js原生超好用的数组分类方法Object.groupBy()
发布时间:2024年01月08日
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<script>
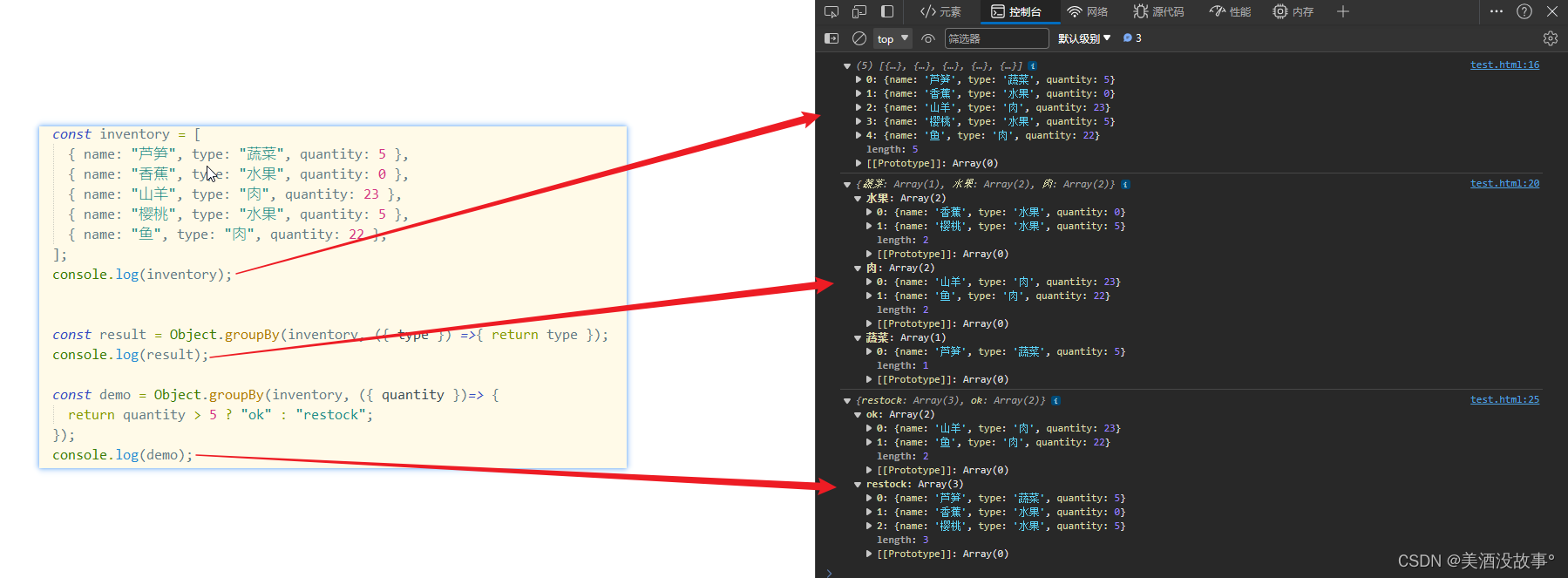
const inventory = [
{ name: "芦笋", type: "蔬菜", quantity: 5 },
{ name: "香蕉", type: "水果", quantity: 0 },
{ name: "山羊", type: "肉", quantity: 23 },
{ name: "樱桃", type: "水果", quantity: 5 },
{ name: "鱼", type: "肉", quantity: 22 },
];
console.log(inventory);
const result = Object.groupBy(inventory, ({ type }) =>{ return type });
console.log(result);
const demo = Object.groupBy(inventory, ({ quantity })=> {
return quantity > 5 ? "ok" : "restock";
});
console.log(demo);
</script>
</body>
</html>

文章来源:https://blog.csdn.net/qq_42618566/article/details/135461893
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2019年AMC8数学竞赛真题的典型考点和详细解析
- Wordle 游戏实现 - 使用 C++ Qt
- 代码随想算法刷题训练营
- Elasticsearch集群腾讯云迁移到线下机房(无感迁移)
- 正则表达式:断言
- 数学建模学习笔记||层次分析法
- jdbc获取mysql数据表的字段和对应的数据类型
- 【漏洞复现】CVE-2023-6895 IP网络对讲广播系统远程命令执行
- 【GitHub项目推荐--网站归档平台】【转载】
- 2.初始化Server、Common工程