Python+Selenium实现网站滑块拖动操作
发布时间:2024年01月18日
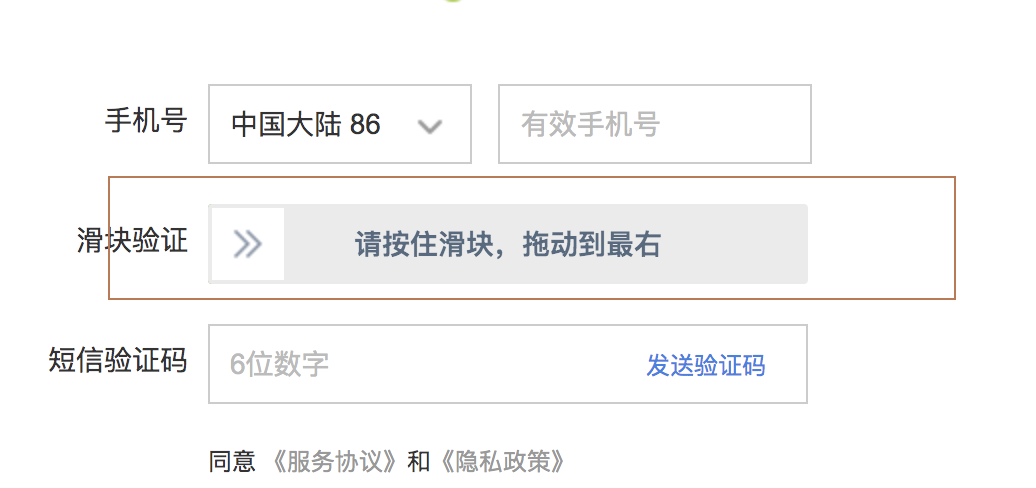
实现效果

示例代码
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
service = Service(r"D:\software\chromedriver.exe")
driver = webdriver.Chrome(service=service)
# 控制浏览器访问url地址
driver.get("https://www.taobao.com/")
# 隐式等待
driver.implicitly_wait(1)
account = 'account' # 账号
password = 'abc123' # 密码
# 找到“登录”位置
driver.find_element(by=By.CSS_SELECTOR, value="div.member-ft > div > a.btn-login").click()
driver.maximize_window()
driver.implicitly_wait(1)
# 切换页面 获取当前页面handle 获取所有页面的handle 列表的后面
driver.switch_to.window(driver.window_handles[1])
# 找到“账号名”输入框
el_account = driver.find_element(by=By.CSS_SELECTOR, value='#fm-login-id')
print(el_account.text)
driver.implicitly_wait(1)
# 点击账号输入框
el_account.click()
# 输入账号
el_account.send_keys(account)
driver.implicitly_wait(1)
# 找到“密码”输入框
el_password = driver.find_element(by=By.XPATH, value='//*[@id="fm-login-password"]')
# print(el_password.text)
# print(el_password.location)
# 点击密码输入框
el_password.click()
# 输入密码
el_password.send_keys(password)
driver.implicitly_wait(2)
# 找到“登录”按钮,并点击
el_login_btn = driver.find_element(by=By.XPATH, value='//*[@id="login-form"]/div[4]/button')
el_login_btn.click()
# print(el_login_btn.location)
driver.implicitly_wait(1)
# 切换frame
driver.switch_to.frame('baxia-dialog-content')
# 找到滑块,获取宽高
el1 = driver.find_element(by=By.XPATH, value='//*[@id="nc_1_n1z"]')
print(el1.size['width'])
print(el1.size['height'])
# 找到拖动区域,获得宽高
el2 = driver.find_element(by=By.XPATH, value='//*[@id="nc_1__scale_text"]')
print(el2.size['width'])
print(el2.size['height'])
driver.implicitly_wait(2)
# 创建一个事件链对象
chains = ActionChains(driver)
# 实现滑块拖动
chains.drag_and_drop_by_offset(el1, el2.size['width'], -el2.size['height'])
# 事件提交
chains.perform()
time.sleep(5)
# 关闭浏览器
driver.close()
driver.quit()方法补充
在做登录测试时,有些站点会有“滑块”验证功能,自动化测试可用对滑块拖拉操作的方式处理:
需求:携程注册“滑块”操作

思路:
按住左边滑块
拖放到最右边
用键盘事件中:drag_and_drop_by_offset
代码为:
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get("https://passport.ctrip.com/user/reg/home")
driver.find_element_by_css_selector("#agr_pop > div.pop_footer > a.reg_btn.reg_agree").click()
sour = driver.find_element_by_css_selector("#slideCode > div.cpt-drop-box > div.cpt-drop-btn")
print(sour.size['width'])
print(sour.size['height'])
ele =driver.find_element_by_css_selector("#slideCode > div.cpt-drop-box > div.cpt-bg-bar")
print(ele.size['width'])
print(ele.size['height'])
time.sleep(2)
ActionChains(driver).drag_and_drop_by_offset(sour,ele.size["width"],-ele.size["heigh总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

文档获取方式:
加入我的软件测试交流群:1007119548免费获取~(同行大佬一起学术交流,每晚都有大佬直播分享技术知识点)这份文档,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
以上均可以分享,只需要你搜索vx公众号:程序员雨果,即可免费领取
文章来源:https://blog.csdn.net/2301_81967508/article/details/135682476
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!