maui中实现加载更多 RefreshView跟ListView(2)
发布时间:2023年12月19日
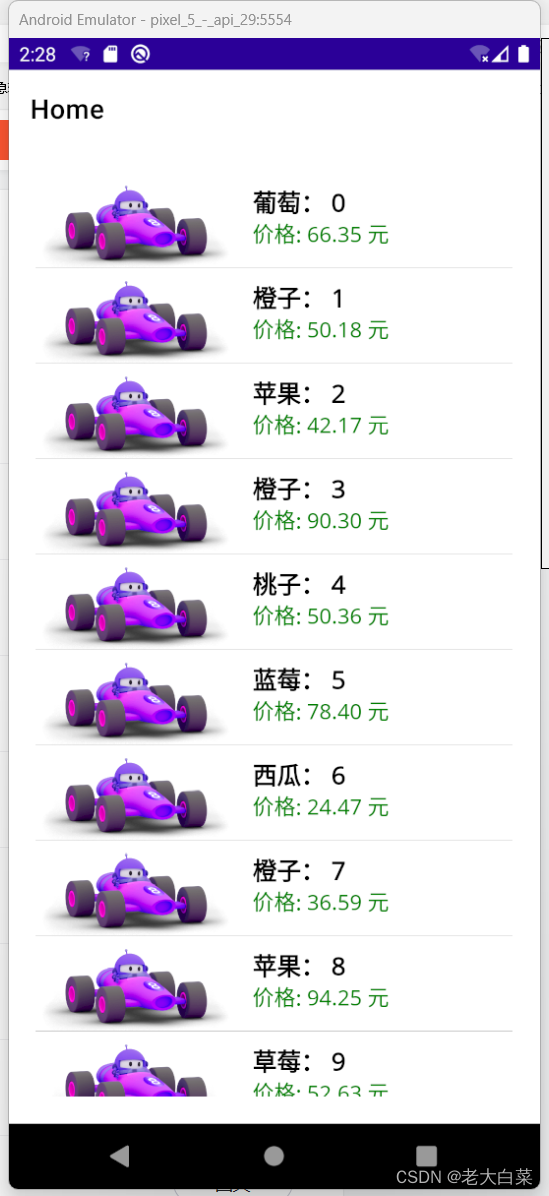
一个类似商品例表的下拉效果:
代码
新增个类为商品商体类
public class ProductItem
{
public string ImageSource { get; set; }
public string ProductName { get; set; }
public string Price { get; set; }
}
界面代码:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://schemas.microsoft.com/dotnet/2021/maui/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
BackgroundColor="{DynamicResource PageBackgroundColor}"
x:Class="fenye.MainPage">
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<StackLayout Margin="10">
<ListView ItemsSource="{Binding Items}" ItemAppearing="OnItemAppearing" RowHeight="70" Margin="20">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<!-- 第一列宽度自适应 -->
<ColumnDefinition Width="*" />
<!-- 第二列宽度填充剩余空间 -->
</Grid.ColumnDefinitions>
<!-- 左侧图片 -->
<Image Source="{Binding ImageSource}"
Aspect="AspectFit"
WidthRequest="150"
HeightRequest="150" Grid.Column="0" />
<!-- 右侧商品名和价格 -->
<StackLayout Grid.Column="1" Margin="10">
<Label Text="{Binding ProductName}"
FontAttributes="Bold"
FontSize="18"/>
<Label Text="{Binding Price}"
FontSize="16"
TextColor="Green"/>
</StackLayout>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</RefreshView>
</ContentPage>
后端代码:
using System;
using System.Collections.ObjectModel;
using System.Threading.Tasks;
using Microsoft.Maui.Controls;
using Microsoft.Maui.Controls.Xaml;
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace fenye
{
public class ProductItem
{
public string ImageSource { get; set; }
public string ProductName { get; set; }
public string Price { get; set; }
}
// 标记 XAML 编译选项
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MainPage : ContentPage
{
// 数据源,用于存储列表项的集合
private ObservableCollection<ProductItem> _items;
// 是否正在刷新的标志
private bool _isRefreshing;
public ObservableCollection<ProductItem> Items => _items;
// 随机数生成器
private Random _random = new Random();
// 各类水果数组
private string[] fruits = { "苹果", "香蕉", "橙子", "葡萄", "草莓", "梨", "桃子", "西瓜", "蓝莓", "樱桃" };
// 构造函数,初始化页面
public MainPage()
{
InitializeComponent();
BindingContext = this;
// 初始化数据源并填充一些初始数据
_items = new ObservableCollection<ProductItem>();
for (int i = 0; i < 20; i++)
{
AddNewItem();
}
// 通知界面数据源已更新
OnPropertyChanged(nameof(Items));
}
// 数据源的公共属性
// 是否正在刷新的属性,并使用 SetProperty 方法实现属性更改通知
public bool IsRefreshing
{
get => _isRefreshing;
set => SetProperty(ref _isRefreshing, value);
}
// 刷新命令,绑定到下拉刷新控件
public Command RefreshCommand => new Command(async () => await OnRefresh());
// 下拉刷新事件处理方法
private async Task OnRefresh()
{
// 开始刷新
IsRefreshing = true;
// 模拟异步操作(例如,从网络加载数据)
await Task.Delay(2000);
// 在主线程上更新 UI
await MainThread.InvokeOnMainThreadAsync(() =>
{
// 添加新的列表项
for (int i = 0; i < 10; i++)
{
AddNewItem();
}
// 结束刷新
IsRefreshing = false;
});
}
// 列表项即将可见事件处理方法
private async void OnItemAppearing(object sender, ItemVisibilityEventArgs e)
{
// 检查是否即将显示最后一个列表项,触发加载更多
if (e.Item == _items[_items.Count - 1])
{
await LoadMoreItems();
}
}
// 加载更多的方法
private async Task LoadMoreItems()
{
// 模拟加载更多数据的异步操作
await Task.Delay(2000);
// 在主线程上更新 UI
await MainThread.InvokeOnMainThreadAsync(() =>
{
// 添加更多新的列表项
for (int i = 0; i < 10; i++)
{
AddNewItem();
}
IsRefreshing = false;
});
}
private void AddNewItem()
{
string randomFruit = fruits[_random.Next(fruits.Length)];
_items.Add(new ProductItem
{
ImageSource = "dotnet_bot.png", // 替换为实际的图片路径
ProductName = $"{randomFruit}: {_items.Count}",
Price = $"价格: {_random.NextDouble() * 100:F2} 元"
});
}
// 通用方法,用于设置属性并触发属性更改通知
protected bool SetProperty<T>(ref T backingStore, T value,
[CallerMemberName] string propertyName = "",
Action onChanged = null)
{
if (EqualityComparer<T>.Default.Equals(backingStore, value))
return false;
backingStore = value;
onChanged?.Invoke();
OnPropertyChanged(propertyName);
return true;
}
}
}
文章来源:https://blog.csdn.net/hzether/article/details/135029170
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 帮管家 CRM init 信息泄露漏洞
- 在linux安装LAStools
- WebClient 实现openai 文本转语音报错: DecoderException
- 微信小程序开发五大技术框架
- HarmonyOS(二)—— 初识ArkTS开发语言(下)之ArkTS声明式语法和组件化基础
- LeetCode 24. 两两交换链表中的节点
- 【LeetCode】每日一题 2023_12_30 一周中的第几天(调库)
- 【PHP】社会统一信用代码正则验证
- 【原文链接】Tri-Perspective View for Vision-Based 3D Semantic Occupancy Prediction
- 每日一看:精彩视频等归人