以阅读?美化它
推荐指数:??????????
stylelint
关于:强大的 CSS linter,可以帮助您避免错误并强制执行约定。
推荐理由:没有比它更好的约束 CSS 代码
推荐指数:??????????
Airbnb JavaScript Style Guide
关于:JavaScript 风格指南
推荐理由:业界最流行的代码风格
推荐指数:??????????
eslint

关于:查找并修复 JavaScript 代码中的问题。
推荐理由:自动修复代码
推荐指数:??????????
实用网址
JNPF

JNPF,采用主流的两大技术Java/.Net开发,专注低代码开发,基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。
-
主要特点:多端协同操作,100%提供源码,支持多种云环境部署、本地部署。
-
优点:拖拽式的代码生成器,灵活的权限配置、SaaS服务,强大的接口对接,随心可变的工作流引擎。
-
用例:可一站式搭建:生产管理系统、项目管理系统、进销存管理系统、OA办公系统、人事财务等等。
Web-Dev-For-Beginners | Web 开发人员入门

关于:12 周 24 节课,Web 开发人员入门
推荐理由:非常适合新手入门
推荐指数:??????????
30-seconds-of-code | 30秒代码

关于:满足您所有开发需求的简短代码片段
推荐理由:只需要30秒,基本能覆盖你想要解决的场景问题
推荐指数:??????????
Front-End-Performance-Checklist | 前端性能检查表

关于:🎮 唯一比其他运行速度更快的前端性能检查表
推荐理由:想要测试你的网站性能?它是首选
推荐指数:??????????
30-Days-Of-React | 30天学习 React
关于:挑战在30天内学习 React 的分步指南
推荐理由:适合新手快速入门 React
推荐指数:????????
cdnjs
关于:CDN 资产 - 排名第一的免费开源 CDN,旨在让开发人员的生活更轻松。
推荐理由:排名第一的免费开源CDN,这含量,你懂的
推荐指数:??????????
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!