swing快速入门(三十七)标签页
发布时间:2024年01月04日
🌈注释很详细,直接上代码
??新增内容
🔥1.设置标签页的位置与溢出内容布局方式
🔥2.设置标签图标与选中显示内容
🔥3.设置默认选中标签
🔥4.禁用标签
🔥5.获取选中标签的索引
🔥6.设置窗口大小不可改变
🔥7.使用标签聚焦内容改变的监听器
🌤?源码
package swing31_40;
import javax.swing.*;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
public class swing_test_35 {
//创建窗口
JFrame jFrame = new JFrame("测试JTabbedPane");
//创建标签
//参数分别为:tab的方向,tab的布局方式
JTabbedPane tabbedPane = new JTabbedPane(SwingConstants.LEFT,JTabbedPane.WRAP_TAB_LAYOUT);
public void init(){
//设置jFrame大小
jFrame.setBounds(400,400,400,400);
//设置jFrame大小不能变化
jFrame.setResizable(false);
//载入图标
ImageIcon icon = new ImageIcon("img/open.gif");
//添加标签
//参数分别为:tab的标题,tab的图标,tab的内容数组
tabbedPane.addTab("用户管理",icon,new JList<String>(new String[]{"用户一","用户二","用户三"}));
tabbedPane.addTab("商品管理",new JList<String>(new String[]{"商品一","商品二","商品三"}));
tabbedPane.addTab("订单管理",icon,new JList<String>(new String[]{"订单一","订单二","订单三"}));
//设置第二个标签默认选中
tabbedPane.setSelectedIndex(1);
//设置第一个标签不能用
tabbedPane.setEnabledAt(0,false);
//设置标签改变事件
tabbedPane.addChangeListener(new ChangeListener() {
//标签改变事件
@Override
public void stateChanged(ChangeEvent e) {
//获取选中的标签的索引
int selectedIndex = tabbedPane.getSelectedIndex();
//弹出提示框
JOptionPane.showMessageDialog(jFrame,"选中了第"+(selectedIndex+1)+"个标签");
}
});
//添加标签到窗口
jFrame.add(tabbedPane);
//设置窗口关闭事件
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗口可见
jFrame.setVisible(true);
}
public static void main(String[] args) {
//创建对象
new swing_test_35().init();
}
}
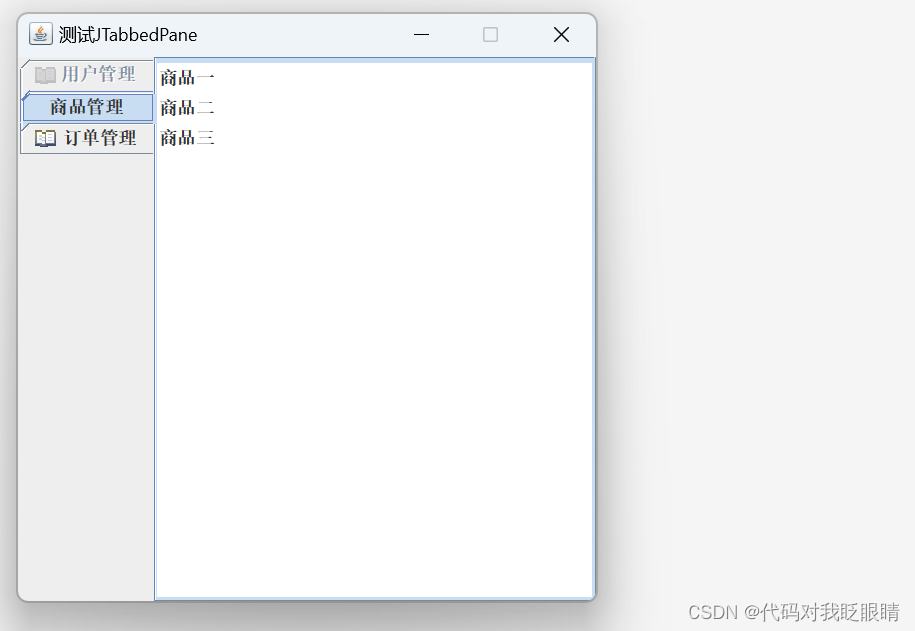
??效果演示:

??素材链接
img-blog.csdnimg.cn/direct/91aa7f10abc6469184ec3f01ba2da597.gif

文章来源:https://blog.csdn.net/m0_73756108/article/details/135316801
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Midjourney V6版本的5大新特性,掌握了,想法和实现信手拈来
- 【数据库系统概论】第4章-数据库安全性
- AI:118-基于深度学习的法庭口译实时翻译
- vue的file-saver
- 【Java万花筒】Java航海图:畅游地理信息处理的无尽可能
- PostgreSQL autovacuum详解(自动化清理空间)
- 设计模式之抽象工厂模式
- 详解Java中@Accessors注解(全)
- 嵌入式系统复习--基于ARM的嵌入式程序设计
- 【TB作品】51单片机读取重量和液位,OLED显示