Three.JS教程2几何体的创建与使用
Three.JS教程2几何体的创建与使用

一、几何体基础
1. 几何体的相关概念
几何体是描述三维对象形状的基本构建块,它定义了物体的几何结构,包括顶点、面和其它几何属性。 它的几个关键的概念:
(1) 顶点(Vertices)
顶点是构成几何体的基本点,表示三维空间中的坐标。几何体由一系列顶点组成,这些顶点连在一起构成物体的形状。
(2) 面(Faces)
连接顶点的多边形,它定义了几何体的表面。面由顶点的连接顺序和方向确定。
(3) 边(Edges)
连接两个相邻顶点的线段,它定义了几何体的轮廓和边缘。
(4) 基本几何体类型
创建几何体时,可以使用Three.js的内置几何体类型,如立方体、球体、圆柱体等。
(5) BufferGeometry
结构缓冲区,用来存储几何数据,提高渲染性能。
(6) BufferAttribute
用来表示缓冲区的对象,通常用于存储几何体的顶点坐标、颜色、法线等信息。
构造函数:
THREE.BufferAttribute(array: TypedArray, itemSize: number, normalized?: boolean)
参数
- array:包含缓冲区数据的 TypedArray,例如 Float32Array 或 Uint16Array。
- itemSize:每个数据项的大小,表示缓冲区中每个元素包含几个值,表示三维坐标是这个值就是3。
- normalized(可选):一个布尔值,指示是否将整数数据映射到 [0, 1] 范围。默认值为 false。
属性
- count:数据项的数量,计算方法为 array.length / itemSize。
其它还有三个属性与参数相同。
方法
- setArray(array: TypedArray):用新的 TypedArray 替换现有的数组。
- setDynamic(value: boolean):将缓冲区标记为动态(value 为 true)或静态(value 为 false)。
- needsUpdate:标记是否需要更新缓冲区。
二、创建基本的几何体
1. 二维几何体
(1) 点(Point)
在Three.js中可以使用THREE.Points对象表示一组点。以下是创建点的基本步骤:
-
创建几何体(Geometry):
// 创建 BufferGeometry var geometry = new THREE.BufferGeometry(); -
定义顶点位置:
顶点的位置是一个浮点数数组,其中每三个元素表示一个点的x、y和z坐标。// 定义顶点位置 var vertices = new Float32Array([ 0, 0, 0, // 第一个点的坐标 1, 1, 1, // 第二个点的坐标 // 可以添加更多的点坐标 ]); // 将顶点位置设置到 BufferGeometry geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3)); -
创建材质(Material): 定义点的外观,可以为点指定颜色、大小等属性。
// 创建点的材质,设置颜色和大小 var material = new THREE.PointsMaterial({ color: 0xff0000, size: 5 }); -
创建 Points 对象: 将几何体和材质传递给
THREE.Points对象,最终得到点的表示。// 创建 Points 对象,将几何体和材质传递进去 var points = new THREE.Points(geometry, material); -
添加到场景: 最后,将创建的Points对象添加到场景中。
// 将 Points 对象添加到场景 scene.add(points);
整体测试代码:
// 引入Three.js库的全部功能,并将其命名为THREE
import * as THREE from 'three';
// 创建一个场景
const scene = new THREE.Scene();
// 创建一个透视相机,参数分别为视野角度、视口宽高比、近端距离、远端距离
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 创建一个WebGL渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染器的大小为窗口的宽度和高度
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器的canvas元素添加到HTML文档中的body标签中
document.body.appendChild(renderer.domElement);
//------------- 下面是创建一个点的代码 -----------------------
// 创建 BufferGeometry
const geometry = new THREE.BufferGeometry();
// 定义顶点位置
const vertices = new Float32Array([
0, 0, 0, // 第一个点的坐标
100, 100, 100, // 第二个点的坐标
200, 200, 200, // 第二个点的坐标
// 可以添加更多的点坐标
]);
// 将顶点位置设置到 BufferGeometry
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3));
// 创建点的材质,设置颜色和大小
const material = new THREE.PointsMaterial({color: 0xff0000, size: 5});
// 创建 Points 对象,将几何体和材质传递进去
const points = new THREE.Points(geometry, material);
scene.add(points);
//--------------- 创建点的代码结束 --------------------------
camera.position.z = 10;
renderer.render(scene, camera);
后面测试代码将忽略创建场景、渲染相关的代码。
(2) 创建直线(Line)
使用THREE.Line创建直线对象 。 示例:
//------------- 下面是创建一条线的代码 -----------------------
// 创建 BufferGeometry
const geometry = new THREE.BufferGeometry();
// 定义点位置
const vertices = new Float32Array([
0, 0, 0, // 起点的坐标
50, 50, 50 // 终点的坐标
]);
// 将顶点位置设置到 BufferGeometry
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3));
// 创建线的材质,设置颜色和大小
const material = new THREE.LineBasicMaterial({color: 0xff0000, linewidth: 2});
// 创建 Line 对象,将几何体和材质传递进去
const line = new THREE.Line(geometry, material);
scene.add(line);
//--------------- 创建线的代码结束 --------------------------
显示结果:

(3) 创建平面(Plane)
使用 THREE.PlaneGeometry用来创建平面,两个参数分别是宽、高,示例代码如下:
//------------- 下面是创建一个面的代码 -----------------------
// 创建 geometry
const geometry = new THREE.PlaneGeometry(10,20);
// 使用 THGREE.DoubleSide 来确保平面的两面都可见
const material = new THREE.MeshBasicMaterial({color: 0xffff00, side:THREE.DoubleSide});
const plane = new THREE.Mesh(geometry, material);
scene.add(plane);
//--------------- 创建面的代码结束 --------------------------

2.1.3.1 平面的属性
- geometry: 表示几何体
- material: 平面的材质
- posotion: 平面在三维空间中的位置
- rotation:平面的旋转角度
- scale:平面的缩放比例
- visible:平面是否可见
2.1.3.2 平面的变换方法
- translateX / translateY / translateZ:沿x/y/z平移平面
- rotateX / rotateY / rotateZ:绕轴旋转平面
- scale.setX / scale.setY / scale.setZ :分别沿轴缩放平面
- lookAt:让平面朝向目标点
lookAt示例:
//------------- 下面是创建一个面的代码 -----------------------
// 创建 geometry
const geometry = new THREE.PlaneGeometry(10,20);
// 使用 THGREE.DoubleSide 来确保平面的两面都可见
const material = new THREE.MeshBasicMaterial({color: 0xffff00, side:THREE.DoubleSide});
const plane = new THREE.Mesh(geometry, material);
scene.add(plane);
const target=new THREE.Vector3(20,20,20);
plane.lookAt(target);
//--------------- 创建面的代码结束 --------------------------

2. 三维几何体
(1) 立方体(Cube)
2.2.1.1 立方体的创建
可以使用 THREE.BoxGeometry 或 THREE.BoxBufferGeometry 来创建立方体的几何体,并通过 THREE.Mesh 将几何体和材质结合成一个立方体对象。
创建立方体示例:
//------------- 下面是创建一个立方体的代码 -----------------------
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
//--------------- 创建立方体的代码结束 --------------------------
2.2.1.2 立方体的变换方法
- position:立方体的位置 ,cube.position.set(x,y,z)设置位置;
- rotation:旋转立方体,如 cube.rotation.x = Math.PI/4;
- scale:缩放立方体
这几个变换方法可以对某个坐标轴单个设置,也可以使用set方法一起设置。
代码示例:
// 变换立方体
cube.position.x = 2;
cube.position.y = 3;
cube.rotation.x = 0.5;
cube.rotation.y = 0.5;
cube.rotation.z = 0.5;
cube.scale.set(2,3,4);
3. 球体(SphereGeometry)
创建球体的示例:
//------------- 下面是创建一个球体的代码 -----------------------
// 创建一个球体几何对象
const geometry = new THREE.SphereGeometry(1, 30, 30);
const material = new THREE.MeshBasicMaterial({ color: 0xffff00 }); // 材质对象Material
const sphere = new THREE.Mesh(geometry, material); // 网格模型对象Mesh
scene.add(sphere); // 网格模型添加到场景中
//--------------- 创建球体的代码结束 --------------------------

4. 圆柱体(CylinderGeometry)
//------------- 下面是创建一个圆柱体的代码 -----------------------
// 创建圆柱体的几何体,参数分别为底部半径、顶部半径、高度、径向分段数、高度分段数
const geometry = new THREE.CylinderGeometry(1, 1, 2, 32, 32);
// 创建圆柱体的基础材质,可以设置颜色、纹理等属性
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
// 用几何体和材质创建 Mesh 对象
const cylinder = new THREE.Mesh(geometry, material);
// 将 Mesh 对象添加到场景
scene.add(cylinder);
//--------------- 创建圆柱体的代码结束 --------------------------

三、创建复杂几何体
1. 多面体(PolyhedronGeometry)
创建步骤:
- 创建一个多面体,先创建多面体顶点;
- 然后定义多面体的面,它表示顶点的索引;
- 然后定义多面体半径。
下面是示例代码,为了方便查看多面体的结构,这个示例引入了交互控制器:
// 引入Three.js库的全部功能,并将其命名为THREE
import * as THREE from 'three';
// 引入交互控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
// 创建一个场景
const scene = new THREE.Scene();
// 创建一个透视相机,参数分别为视野角度、视口宽高比、近端距离、远端距离
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 创建一个WebGL渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染器的大小为窗口的宽度和高度
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器的canvas元素添加到HTML文档中的body标签中
document.body.appendChild(renderer.domElement);
//------------- 下面是创建多面体的代码 -----------------------
// 定义多面体的顶点坐标
const vertices = [
-1, -1, -1, 1, -1, -1, 1, 1, -1,
-1, 1, -1, -1, -1, 1, 1, -1, 1,
1, 1, 1, -1, 1, 1
];
// 定义多面体的面,表示顶点索引
const indices = [
0, 1, 2, 3, 4, 5, 6, 7,
8, 9, 10, 11, 12, 13, 14, 15, 16, 17
];
// 定义多面体的半径
const radius = 1;
// 创建多面体的几何体
const geometry = new THREE.PolyhedronGeometry(vertices, indices, radius, 0);
// 创建多面体的基础材质,可以设置颜色、纹理等属性
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
// 用几何体和材质创建 Mesh 对象
const polyhedron = new THREE.Mesh(geometry, material);
// 将 Mesh 对象添加到场景
scene.add(polyhedron);
//--------------- 创建多面体的代码结束 --------------------------
camera.position.z = 10;
const controls = new OrbitControls(camera, renderer.domElement);
// 创建一个动画函数
function animate() {
// 请求下一帧动画
requestAnimationFrame(animate);
// 更新 OrbitControls
controls.update();
// 渲染场景
renderer.render(scene, camera);
}
// 调用animate函数开始渲染循环
animate();
运行效果:

2. 文字几何体(TextGeometry)
3.2.1 创建文字几何体
使用 THREE.TextGeometry来创建文字几何体。示例如下:
// 引入Three.js库的全部功能,并将其命名为THREE
import * as THREE from 'three';
// 引入交互控制器
import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls.js';
import {FontLoader} from 'three/addons/loaders/FontLoader.js';
import {TextGeometry} from 'three/examples/jsm/geometries/TextGeometry.js'; // to step 11
// 创建一个场景
const scene = new THREE.Scene();
// 创建一个透视相机,参数分别为视野角度、视口宽高比、近端距离、远端距离
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 创建一个WebGL渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染器的大小为窗口的宽度和高度
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器的canvas元素添加到HTML文档中的body标签中
document.body.appendChild(renderer.domElement);
//------------- 下面是文字几何体的代码 -----------------------
// 创建内置字体加载器
const fontLoader = new FontLoader();
// 加载 Three.js 内置的字体
fontLoader.load('https://threejsfundamentals.org/threejs/resources/threejs/fonts/helvetiker_regular.typeface.json', function (font) {
console.info('成功加载字体')
// 调用创建文字几何体的函数,传入加载的内置字体
const textGeometry = new TextGeometry('Hello three.js!',
{
font: font,
size: 1,
height: 0.1,
curveSegments: 20
});
const textMaterial = new THREE.MeshBasicMaterial({
color:
0xF00000
});
const textMesh = new THREE.Mesh(textGeometry, textMaterial);
scene.add(textMesh);
// 调用animate函数开始渲染循环
animate();
});
//--------------- 创建文字几何体代码结束 --------------------------
camera.position.z = 10;
const controls = new OrbitControls(camera, renderer.domElement);
// 创建一个动画函数
function animate() {
// 请求下一帧动画
requestAnimationFrame(animate);
// 更新 OrbitControls
controls.update();
// 渲染场景
renderer.render(scene, camera);
}
运行效果:

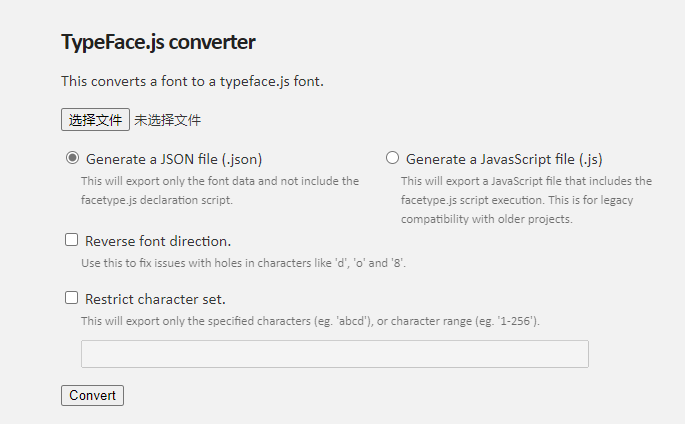
3.2.2 生成字体的json文件
使用网站 : https://gero3.github.io/facetype.js/
可以在线生成字体的json文件,注意要上传ttf格式的字体文件。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!