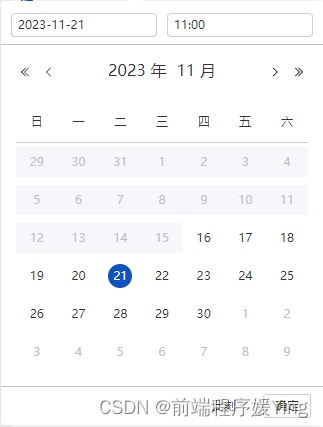
el-date-picker日期时间选择器限制可选的日期范围
发布时间:2024年01月04日

业务场景:需要限制日期时间选择器可选择的日期,有两种模式,
一种是已知范围,只能选已知范围内的日期,
另一种是知道最近天数,只能选今天往前的天数内的日期,超出不能选。
<el-date-picker
v-model="formData.getTime"
:disabledDate="disabledDateOptions"
type="datetime" :clearable="false"
@change="changeDateTime"
format='YYYY-MM-DD HH:mm'
value-format="YYYY-MM-DD HH:mm:ss"
placeholder="采集时间"/>disabledDateOptions: (date) => {
if (state.modeChoice == '1') {
// 时间范围模式 例如在"2023-11-16"到"2024-01-04"这段期间可以选,否则不可以选
const startDate = new Date(moment("2023-11-16").format('YYYY-MM-DD 00:00:00'));
const endDate = new Date(moment("2024-01-04").format('YYYY-MM-DD 23:59:59'));
return date.getTime() < startDate.getTime() || date.getTime() > endDate.getTime();
} else {
// 最近天数模式 例如state.timedays = 3, 那就是从今天起3天前的可以选,其他日期不能选
return date.getTime() > Date.now() || date.getTime() < Date.now() - 24 * 60 * 60 * 1000 * state.timedays
}
}?
?
文章来源:https://blog.csdn.net/m0_62323730/article/details/135393577
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!